
Web Scrolling Made Easy: 20 Free Solutions
The scrolling effect can be found on numerous websites. It is one of the most widespread techniques nowadays. It powers trendy long landing pages, visual storytelling experiences, personal portfolios, online galleries, news portals and much more.
Paired with animations, it is able to achieve stunning results, easily separating the project from the others. While initially, it is quite primitive and simple, as practice shows it has considerable potential.
Today we are going to suit you up with twenty solutions that are intended to inject life into common scroll bars. Some of them provide owners with just simple instruments that enhance projects with smooth, controllable scrolling effects while others offer to achieve the greatest output from parallax by adding fancy animations and smooth transitions.
Free Scrolling Tools
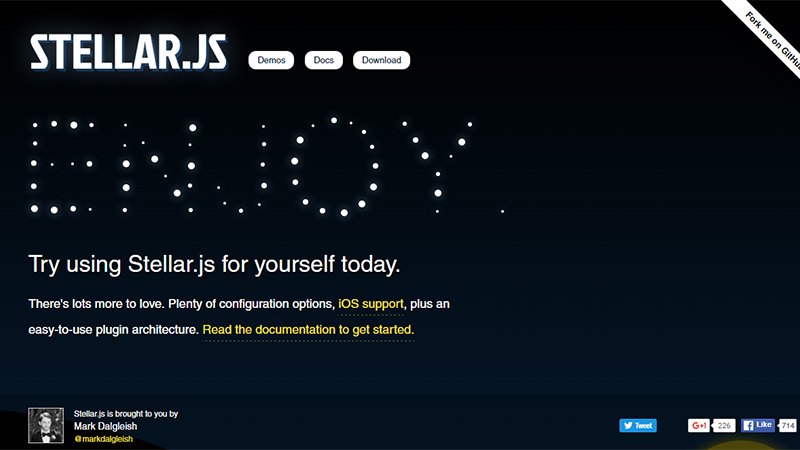
Stellar.js
Stellar.js is one of the most popular and viable solutions when it comes to adding parallax effect in a website. It is pretty intuitive to implement. All you have to do is to add some attributes to the markup, align elements and voila, you are ready to impress.
AnimateScroll
AnimateScroll is a tiny, lightweight plugin for sprucing up scroll bars. It has six options (easing, scrollSpeed, padding, element, onScrollStart and onScrollEnd) that let you control the effect from various angles. It comes with thirty predefined animations.
jQuery.Panelsnap
jQuery.Panelsnap allows you to divide the structure into movable panels that can be also nested. It supports keyboard commands, basic utilization of next/previous buttons, and finger touching.
Parallax.js
Parallax.js is another favorite choice of developers that is quite powerful in what it can do. Not only does it equip web pages with a smooth parallax effect, but it also adapts to the orientation of smart devices. If there is no gyroscope, the plugin is guided by the position of the mouse cursor.
Overscroll
Overscroll is a tiny jQuery plugin that aims to make projects more mobile-friendly. It is made with touch scrolling in mind and works coherent across various small devices.
multiScroll
Have you seen those trendy websites that are split into two with one static and one scrollable part? Then, behold! This plugin assists in achieving the same result, with just one small exception: you can force both sides to move. It is entirely compatible with tablets, cell phones, and PCs, as well as being supported by various old browsers.
jInvertScroll
While the majority of the plugins listed above focus on vertical orientation, this one enables visitors to surf throughout the project in the horizontal direction. It does not require any special skills so it is an ideal variant for newbies.
Enllax.js
Enllax.js is an extremely lightweight plugin that does all the heavy lifting regarding the parallax effect. You can use it for elements that are placed in both foreground and background as well as adapt it to the horizontal direction.
ScrollMagic
ScrollMagic is a reliable JavaScript library for enriching scroll interactions. It is delivered with dozens of animations to build interactive websites quickly and painlessly.
Scrollorama 2
This is an updated and improved version. It combines all the benefits of the first edition and has some brand-new features that take the scrolling effect to the whole new level. It comes with a bunch of tiny animations that charge any UI with energy.
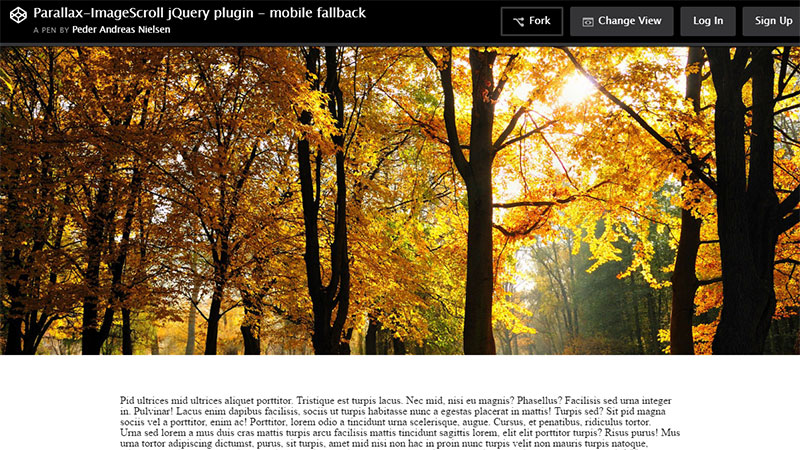
Parallax ImageScroll
Parallax ImageScroll is a jQuery plugin to work with projects that are populated with images. It is an ideal match for creating a visual storytelling experience based on multimedia. It looks clean, fresh and original. The only drawback is that it has some issues with touch screen devices. Though, it is supplied with a fallback for these situations.
jqery.parallax-scroll
jquery.parallax-scroll generates smooth parallax effects on vertical scrolling by getting the most out of CSS3 transitions and effects. You can also assign multiple animations thereby greatly enriching user experience.
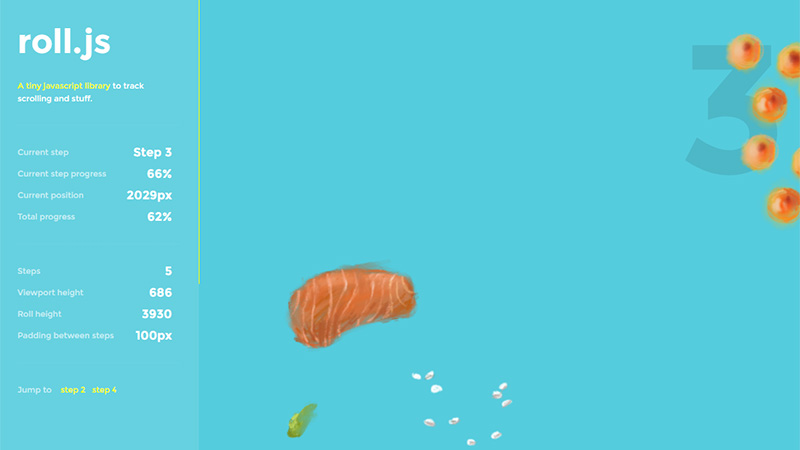
Roll.js
Roll.js is a tiny JavaScript library with no dependencies to track scrolling. It is intended to detect the current position, thereby putting developers into the driver’s seat.
ScrollMe
ScrollMe is a jQuery plugin to add some icing on the cake while users are moving down along the UI. It manipulates any element of the page. Thus, you are granted the power to force objects to scale, rotate, translate, and change the opacity. The solution is supported by all the major browsers, except for IE9 and lower versions.
Scrollr
Scrollr is a primitive solution to create a scrolling effect, yet, it serves its purpose quite well. It offers instruments to transform elements (rotate, skew, scale) and set them in motion with the help of easing function.
pagePiling
PagePiling is another jQuery plugin in our collection that gives you full control over the scroll bar. It comes with numerous customization options. It is created to work with various devices, including tablets and mobile phones.
Parallax Scroll
This tool is some kind of a revamped and improved version of Parallax ImageScroll that is featured several points higher. It also tries to mimic Spotify’s scrolling, yet with some tiny changes. It is driven by background-position and background-size rather than CSS3 transforms.
isInViewport.js
isInViewport.js indicates whether the required element is in the viewport or not. Use it to make the scrolling more accurate and precise. It works fine for mobile devices and all the modern browsers.
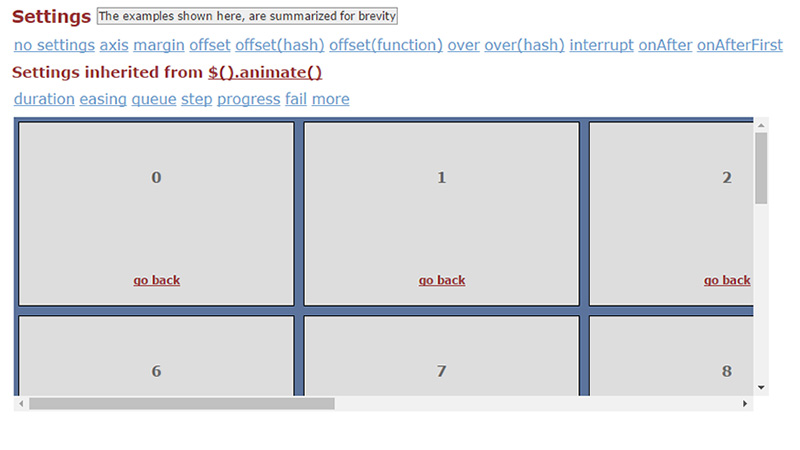
jQuery.ScrollTo
This is a bit of an old but time-proven way for creating scrolling effects that will appeal to visitors. It comes with several customization options that let you specify animation and final position. There are also two more accompanying plugins.
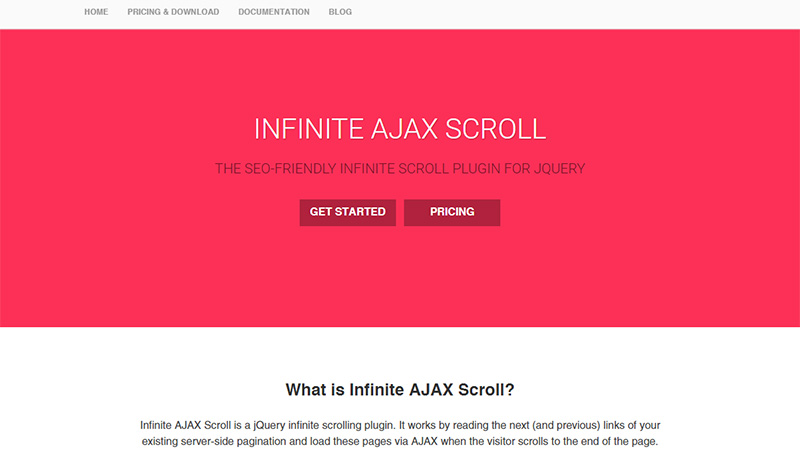
Infinite Ajax Scroll
Infinite Ajax Scroll is an SEO-friendly plugin that allows visitors to indulge in reading or enjoy the project without unnecessary stopping. It is highly customizable and very easy to use: just include several lines of code into the markup.
Conclusion
Although this is a small list, since there are numerous solutions out there that are ready to give you a helping hand with this issue; however, it is quite sufficient to try out the technique and build something fascinating. What’s more, if you are not satisfied with their potential, you can always set your eyes on premium products that also have something to offer.
Tell us which instrument is your favorite? How often do you use parallax in your projects?