From AVIF to WebP: A New Smashing Book By Addy Osmani
Images have been a key part of the web for decades. We interpret images much faster than text, which is why high-quality visuals drive conversions and user engagement. To be effective, all these images need to be carefully orchestrated to appear on the screen fast — but as it turns out, loading images efficiently at scale isn’t a project for a quiet afternoon.
Image optimization, loading behavior and rendering in the browser require understanding of image formats and image compression techniques, image decoding and browser rendering, image CDNs and adaptive media loading, not to mention effective caching and preloading. Let’s figure it all out.
For a thorough guide on image optimization, we’ve teamed up with Addy Osmani, an engineer manager working on Google Chrome who was working all around web performance for decades. The result is a book with everything you need to optimize your images and display them fast, without being slowed down along the way.
- Jump to the details ↓
- Download a free PDF sample (12MB)
- Free worldwide airmail shipping for printed books.
- Get the book right away.
About The Book
Next to videos, images are the heaviest, most requested assets on the web. Some of the biggest size savings and performance improvements can come through a better image optimization strategy. So how do we encode, deploy, serve and maintain images over time? Our new book explores just that. Check free PDF preview (3MB).
 Meet our new book “Image Optimization” with everything you need to know to get images on the web right.
Meet our new book “Image Optimization” with everything you need to know to get images on the web right.
Addy’s new book focuses on what matters: modern approaches to image compression and image delivery, practical tools and techniques to automate optimization, responsive images, current and emerging image formats, how browsers load, decode and render images, CDNs, lazy-loading, adaptive media loading and how to optimize for Core Web Vitals. Everything in one, single, 528-pages book.
Image Optimization will help you deliver high-quality responsive images in the best format and size, and at the moment when your users need them the most. Packed with useful tips and techniques, the book has a sharp focus on practical application and longevity of your image optimization strategies. Jump to table of contents ↓
You’ll learn:
- image formats,
- image compression,
- improve image rendering,
- prepare images for a variety of resolutions,
- automate image optimization,
- image maintenance,
- lazy-loading and techniques like SQIP,
- image CDNs, and how to set up one,
- AVIF, JPEG XL, and HEIF, their pros and cons,
- Core Web Vitals and how to optimize for them,
- adaptive image delivery for network conditions.
 A sneak-peek inside the book, with 528 pages on everything image optimization. Large view.
A sneak-peek inside the book, with 528 pages on everything image optimization. Large view.
Table Of Contents
Images help us tell a story and better engage with our customers. There is no shortage of high-quality photos around us, but how to do we encode, deploy, serve and maintain them?
The 23 chapters of our shiny new book explore just that.
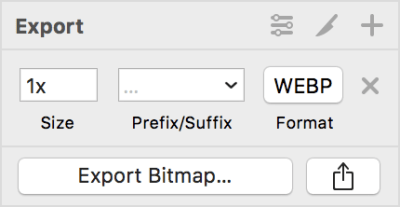
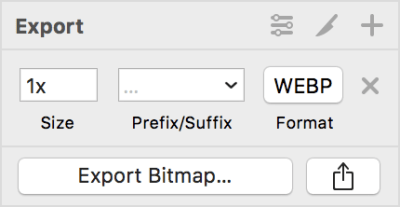
<img> Element The humble <img> element has gained some superpowers over the years. Given how central it is to image optimization on the web, let’s catch up on what it can do.
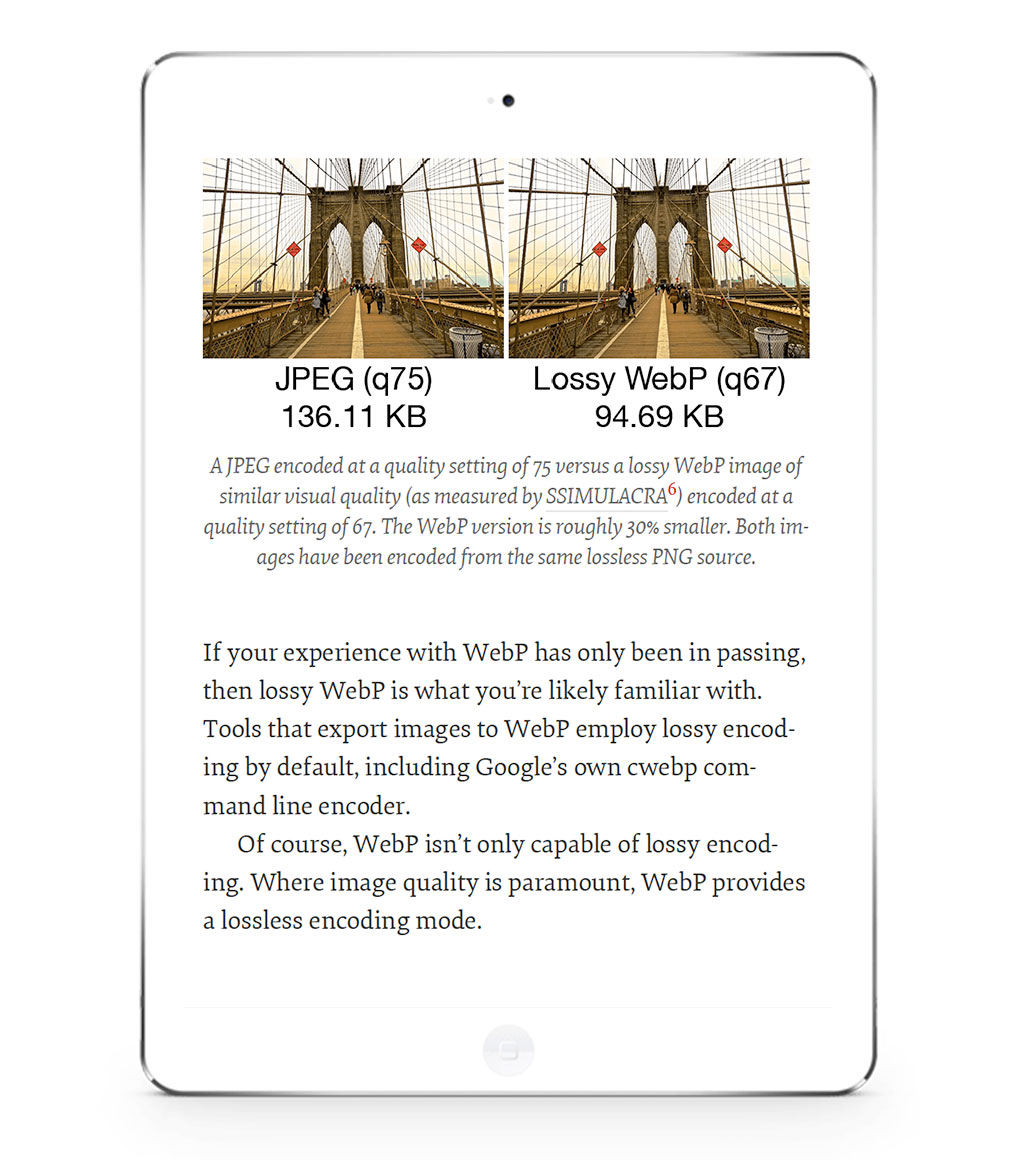
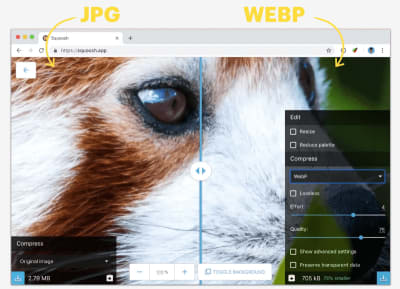
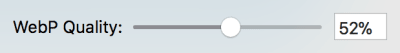
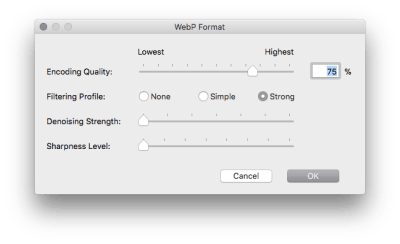
Most optimization tools allow you to set the level of quality you’re happy with. Lower quality reduces file size but can introduce artifacts, halos, or blocky degrading.
Each new image format has a range of effectiveness if you compare and align on a consistent “quality” of experience. In this chapter, we will explore the challenge of defining quality and setting expectations when converting between formats.
Ideally, every screen and web browser in the world would display color in exactly the same way. Unfortunately, they don’t. Color management allows us to reach a compromise on displaying color through color models, spaces, and profiles.
How quickly an image can be decoded determines how soon browsers can show it to the user. Keeping this efficient helps ensure a good user experience. Let’s dig deeper into image decoding to understand how browsers perform behind the scenes and how you can control decoding.
In this chapter, we will look into how to use Lighthouse to audit for unoptimized images and how to monitor a web performance budget for images.
The JPEG may well be the world’s most widely used image format. Let’s examine JPEG’s compression modes as these can have a significant impact on perceived performance.
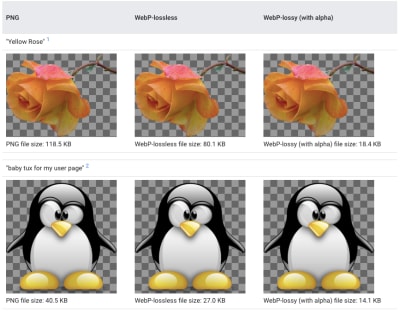
From the very basics to palette modes, index and alpha transparency, and compression tips, in this chapter we’ll take an in-depth look at PNGs.
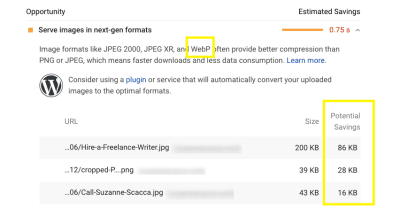
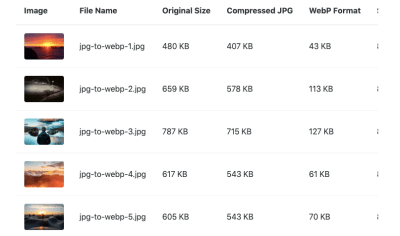
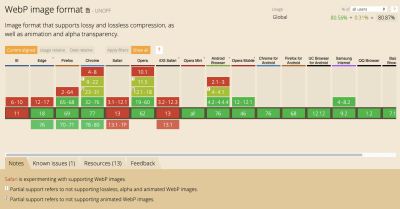
WebP is a relatively recent image format developed with the aim of offering lower file sizes for lossless and lossy compression at an acceptable visual quality. Let’s explore how to use WebP images in production today.
There are a number of ways to implement SVGs in a web page. In this chapter, we’ll take a look at different approaches and at how to keep your SVGs lean and performant.
Using responsive images is a key part of delivering fully responsive web design. This chapter covers techniques for defining responsive images.
There are many progressive image loading techniques that can shorten perceived load time. In this chapter, we’ll look at different ways of progressively loading images to improve performance and the user experience.
Downloading files such as images or videos over the network can be slow and costly. HTTP caching, service workers, image spriting, and preloading help optimize network requests. Let’s explore how they work.
Web pages often contain a large number of images, contributing to page bloat, data costs, and how fast a page can load. Let’s take a look at how lazy-loading offscreen images can help improve the situation.
If you’re aiming to improve the loading performance of your pages, animated GIFs aren’t very compatible with that goal. But this is an area of loading performance where, without a lot of work, you can get significant gains without a loss of content quality.
For sites with large traffic and a global reach, basic optimizations at build time are usually not enough. CDNs help teams to handle known static assets ahead of time as well as dynamic assets to improve load times and site reliability.
While other image formats may offer broader compatibility, HEIF is worth being familiar with as you may have users wishing to work with this format on iOS.
AVIF aims to produce high-quality compressed images that lose as little quality as possible during compression. Let’s dive deeper into its features, browser support, and performance.
JPEG XL is an advanced image format aiming to deliver very significant compression benefits over JPEG. In this chapter, we’ll take a closer look at what it has to offer.
While the new image formats support roughly the same sets of capabilities, the strength of each differentiates between them. The tables in this chapter aim to offer a summary of some of the more important features and how well each format handles various image types.
Browsers with Data Saver features give users a chance to explicitly tell us that they want to use a site without consuming so much data. Let’s see how to make use of Data Saver to deliver light media experiences.
Which metrics should you focus on to improve the user experience? Core Web Vitals focuses on three key aspects of user experience: page loading experience, interaction readiness, and the visual stability of the page. Let’s take a look at each one of them.
Tweets are often accompanied by images to illustrate, amuse, and increase user engagement. That is why Twitter places so much emphasis on a strong image optimization process. This case study focuses on the different steps that Twitter has taken to load images faster while ensuring they are as impactful as intended.
528 pages. You can start reading the eBook immediately (PDF, ePUB, Amazon Kindle). The printed books are shipping worldwide. Written by Addy Osmani. Illustrations by Espen Brunborg and Nadia Snopek.
About the Author
 Addy Osmani is an engineering manager working on Google Chrome. His team focuses on speed, helping keep the web fast. Devoted to the open-source community, Addy’s past open-source contributions include Lighthouse (an auditing tool for performance and web best practices), Workbox (libraries for offline-caching files using service workers), Yeoman (the web scaffolding tool), Critical (the critical-path CSS optimization tool), and TodoMVC. Addy is the author of the book Learning JavaScript Design Patterns.
Addy Osmani is an engineering manager working on Google Chrome. His team focuses on speed, helping keep the web fast. Devoted to the open-source community, Addy’s past open-source contributions include Lighthouse (an auditing tool for performance and web best practices), Workbox (libraries for offline-caching files using service workers), Yeoman (the web scaffolding tool), Critical (the critical-path CSS optimization tool), and TodoMVC. Addy is the author of the book Learning JavaScript Design Patterns.
Reviews and Testimonials
“An incredibly comprehensive overview of image optimization. This book will teach you everything you need to know about delivering effective and performant images on the web.”
— Katie Hempenius, Google
“Optimizing image delivery is key to building high-performance web apps. This book explains everything developers should know about choosing the right image format, compressing image assets — and more!”
— Mathias Bynens, Google
“Images are the heart and soul of the web; they help create that emotional connection with humans. Yet, it is really easy to ruin that experience through slow loading or worse, over quantizing the pixels and distorting images. Understanding how images work is essential for every engineer; the last thing we want is to deal with open bugs from bad creative or performance experiences.”
— Colin Bendell, Shopify
Technical Details
- ISBN: 978-3-945749-94-4 (print)
- Quality hardcover, stitched binding, ribbon page marker.
- Free worldwide airmail shipping from Germany. You can start reading the eBook right away.
- eBook is available, too as PDF, ePUB, and Amazon Kindle.
- Get the book right away.
Community Matters ❤️
Producing a book takes quite a bit of time, and we couldn’t pull it off without the support of our wonderful community. A huge shout-out to Smashing Members for the kind, ongoing support. The eBook is and always will be free for Smashing Members. Plus, Members get a friendly discount when purchasing their printed copy. Just sayin’! 😉
Stay smashing, and thank you for your ongoing support, everyone!
More Smashing Books & Goodies
Promoting best practices and providing you with practical tips to master your daily coding and design challenges has always been (and will be) at the core of everything we do at Smashing.
In the past few years, we were very lucky to have worked together with some talented, caring people from the web community to publish their wealth of experience as printed books that stand the test of time. Paul and Adam are some of these people. Have you checked out their books already?
TypeScript In 50 Lessons
Everything you need to know about TypeScript, its type system, generics and its benefits.
Interface Design Checklists (PDF)
100 practical cards for common interface design challenges.
Form Design Patterns
A practical guide to designing and coding simple and inclusive forms.
Articles on Smashing Magazine — For Web Designers And Developers



























 Jeremy Wagner is a performance-obsessed front-end developer, author and speaker living and working in the frozen wastes of Saint Paul, Minnesota. He is also the author of Web Performance in Action, a web developer’s companion guide for creating fast websites. You can find him on Twitter @malchata, or read
Jeremy Wagner is a performance-obsessed front-end developer, author and speaker living and working in the frozen wastes of Saint Paul, Minnesota. He is also the author of Web Performance in Action, a web developer’s companion guide for creating fast websites. You can find him on Twitter @malchata, or read