
Elementor Page Builder: Experience a New Way to Design WordPress Visually
WordPress is by far the leading platform for building websites, powering over 27.3% of the world’s websites. Nevertheless, WordPress is still not the ‘go-to’ platform web-designers intuitively choose.
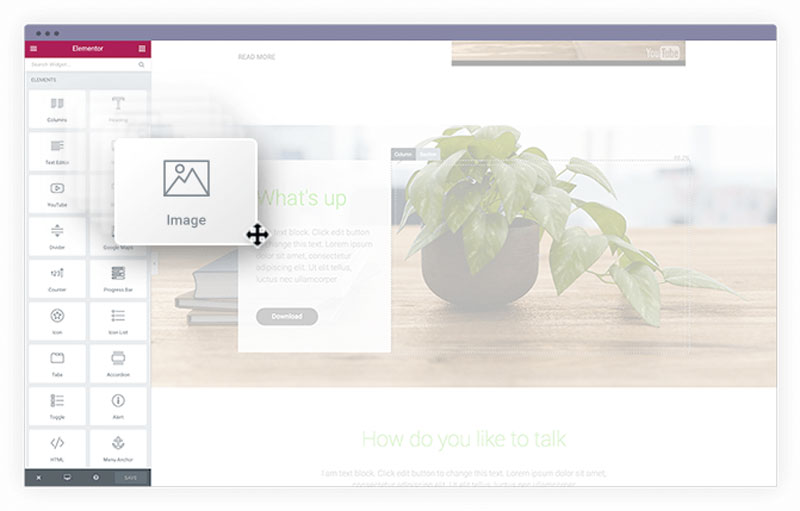
Now, a new page builder called Elementor is trying to change this, by introducing an intuitive, yet highly customizable editor. The editor lets designers create any page design, while working on the frontend of the site.
Elementor cuts down on all the parts designers hate, leaving only the actual visual design of the website pages. As a web designer, you no longer need to spend hours coding, writing CSS, struggling with bulky and resource consuming themes or relying on help from developers.

Finally, a Cutting Edge Designer Experience
One of the big disappointments of page builders is that while they work for simple, Bootstrap type pages, they don’t offer the flexibility to create more sophisticated and creative designs.
Elementor aims to create a whole new design experience, bringing the ability to create pages with any wanted complexity right to WordPress.
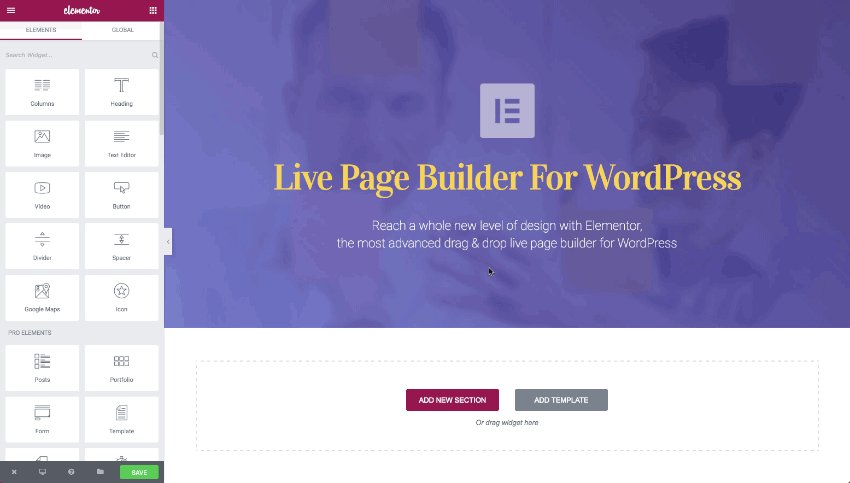
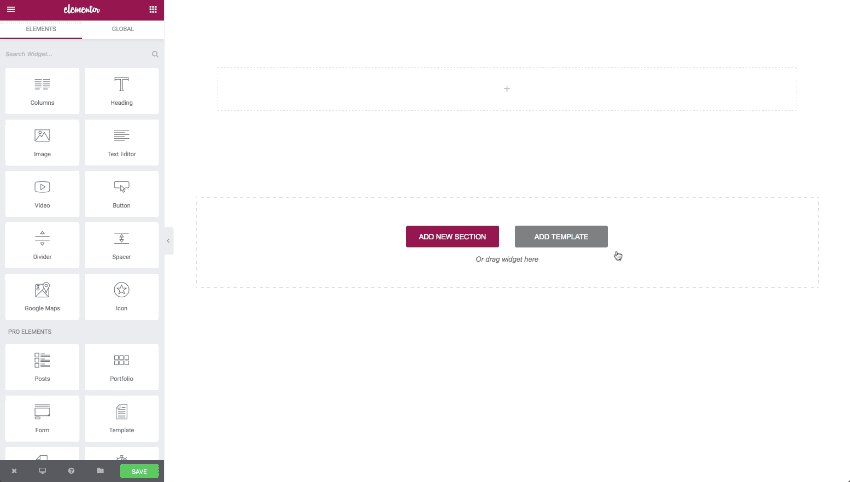
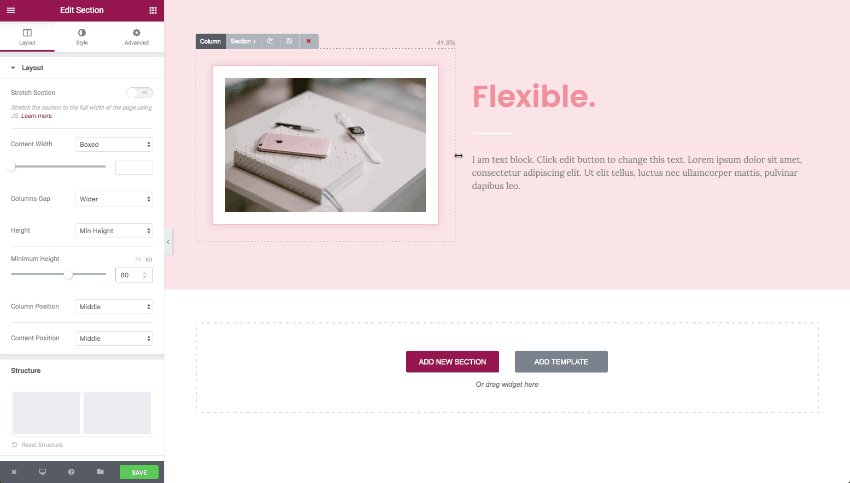
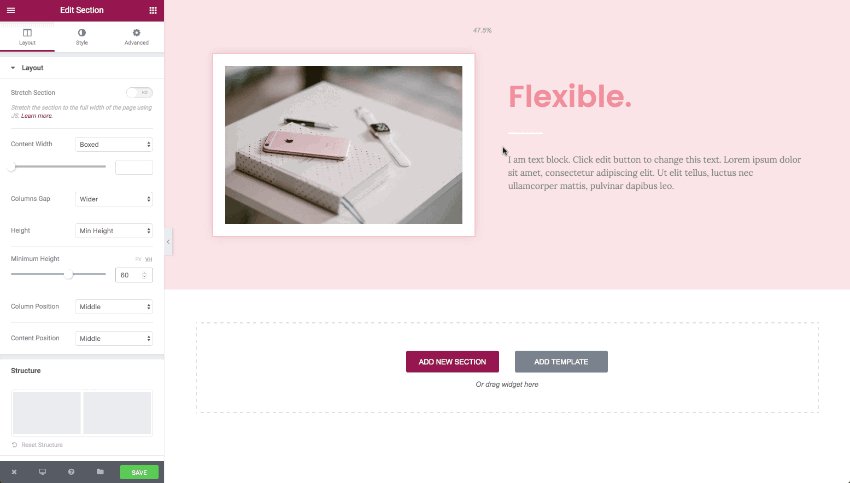
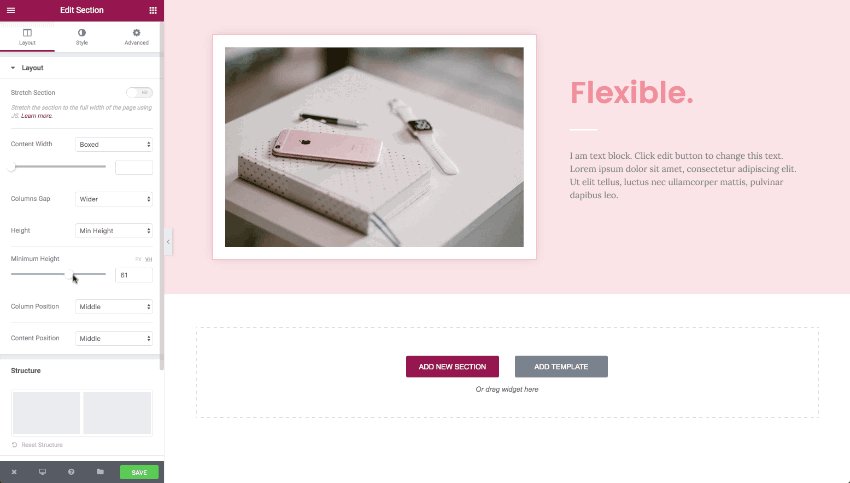
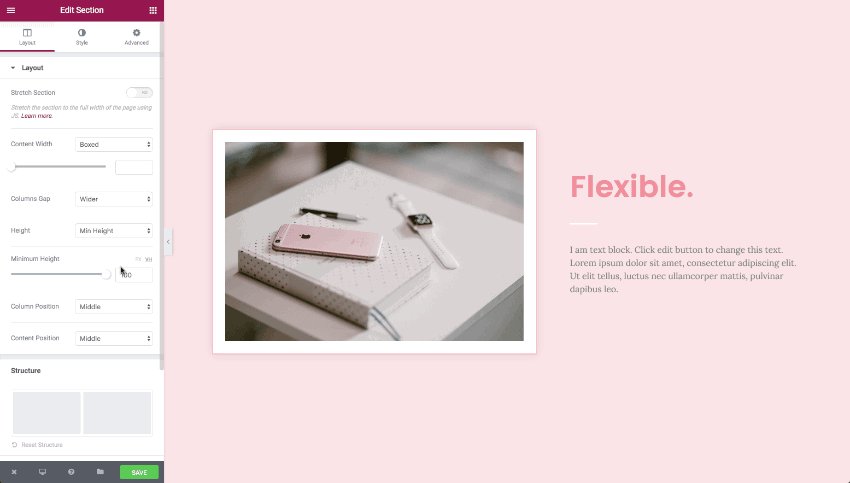
You notice the improved user experience the first time you open the visual editor. Instead of the usual WordPress backend editor, you see the actual page you are designing. Any change you make in the page instantly appears, without any annoying loading messages.
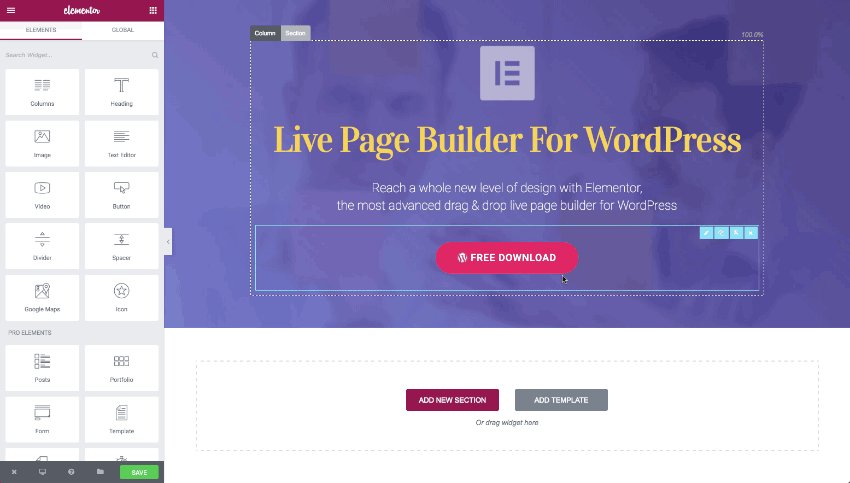
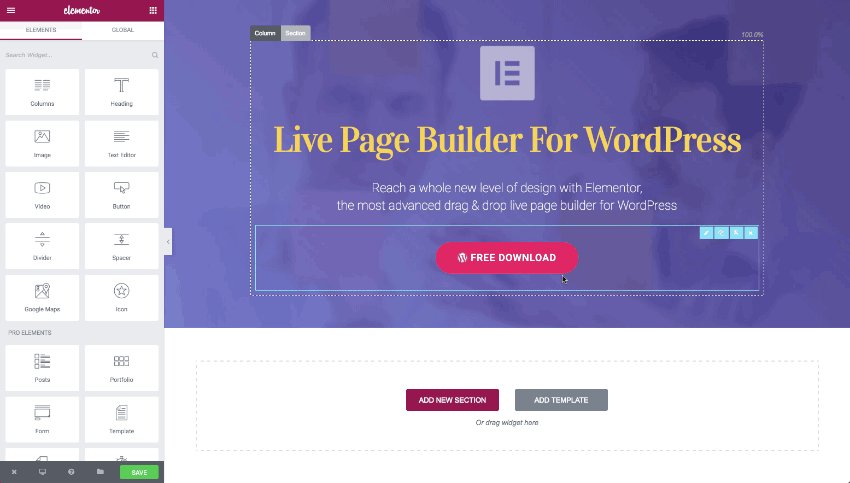
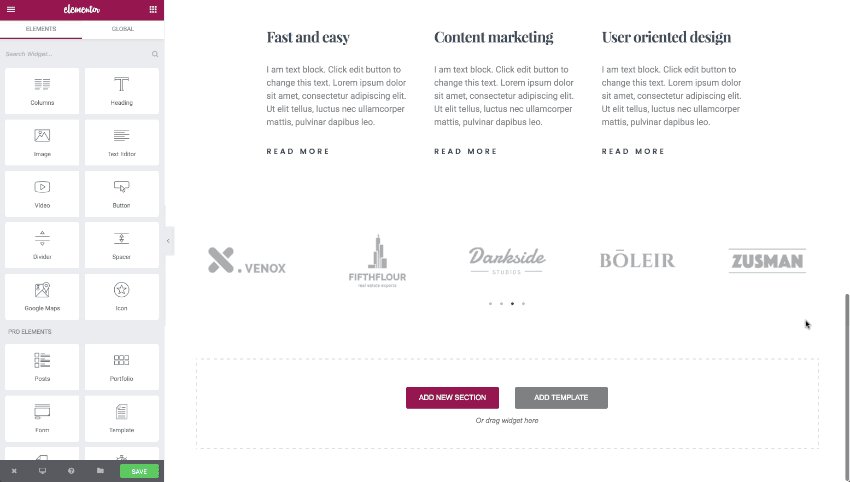
The combination of the live and speedy interface, along with over 31 widgets to choose from, lets you create sophisticated and complex pages at record speeds. From adding background images with overlays, to adding box shadows and hover animations, Elementor includes all the nifty features that go beyond the basic boring designs you see with Bootstrap templates.
The layout itself is also super flexible, and is comprised of sections (horizontal rows) and columns. Each section and column is draggable, and can also be duplicated, deleted or customized. You can also create a more complex structure that includes inner sections within sections.

Custom and Predesigned Library
One of the key differentiators of Elementor from other page builder is the template library, that takes the work of the web designers to a whole other level and cuts down hours of work from their weekly workflow.
This feature actually holds two unique benefits:
1. The ability to save your collection of designs
Any way you look at it, creating websites always includes some repeating tasks. A professional web designer is bound to reuse some elements in her design. This may be the way the contact page is built, or how the layout of the landing page looks.
With Elementor’s template library, designers can save any page or section they create, and reuse them with a click of a button on the same site or on any other site they design. After adding the saved template they can customize the color, typography and design to give it the unique touch. This basic reuse feature can really help with the daily workflow of the designer and make the whole job of creating websites less painstaking and more fun.
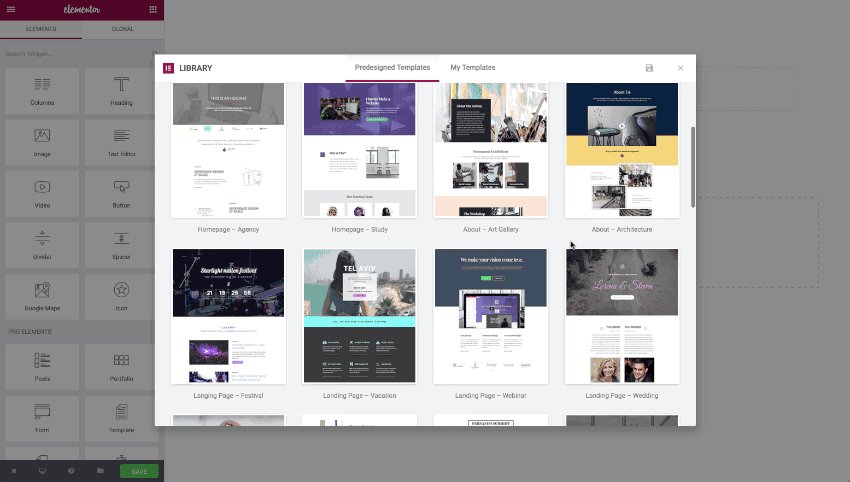
2. Using Predesigned templates
Elementor also comes with a set of beautifully predesigned templates and UI kits, that can be really helpful with boosting the designer’s creativity and inspiring a new design. Starting a new design from scratch is hard, and sometimes using a predesigned template and customizing it can give you the head-start you need to create your own unique design.
The templates cover a wide range of subjects, from architecture, restaurants, fitness and more, and also include different pages: landing pages, homepages, services, contact and about. The list of available templates is always increasing, and the team expect to release more templates to the free and pro plugin in the future.

Responsive Design Possibilities
Customizing the entire website to be mobile responsive can be a nightmare. In the past, to customize a page to be mobile responsive you had no other options but to add custom CSS to the page.
Elementor offers a set of mobile editing tools to visually customize the page to be 100% mobile responsive.
The basic responsiveness of every page is done in Elementor automatically, but the page builder also offers a way to set different styles per device.
This way, you can set a different value per device for such settings as:
- Font size
- Padding and margin
- Line height and letter spacing
- Text & image alignment
You can also customize the column width for mobile (which gets a default of 100%), and change visibility to hide or show elements per device. Reverse columns lets you re-align the columns for mobile, and image fallback gives you an alternative image that shows on mobile devices instead of the background video.
The page builder also supports different scales, letting you set the size as Pixel, EM, VM, REM or percentage. This gives a greater flexibility when trying to make the page responsive for all devices.

Layout & widgets
Elementor is a free and open source plugin, and offers the most options when customizing the page layout and adding widgets to the page.
As mentioned, Elementor offers a live interface that lets you control every aspect of the layout visually, without ever going to the backend. You see the actual live site as you design it, which reduces a lot of the guessing work that was previously part of the web designer routine.
There is no limit to the possible designs you can reach with Elementor, and with over 30K active users already using Elementor, some very advanced and creative custom designs have already been created.
Besides the layout flexible control, Elementor also includes a large list of over 31 useful widgets (and counting). All the basic widgets you might need (headline, image, text editor, video, button…) and more advanced widgets (progress bar, accordion, testimonial) Elementor holds no limit. The page builder also integrates automatically with other plugins, so you can embed shortcodes or widgets without any customization needed.
Elementor Pro
The team at Elementor recently released the Pro version of Elementor, that includes some really interesting features that may come in handy for professional web designers.
- Live Forms – The first ever frontend form builder that lets you create any form right on the live editor.
- Posts & portfolio – These two handy widgets let you display your posts and works in the most beautiful and diverse ways.
- Slides – A speedy, easy to use slider widget that helps you create rotating slides much easier.
- Global widget – An advanced feature that lets you place widgets on multiple areas across your site. Change it once, and it instantly updates in all areas.
- Embed anywhere – With this feature you can embed Elementor inside sidebars, footers, posts, using the WordPress widget area, the Customizer or shortcodes.
- Custom CSS – This feature lets you add custom CSS to sections, columns and widgets, and see it render live.

Speed
Finally, we cannot review Elementor without speaking about the focus of speed that is maintained throughout the plugin. It starts with the basic interface, which incorporates instant drag and drop, with no loading bars and waiting screens.
Furthermore, the page builder doesn’t use any shortcodes, and all CSS created is minified and saved on an external CSS file, keeping the created page fast and optimized.
Besides fast UI responsiveness and speedy page load scores, the time saved by using the Elementor template library feature also contributes to a faster workflow when creating an entire website for a client.
Final note
Elementor is built with the web-designer in mind, allowing options previously not possible to reach with a page builder. The goal of the developers is to keep expanding the capabilities of the plugin, and incorporate the active community of open source developers that already formed around Elementor to extend it even further.
Download Elementor for free, and try it out yourself.
