New Year, New Beginnings: Smashing Workshops & Audits
With the new year sinking in and everyone’s resolutions still being put to the test, we are slowly returning back to our day-to-day projects. And as we do so, we focus on the new targets for 2021: improving accessibility, conversion, engagement, retention, and of course web performance. We all have different personal goals for this year, but one thing unites us all: improving the web for everyone.
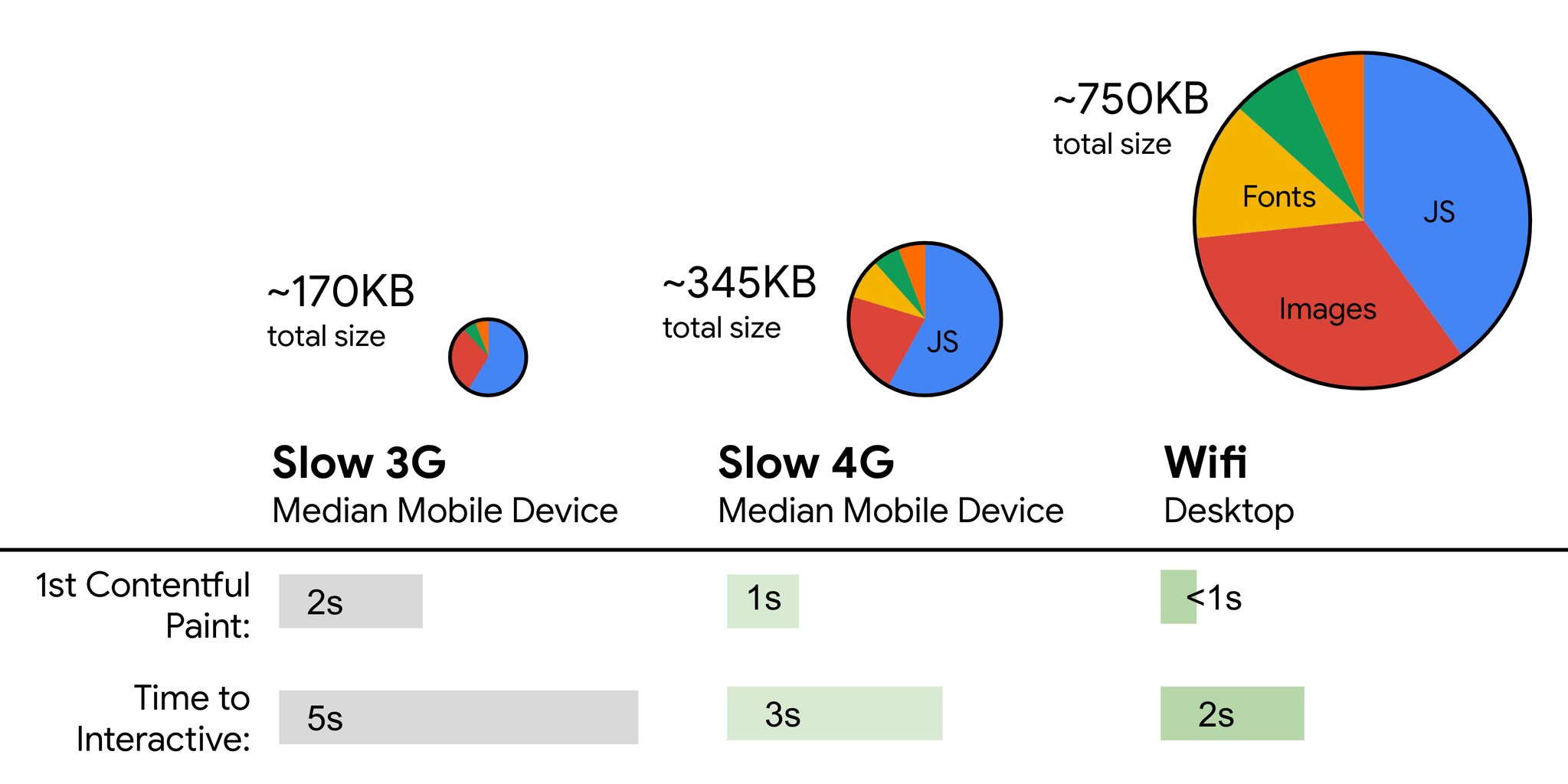
The time between the years is always a great time to calm down; but it’s also a wonderful time to do some reseach, thinking, writing and perhaps even unsolicited coding and designining. And almost as if it was an annual tradition (it actually is), Vitaly has been reading through everything that happened in front-end in 2021, and compiling it all in the front-end performance checklist 2021 yet again.

This guide covers pretty much everything you need to build fast experiences on the web today — from metrics to tooling and front-end techniques and strategies. It has proved to be quite useful to many readers in the past years, so hopefully it will be useful for you, too. You can also edit the checklist (PDF, MS Word Doc and Apple Pages) and adjust it to your own personal needs, or even use it for your organization.
Now, without further ado, let’s take a look at what the Smashing team has in store for you in the next months.
Plan Your Year Ahead With Online Workshops
Have you attended one of our workshops yet? We are thrilled each and every time we run practical, online workshops with all of the wonderful attendees from all over the world coming together to learn together. It has proved to be a great opportunity to connect with people around the world, and share experiences live. So many ideas have been brought to life thanks to the live design and coding sessions, and there are many folks that have found new friends, too!
It gets even better: We now have workshop bundles from which you can choose 3, 5 or even 10 tickets for the workshops of your choice — ongoing, upcoming or the ones happening in the future! Pick the online workshops of your choice — at the best price and at the best dates — for yourself, your team or your agency. Jump to workshop bundles.
| Jan. 19 – 27 | Form Design Masterclass | Adam Silver | Design & UX |
| Jan. 21 – Feb. 5 | New Adventures In Front-End, 2021 Edition | Vitaly Friedman | Code |
| Feb. 2 – Feb. 10 | Building Modern HTML Emails | Rémi Parmentier | Code |
| Feb. 11 – Feb. 26 | The SVG Animation Masterclass | Cassie Evans | Code |
| Feb. 16 – Feb. 17 | The CSS Layout Masterclass | Rachel Andrew | Code |
| Feb. 23 – Mar. 9 | Successful Design Systems | Brad Frost | Workflow, Code |
| Mar. 4 – Mar. 12 | Psychology For UX and Product Design | Joe Leech | Design & UX |
| Mar. 16 – Mar. 24 | Finding Clients Masterclass | Paul Boag | Design & UX |
| Mar. 18 – Apr. 1 | Behavioral Design | Susan & Guthrie Weinschenk | Design & UX |
| Mar. 30 – Mar. 31 | Designing The Perfect Navigation | Vitaly Friedman | Design & UX |
| Feb. 23 – Mar. 9 | Architecting Design Systems | Nathan Curtis, Kevin Powell | Workflow, Code |
We keep working on the program for this year, and there are more workshops to announce. Let us know if you’d like to run one, get in touch on Twitter DM and we promise to do our best to make it happen. Also, feel free to subscribe here if you’d like to be the first to be notified when new workshops come up. Plus, you get access to early-bird tickets as well.
New: Smashing Online Audits on Front-End & UX
Just last week we’ve silently launched our new little product — online audits — 30–60 mins video review along with a written report of our findings. It’s a simple quick way to validate your ideas and get an honest, unbiased feedback (for now just from Vitaly) on the front-end & UX of your website, app, or mock-ups. Plus, guidelines and action points to do better.
Book an audit of your choice and share some details about your website, app, or mock-ups, and we’ll get back to you in almost no time!
Smashing Podcast: Tune In And Get Inspired
Last year, we’ve published a new Smashing Podcast episode every two weeks, and the feedback has been awesome! With over 56k downloads (just over a thousand per week, and growing!), we’ve had 34 guests on the podcast with different backgrounds and so much to share!
If you don’t see a topic you’d like to hear and learn more about, please don’t hesitate to reach out to host Drew McLellan or get in touch via Twitter anytime — we’d love to hear from you!
Stay tuned for the next episode coming out on January 26!
Smashing Newsletter: Best Picks

Also, by subscribing, there are no third-party mailings or hidden advertising, and your support really helps us pay the bills. ❤️
Interested in sponsoring? Feel free to check out our partnership options and get in touch with the team anytime — they’ll be sure to get back to you as soon as they can.
Below are some of the popular newsletter pieces that we’ve shared in our newsletter recently:
Default Local Fonts Compatibility
Default fonts vary significantly across different operating systems. To provide an easy way to look up a system’s default fonts, especially the ones that need to be available through CSS font-family, Zach Leatherman built Font Family Reunion.

The compatibility table works like a Can I Use for default local fonts: Once you enter a font-family, it will tell you if it is supported, as well es what the five standard CSS keyword font-families (serif, sans-serif, monospace, and the lesser known fantasy and cursive) are aliased to in each operating system. One for the bookmarks.
Improving Google Fonts Performance
Self-hosting fonts is widely accepted to be the fastest option when using web fonts. However, Google Fonts can be speedy, too: their ability to serve the tiniest possible font files to specific user agents and platforms and their relatively new support for font-display via the URL parameter &display=swap are already a good base. And, as Harry Roberts shows, there are quite some things that you can do to improve their performance even further and mitigate a lot of the issues that Google Fonts are commonly known for.

For his article “The Fastest Google Fonts,” Harry went down the performance testing rabbit hole to find the best combination for fast Google Fonts: asynchronously loading CSS, asynchronously loading font files, opting into FOFT, fast-fetching asynchronous CSS files, and warming up external domains. All of these techniques combined might sound a bit overwhelming at first, but Harry concludes his article with a slim and maintainable snippet that helps you get the most out of Google Fonts.
Responsive Emails Made Easy
Coding clean, responsive emails that provide a solid experience in all popular email clients can be a time-consuming challenge. HEML is here to change that. The open-source markup language gives you the native power of HTML without having to deal with all of the email quirks. There are no special rules or styling paradigms to master, so if you know HTML and CSS, you are ready to start.

MJML is based on the same idea of simplifying the process of creating responsive emails. The markup language is based on a semantic syntax that makes the process straightforward while an open-source engine does the heavy lifting and translates the MJML you wrote into responsive HTML. A library of standard components saves you extra time and lightens your email code base. And if you want to build your own, Modular Template System Guide might help, too. Promising!
Bulletproof HTML Email Templates
Making an HTML email work across email clients ain’t an easy task. Fortunately, there are plenty of reliable tools, templates and frameworks to make it easier to get your work done. For example, Maizzle is a framework that helps you quickly build HTML emails with Tailwind CSS and advanced, email-specific post-processing. It also provides a few ready-made projects (Maizzle Starters) that you can start with right away.

Cerberus and HTML Email provide small collections of reliable, solid patterns for responsive HTML emails that are well-tested in 50+ email clients, including Gmail, Outlook, Yahoo, AOL, and many others. EmailFrame.work allows you to build responsive HTML email templates with pre-built grid options and basic components, supported in over 60+ email clients.
Stripo, Chamaileon, Postcards, Topol.io and Bee Free feature plenty of free HTML email templates, Litmus provides Responsive Email Templates for newsletters, product updates and receipts, and CampaignMonitor has a free HTML email template builder with drag’n’drop functionality.
From CSS Gradients To Fake Data
Imagine that you just need to find CSS triangle styles for elements and pseudo-elements. Or perhaps refine the color palette a bit by exploring tints and shades of a given color. Or perhaps generate a linear and radial CSS gradient for a section of the page. There is no need to do it all manually or try to find those CSS snippets all over the web. You can always find them on Omatsuri.

Omatsuri means festival in Japanese, and the site is a lovely little festival of open-source browser tools for everyday use. On the site, you’ll find a triangle generator, a color shades generator, a gradient generator, page dividers, SVG compressor, SVG → JSX converter, a fake data generator, CSS cursors, and keyboard event codes. Designed and built by Vitaly Rtishchev and Vlad Shilov. The source code of the site is available as well.
CSS Shadow Generator
Looking for a tool that’ll automatically generate CSS code for really smooth, layered box-shadows? Well, you’re going to love SmoothShadow. Inspired by an article written by Tobias Ahlin Bjerrome, this nifty tool was created to help anyone generate the code they need on the spot.

Once you’ve given it a try, it will be difficult to not use it. The little tool allows you to visually design a layered smooth box-shadow, but also tweak alpha, offset and blur with individual easing curves. And it gets even better: The creator of the tool, Philipp Brumm, has also released SmoothShadow as a Figma plugin, so you can optimize your workflow just like you’ve always wanted to!
Understanding CSS Variables
CSS variables are powerful. They cascade normally, inherit, make it possible to reuse code, and they are extremely permissive. But what can you actually put in a CSS variable to make full use of its potential? Since some of the things aren’t that obvious, Will Boyd explored the possibilities in a blog post.

From unit values to pre-defined keywords, content strings, images, and even fancy animated values, Will’s summary shines a light on the most common things that you might want to use in combination with a CSS variable. A great overview.
Never Stop Learning
The learning never stops. And since it’s often the little insights, code tidbits, and tips that turn out to be the most useful, Stefan Judis started “Today I Learned”.

Whether it’s the awareness that SVG filters can be inlined in CSS or how to tell browsers that your site supports color schemes, for each little thing he learned, Stefan shares a brief summary — not only related to CSS but also accessibility, bash, git, GraphQL, HTML, JavaScript, and much more. Samantha Ming’s code tidbits are also a treasure chest of quick but invaluable web dev wisdom that is bound to make your live easier.
And That’s A Wrap!
We sincerely wish you a truly wonderful year this time around — full of laughs, memorable moments and remarkably smashing experiences. For one, we can’t wait to see you online or in person, but one thing is certain: we sincerely appreciate you being smashing month after month, and for that we are eternally grateful.
Stay smashing!
Articles on Smashing Magazine — For Web Designers And Developers
