20 Must-Know Typography Tools, Frameworks & Libraries for Web Designers
Typography is indeed one of the most crucial components of every good web design. As a novice or professional web designer, knowing about the best typography tools, frameworks and libraries is definitely a plus point.
All these resources can aid you in dealing with web design typography in a better manner, offering you extensive control over fonts used on the web. Enjoy!
1. FlowType
As a handy plugin, FlowType will dynamically adjust the font size in accordance to the width of the wrapper under focus. Additionally, you can use the plugin for applying an ideal count of characters per line along with screen of variable width specification. FlowType can be easily downloaded from GitHub and plays a vital role in accomplishing the most legible typography which includes 45 and 75 characters on a per line basis.
2. Typeplate
As a complete framework for setting up typography in a web design, Typeplate is shipped with some stunning basic typographic styles that address critical elements within web design such as colors, scaling, dropcap, small capital, hyphenation, code block, blockquote, scaling and a lot of other interesting stuff.
3. Gridlover
As a brilliant typography tool, Gridlover allows you to establish a typographic system wherein there is a fully adjustable CSS for the line heights, font sizes and all margins. As an easy-to-use tool, Gridlover allows you to achieve perfect typography for your web design.
4. Hatchshow
Hatchshow is a special web typography plugin which expands the size of your font, thereby filling in the entire width of the font container. Utilizing a specific algorithms, Hatchshow will measure your container’s width, length of font characters and finally append the appropriate font size.
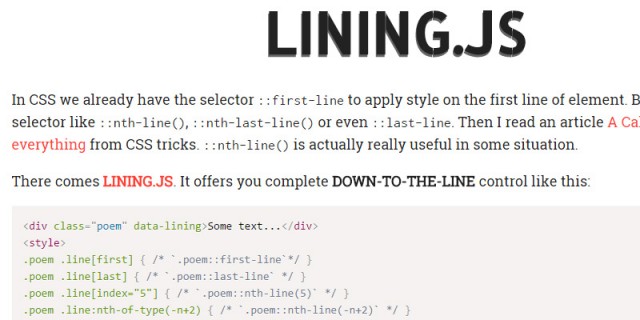
5. LiningJS
As an excellent JavaScript library, LiningJS allows you to individually style each line within a specific paragraph. Stimulating the idea of “::nth-Line()”, “::nth last-line()” and “::last-line” pdeudo-classes, LiningJS will serve as your most trusted library for creating a brilliant web typography.
6. Underline.JS
A yet another remarkable JavaScript library, Underline.JS will allow you to improvise the text underline. You can compare the demo with the underline output of your current CSS text-decoration for spotting the key differences.
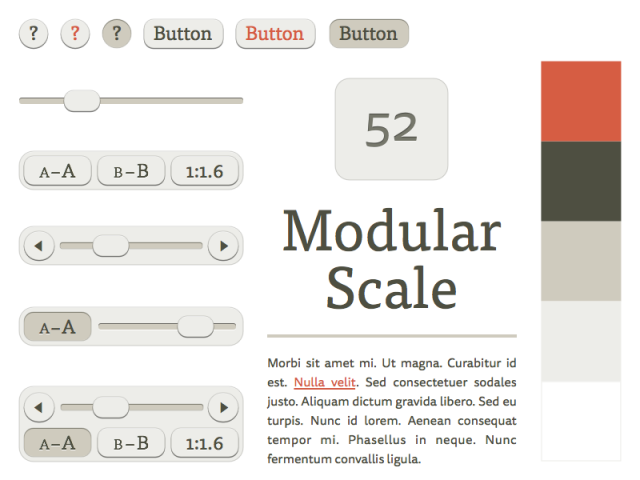
7. Modular Scale
Modular Scale is a handy typography tool that will generate an ideal font along with proper scaling for the body and heading of your text. Output received with the use of Modular Scale is available in Sass and should hence be used in conjunction with Sass library.
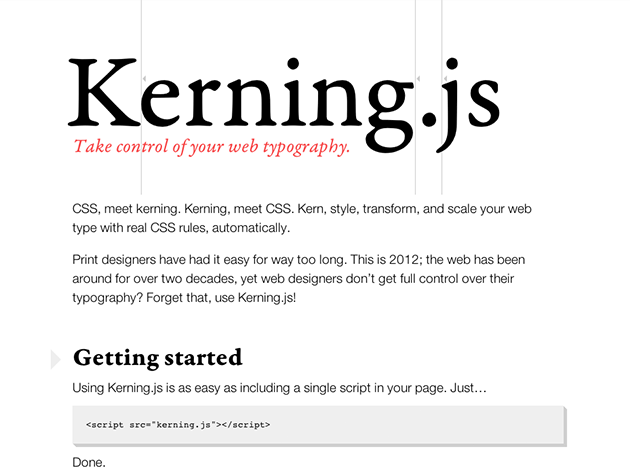
8. Kerning.js
Kerning.js is a JavaScript library that marks the meeting of kerning with CSS. You can use it to automatically style, kern, scale and transform your web typography using real CSS rules.
9. FFFFallback
FFFFallback is a brilliant web typography tool that allows you to find stack of font that would further degrade in a graceful manner. Available in the form of a bookmarklet, FFFFallback will analyze will allow you to analyze the family font on a particular page, followed by suggesting you the most appropriate font.
10. TypeSettings
As a remarkable pack of CSS rules, TypeSettings is available in Sass and Stylus. You can use it for defining vertical rhythm, font scaling and reasonable ratio for your web typography.
11. Font Pair
As a collection of paired Google Fonts, Font Pair allows you to find outstanding combination of font families and typefaces. That means, choosing the accurate font pairing becomes a breeze with Font Pair.
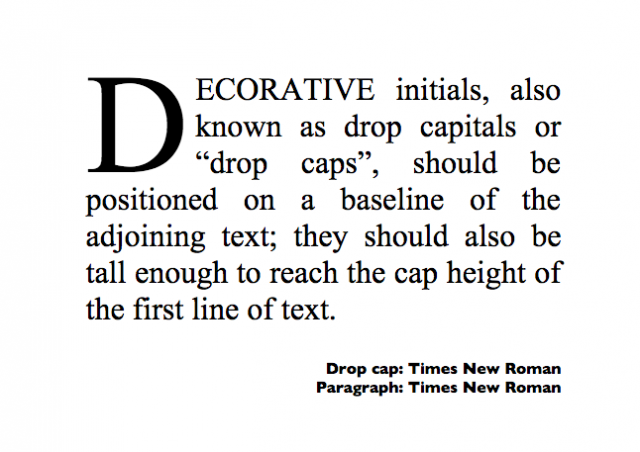
12. DropcapJS
Applying a perfect dropcap becomes quite convenient with DropcapJS. Unlike the typical method of using CSS standards for creating a dropcap, DropcapJS makes the process of creating dropcaps truly comfortable.
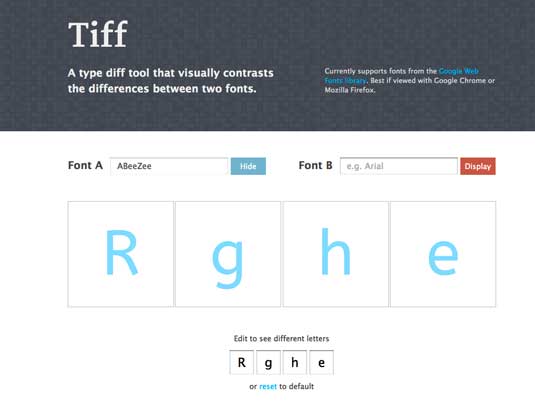
13. Tiff
Tiff is a fabulous web typography tool which visually contrasts the key points of difference between two different web fonts. Currently, Tiff supports all fonts from Google Web Fonts library and any of your system fonts.
14. Type Rendering
As a stunning web typography tool, Type Rendering will identify your browser engine and augments any chances of adding some customized classes on the basis of findings. Further, the specified styling rules are being applying for the type rendering process.
15. TypeWonder
TypeWonder is an online tool which will help you in testing the best web fonts for your website. To get started with the tool, all you need to do is simply enter the URL for your website and you’ll be able to preview best suited fonts instantly.
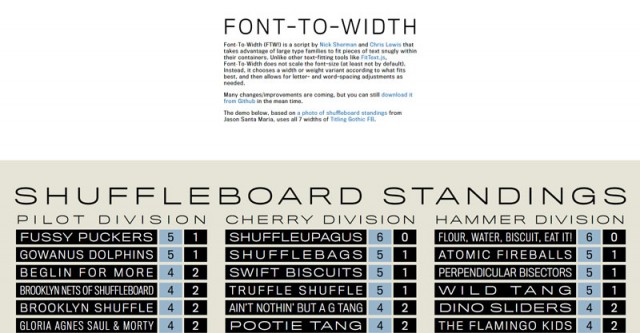
Font-To-Width
A yet another brilliant JavaScript library, Font-To-Width will allow you to make your web font fit to its accurate width container. You can utilize the library for determining the font size in addition to the appropriate word spacing required for the respective web font.
17. Typecast
Typecast is a perfect online tool for creating visual and semantic designs. You can use it for checking your web fonts for readability, rendering and visual appearance. The best thing about using Typecast is that you can conveniently share a working prototype of your design.
18. Typewolf
Typewolf is basically a curated design showcase which allows you to identify the best font to be used in your web design. Launched in June 2013, Typewolf is a must-have tool for every web designing expert.
19. Fontdeck
As a standard compliant web typography tool, Fontdeck uses a pure CSS @font-face solution and doesn’t require any JavaScript for operation.
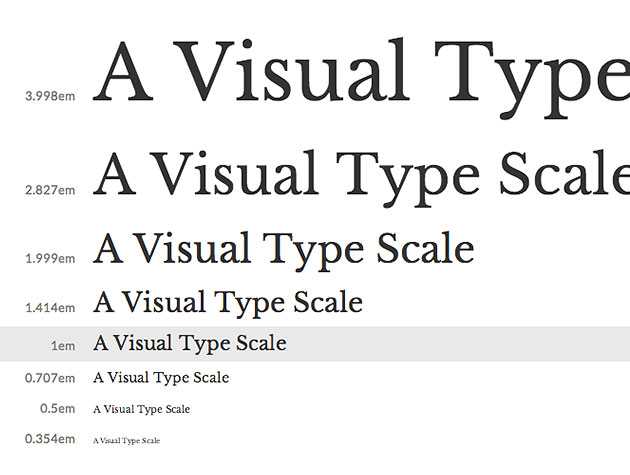
20. TypeScale
Lastly, TypeScale is an online tool which allows you to determine the size of your web font accurately. Plus, you can also receive a simple and intuitive GUI(Graphic User Interface) which can be used for adding font size base, font family and scale to something that you’d like to use.
Conclusion
So, that was a list of 20 finest typography tools, frameworks and libraries that can add a whole new level of excitement in your endeavor of creating a truly laudable web typography for your web design.