
The Future Of Mobile Web Design: Video Game Design And Storytelling
As technologies change and design techniques evolve, it’s inevitable that we’d experience massive growth in terms of design quality. There are similar parallels we can see within video game design as well. For instance:
This was CERN, the very first website back in 1991. Just some basic HTML and ample white space:

This example from Smashing Magazine is how we design websites and share information online in 2018:

Now, if you look at the history of video game design, you’ll note a similar track; one in which early games like Pong were incredibly simplistic and devoid of any real story:
But now there are games like Grand Theft Auto that put players in the actual driver’s seat, allowing them to control the pace, direction, and outcomes of their experience:
As technologies improve and design techniques evolve, improvements in digital design are inevitable. What is truly impressive, however, is how we are now able to use design to tell a story. In other words, we no longer need to use long scrolls to set up plots or describe what a company does. This is especially great when designing for the mobile experience, which already sets pretty strict limits on how much we can “tell” versus “show.”
In this article, I want to look at three ways in which video game designers get the storytelling aspect of design right, and how web designers can use these techniques to provide users with an immersive experience and drive them more quickly and effectively to conversion.
Three Video Game Storytelling Techniques We Need More Of In Web Design
Video games have come a long way since they were introduced in the late ‘70s in terms of graphics, user controls and, of course, story development. With video game design evolving around the same time as web design, there are similar features and trends that can be found between the two. The only thing is, I don’t know if many web designers think to look to video games for design tips.
Granted, the overwhelming use of shocking colors and cheesy dialogue won’t work that well when you’re developing a professional website. However, it’s the way in which video game designers tell a story with design elements — and effectively guide players to the end by using those elements — that we need to pay attention to.
As your visitors’ attention spans shorten and demand grows for more engaging experiences, web designers can greatly benefit from using these storytelling techniques on the web and, more importantly, for mobile.
1. Make Your Visitor the Hero
Ever since the early days of video games, the goal was to put the player in the front seat and to let them be the hero of the story.
Take PAC-MAN, for instance:
The player was always the hero (i.e., PAC-MAN), and his or her mission was to work through the situation (i.e., to fight the ghosts) and get to the end.
The same holds true for modern gaming as well, though many games go the route of giving players the impression they have control over their heroic journey. A good example of this are the Telltale games.
Basically, each of their games is crafted around a well-known story. In the example above, the game is based on the events that unfold in the T.V. show Game of Thrones. Throughout the game, players are called upon to step into the world and make active choices about what happens next. Sometimes this is through dialogue (at 6:00), and sometimes it happens through action (at 11:55).
In the end, every player of the game ends up at the same place regardless of which way they turn or what line they utter. This doesn’t make the experience any less enthralling for the player as they are actively engaged throughout, and there is a reward in the end — even if it’s one they share with every other person who has played this game.
That’s exactly what websites should do for their visitors, right? They allow visitors to take full control over the experience so that they want to get to the end. For the web, this translates to conversion. And the best way to do this, as evidenced by video games, is to give visitors the ability to pick and choose how they traverse through the story.
Here are some ways in which you can do this with web design:
Create User Personas
Develop user personas before you do anything else when strategizing and planning for a website. Your personas should have a key “problem” they face. It’s then your job to establish the user’s journey in a way that helps them discover solutions to that problem.
Enable Avatar Setup
For those of you with websites that allow for users to create profiles, this is a great opportunity to enable them to define their own unique identity. Allow them to upload a photo of themselves and to personalize their profile. You can also give them different access settings which directs what kinds of content they see, what types of offers they receive, and so on.
WordPress membership websites like WPMU DEV are a good example of websites that do this. Users can create their own profiles and earn points and special statuses based on how much work they put into the community.

Use Relatable Content
In video game design, there is something known as “ludonarrative dissonance.” Basically, it “is the unpleasant situation where we’re asking players to do something they don’t want to do… or prevent them from doing what they want.”
You’ve likely encountered this sort of resistance as you’ve designed websites in the past.
You review the analytics and discover high bounce rates on certain pages or even right from within the home page. You discover that there’s a visual element or a line of copy that just doesn’t sit right with your audience. That’s because it’s a disruption in what should be an otherwise immersive experience. By using content that resonates with the visitor, that makes them feel like you’re telling their story, they won’t feel disconnected and want to stray from the goal.
Spin a Fantasy
Here’s an interesting fact: people are 22 times more likely to remember data when it’s presented in a narrative form.
Let’s face it; if you’re building a website on behalf of a business or other professional entity, you don’t have some dramatic tale to spin like a video game does. And that’s fine.
Consumers aren’t visiting websites in order to get caught up in hours of epic storytelling. That said, they do still expect to be engaged by what you’re sharing with them.
So, why not depict a fantastic scenario through visual storytelling? The brain digests visual content 60% more quickly than written content, so your web designs and other visuals (like video, animation, and so on) are the keys to doing this.
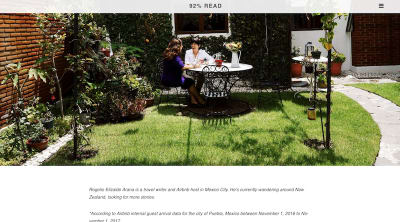
The Airbnb blog always does a great job of this type of visual storytelling.

While every story is probably told through 800 to 1,000 words, it’s also accompanied by highly attractive visuals that tell you something about what you’d experience at this specific destination.
2. Minimize Distractions by Using Symbols
Let’s talk specifically about websites viewed from mobile devices for a second, shall we? As of August 2017, 52.64% of all visits to websites were done via a smartphone. And, starting in 2017, the most popular size for a smartphone was between five and six inches and will only continue to grow in popularity as the years go on.
That’s not a lot of space to fill with content for the majority of site visitors, is it? So, how do you effectively tell a story if you have limited real estate? If we’re to take a page out of the video game design handbook, then we should turn to symbols.
Kontra makes a good point about this:
“[O]ne, often overlooked, strong point of game UX is the preference towards symbolism. The ability to transform meaning into symbols was a huge step towards visual decluttering.”
Functional minimalism is already something you’re doing in your own web design efforts, but have you thought about how it can tie into the storytelling aspect as well? When it comes to video games, symbols help clear the way so that players can focus on the story before them. You’ll see this most often in two-dimensional, side-scroller games:
Street Fighter and other fighting games place the health bar at the top:
Sonic the Hedgehog places the life counter at the bottom:
There are even ones like Virtua Racing and other geographic-dependent games that put their navigation off to the side for players to reference:
As you can see, the use of symbols keeps the gamespace clear and easy to follow along with.
Whether you’re designing mostly for desktop or mobile users, your aim is to design a space that encourages users to follow along and not get caught up in distractions. So, while you might think that full-screen, overlay navigation is a creative choice for your website or the ever-present live chat pop-up will get more engagements, you may be doing yourself a great disservice.
By employing the use of easily recognized symbols throughout your site, you can keep the design clean and clear and distraction-free. The story you’re weaving throughout is the most important thing, and you don’t want to stand in the way of visitors being able to get to it.
MSR is a beautiful example of this done well:

The website is for their architecture design firm. Rather than write volumes of text about what they’ve done and how they do it, they allow the images to speak for themselves. They’ve then employed a number of symbols to help visitors continue on to other points of interest in their journey.
Here are some ways in which you might use symbols to declutter your site:
- Hamburger icon (for the navigation)
- Profile photo icon (for account details)
- Pencil icon (for an editing interface)
- Gear icon (for settings)
- Shopping cart icon (to checkout)
- Magnifying glass (to expand the search bar)
- Connector icon (to open social sharing and RSS feed options)
- Question mark (to expand live chat, search, or help options)
- And so on.
One thing to note here is that you don’t want to overdo it with icons. As you can see from the video game examples above, the entire interface isn’t strewn with icons. They’re simply there to hold the place of elements players are already familiar with and will refer to often. That’s the way you should handle icons for your own site. Think about how easy your icons will be to decipher as well as which ones are absolutely necessary. Decluttering doesn’t mean hiding every element under an icon; you simply want to tidy up a bit.
If you’re concerned with the potential for confusion over what your icons mean to users, then use labels, alt text, or tooltips to provide further elaboration to those who need it.
3. Be Smart About How You Use Space
One of the nice things about video games is how they use actual walls and roadblocks to prevent players from navigating into territory where they shouldn’t be. One of my favorite games that does this right now is called LittleBigPlanet. While it is similar to side-scrolling adventures like Super Mario, its design expands beyond the basic two dimensions usually experienced in these kinds of games.
As you can see, the player encounters a number of hard surfaces which then prompt him or her to move back and forth between layers, to climb up various elements, and to find a more ideal route towards the end of the game.
First-person shooter games like Halo also use physical elements to keep players confined to the main gamespace and on track to completing the mission and story.
As a web designer, you don’t have the luxury of crafting walls around the user’s journey on your site. That said, you don’t have to design a website and leave it all to chance. There are ways to steer visitors through a direct path to conversion.
Kill Screen did an interesting write-up about the art of spatial storytelling in video games. In it, writer Sharang Biswas explained the idea that “Spaces can be designed. They can be made to promote certain pathways, encourage specific behaviors, even elicit emotional reactions.”
There are a number of ways in which you can do this with design:
Use a Spotlight
In video games, you can use light and darkness to draw attention to important pathways. On websites, it’s not always easy to employ the use of lightness or darkness as too-dark of a design or too-light of text could lead to a bad user experience. What you want to do instead is create a “spotlight” of sorts. You can do this by infusing a key area of your design with a dramatic color or a boldly stylized font.
In a site that’s otherwise pretty light in color usage, Kappow does a nice job using it to highlight two key areas of the site where it’s clear visitors should visit: its case studies.

Add Clues
If you’ve ever played a horror video game before, you know how critical the element of sound can be for it. Here’s an example of how Until Dawn uses sound (as well as visual footprints) to try to steer the player in the right direction:
In all honesty, I’m not a big fan of music on websites, even if they’re from auto-play videos that I visited the website for in the first place. I’m sure I’m not the only one who feels this way as there aren’t many websites that employ the use of background music or auto-play audio anymore.
That said, while you might not be able to direct visitors down the page with the sound of something playing down below, you can use other elements to lead them. For one, you can use interactive elements like animation to draw their attention to where it needs to go. Let’s take a game like Angry Birds, for example.
See how the little red birds are hopping up and down while they wait their turn? It’s a subtle gesture, but one that is sure to draw first-time players’ attention to the area of the screen in which they should directly interact if they want to move on to the next level. Animation on a website would work just as effectively if you’re trying to lure visitors’ eyes down to a key element like a contact form or a clickable button.
But it doesn’t just have to be animation. Other video game designers simply plant clues around the landscape to steer players through the journey. I’m not suggesting that your site start hiding Easter eggs all over the place. Instead, you may want to think about using subtle arrows or lines that define the space in which visitors should “play” and then move down through.
Employ a Mascot
For some brands, it might make sense to employ the use of an actual mascot to guide visitors through the story. If it’s an already established mascot and it won’t intrude too heavily on the experience, then why not bring it on the journey to ensure that visitors are checking in at all the right spots?
Or you can do like BarkBox and use a series of related mascots to guide visitors through different parts of the site (especially the signup and subscription process).

Summary
As attention spans shorten and visitors just want to get to the good stuff on a website, designers have to get more creative in how they communicate their website’s “story.” Ideally, your web design will do more showing of that story instead of telling, which is how video game design tends to succeed in this matter.
Remember: Storytelling isn’t just relegated to big brands that can weave bright and shiny tales about how consumers’ lives were changed with their products. Nor is it just for video game designers that have hours of gameplay to develop for their audiences. A story simply needs to convey to the end-user how their problem can be fixed by your site’s solution. Through subtle design strategies inspired by video game storytelling techniques, you can effectively share and shape your own story.
 (da, ra, yk, il)
(da, ra, yk, il) Articles on Smashing Magazine — For Web Designers And Developers
