
The W3C At Twenty-Five
The W3C At Twenty-Five
Rachel Andrew
Last week, the World Wide Web Consortium (W3C) celebrated its 25th anniversary and invited folks to share why the open web platform matters to them via the hashtag #WebStories. As I’m both a member of the CSS Working Group at W3C and the representative for Fronteers, I think it’s a good time to explain a bit more about the role of the W3C in the work that we all do.
What Exactly Is The W3C?
On the W3C website, the About page describes the W3C as:
“… an international community where Member organizations, a full-time staff, and the public work together to develop Web standards. Led by Web inventor and Director Tim Berners-Lee and CEO Jeffrey Jaffe, W3C’s mission is to lead the Web to its full potential.”
There are links on that page to details of the mission and vision of the W3C, however, the key motivation of the organization is to ensure that the web is for everybody — and on everything.
Access to the web should not be limited by who you are, where you are, or the device you are using.
“
Who Are The Member Organizations?
A W3C Member is an organization who pays a membership fee to be part of the W3C. At the time of writing, there are 449 members, and you can see the full list here. If you read through this list, you will find that the majority of members are very large companies. Some are names that we as web developers readily recognize: browser vendors such as Google and Mozilla, large internet companies such as Airbnb and Facebook. However, there are members from many different industries. The web touches pretty much every area of life and business, and there are companies doing interesting things in the space that we might not think of as web companies. For example, people working in traditional publishing (a lot of books are formatted using web technologies) and the automotive industry.
What all the members have in common is that the web impacts the work that they do, and they are keen to have a say in the direction things move, and even to play a part in creating and specifying web technologies.
I represent Fronteers (the Dutch organization of web developers) in the W3C. This year, Fronteers took the unusual* step of becoming a W3C Member Organization.
* “Unusual” because they are a voluntary organization representing web developers, rather than a big company representing the interests of a big company.
The Advisory Committee (AC)
Member organizations take part in the business of the W3C by having a vote on various matters. This is organized by the organization’s AC representative whose job it is to ferry information from the W3C to the organization, and also bring the point of view of the organization to relevant topics being discussed at the W3C.
I’m the rep for Fronteers and so I attend two AC meetings a year — and get a lot of emails! On voting matters, I have to find out from Fronteers how they want to vote and then cast the Fronteers vote. In the last year, one important voting matter was the election of Advisory Board (AB) members; Fronteers held an internal vote, and I took the results back to make the official vote at the W3C.
W3C Groups
Most web developers are probably more aware of the W3C working groups than the rest of the organization, as it is through these groups that most of the work we care about goes on. Any member organization can opt people from their organization onto a working group. In addition, the groups may invite certain people (known as Invited Experts) to participate in that group. I was an Invited Expert on the CSS Working Group, and now am part of the group as the representative for Fronteers. In practical terms, my interaction with the CSS Working Group remains the same, however, I now have a role to play in the W3C as a whole as the W3C rep for Fronteers.
There are a large number of working groups, covering a whole range of technologies. These groups typically work on some kind of deliverable, such as the specifications produced by the CSS Working Group. There are also a number of Interest Groups, which allow for the exchange of ideas around particular topics which may also fall partly into the remit of some of the working groups.
The above groups require a significant time commitment and either a W3C membership or Invited Expert status, however, there are a number of Community and Business Groups that are open to any interested person and do not impose a particular time commitment. The Web Platform Incubator Community Group is one such group and has a Discourse forum for the discussion of new web features, and also various proposals on GitHub. Many of these features ultimately become CSS or other language specifications and therefore part of the platform.
Getting Involved And Following Along
In addition to joining a community group, it is worth noting that anyone can become involved in the work of the W3C, i.e. you don’t need to be an Invited Expert, part of a member organization, or have any special qualifications. For example, if you want to know what is happening at the CSS Working Group, you can take a look at our Issues on GitHub. Anyone can comment on these issues to offer new use cases for a feature and can even raise an issue for a feature they feel should be part of a CSS specification.
As with most W3C groups, the CSS WG uses IRC to minute meetings; any discussion on an issue will be posted back to the issue afterward so anyone who is interested can follow along.

If you are keen to know what the wider W3C is doing, then the strategic highlights document is a good place to look. The latest document was produced in September, and exposes some of the key work recently achieved by W3C groups. Scrolling through that document demonstrates the wide range of activities that the W3C is involved with. It is so important for the web community to engage with standards, as we’ve already seen examples in the past of what happens when vendors control the direction of the web.
This history is explained beautifully by Amy Dickens in her post, “Web Standards: The What, The Why, And The How”:
“Without the Web Standards community, browser makers would be the ones making decisions on what should and shouldn’t be features of the world wide web. This could lead to the web becoming a monopolized commodity, where only the largest players would have a say in what the future holds.”
My #WebStory
Why does all of this matter to me? One of the reasons I care so much about the web platform remaining open and accessible to new people who want to publish on and build things for the web is because of the route I took to get here.
As mentioned earlier, the W3C is celebrating their anniversary by inviting people to share stories of how they became involved in the web.* In that spirit (and perhaps to encourage Smashing readers to share their stories), here is mine.
* So many folks have already shared their journey on the W3C Blog of how they were first amazed by the web and continue to be in awe of its potential. Join in and share your story!
I had never intended to work with computers. I intended to become a dancer and singer, and I left school at 16 to go to dance college. My father is a programmer, however, so we were fairly unusual at the time as we had a computer in the house by 1985 when I was 10.
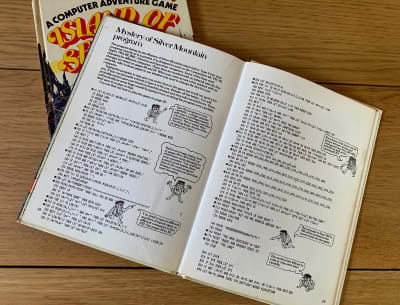
As a child, I liked typing in the code of “choose your own adventure” games, which appeared in books and magazines. I liked spotting the strings of text which would then show up in the game I would later play (usually, once my dad had fixed it up) on our Amstrad CPC464. I liked to visit the computer lab at Newcastle University, see the huge computers, and talk to the women who worked on them. Perhaps most importantly (and despite my arty interests), I never grew up thinking I couldn’t use computers. I just wasn’t especially interested.

At school, I learned to type on an electronic typewriter, and the only computer in evidence was in the art room that was used for basic drawing applications. As we did have computers at home, I had used them for schoolwork, despite some teachers not being happy about printed essays.
I ultimately left dance and went backstage, working in the West-End of London. Moving lights, automated sets, and show control systems were about to make huge changes to an industry that had seen little change in years. We were seeing the beginnings of that change when I was in the West End; I remember laughing with the crew as we heard news about some show with a “fancy computer system” which had lots of problems that our traditional production didn’t have. None of us could have imagined the changes that were coming.
Then I became pregnant with my daughter and had to leave the theatre. I was good at crewing and loved the theatre, but it was heavy and sometimes dangerous work with unsociable hours — not really a job for someone with a baby. I didn’t know what I would do, but I could type so I thought that perhaps I could type up essays for people. I was upsold to a computer — having gone into PC World looking for a wordprocessor. It was a Packard Bell 486 with a built-in 640×480 screen — a terrible machine that would allow me to either get the sound card working or the modem, but not both at once. I chose the modem and this is where my web story really begins. Even getting this modem working and getting the computer onto the Internet was something of a challenge and, once I did, I went looking for information about… babies.
I didn’t know anything about babies. All my friends were men who worked backstage in theatre. I had no support network, no family around me to help, and so I logged onto ParentsPlace and found people who didn’t mind my questions and were happy to help. At the time, there obviously was no Facebook. This meant that if you wanted to share photos and stories, you built a website. So among the forums about childbirth and toddler tantrums, there were people teaching each other HTML and sharing sets of graphics along with the code to place them. It was like typing out those “choose your own adventure” books again. I was amazed that I didn’t need anyone to fix my code — it just worked!

Before long, people would pay me to build them a website, and I felt that I should repay at least in some way for all of the questions I had asked. So, I started to answer questions in the forums. That was how it seemed to work. People would learn and move one step up the ladder, the new people would come in with the same questions and the people a step ahead would answer — all the while asking their own questions of those further along. I loved this. I could never have afforded lessons, but I had time. I could help others, and in return, people helped me. I discovered through this that I was quite good at explaining technical things in a straightforward way — an ability I have always accredited to the fact that I struggled to learn these new things myself. It was never easy. I was willing to spend the time, however, and found it interesting.
With my daughter on my knee, I started to teach myself Perl because I didn’t like any of the off-the-shelf guestbooks and wanted to write my own. I installed Linux on a second-hand Compaq, and learned the basics of systems administration, how to compile Apache, wrapped my head round file permissions, and so by the time my daughter was three years old, I got a job heading up a technical team in a property “dot com” company.
I became interested in web standards essentially because it made no sense to me that we would have to build the same website twice — in order that it would work in both browsers. At the time, Dreamweaver was the tool of choice for many web developers, as it made dealing with the mess of nested tables we had to battle with much easier. So, influenced by the work of The Web Standards Project, I (along with my then-boyfriend, now-husband Drew McLellan) began sharing tips and Dreamweaver extensions with the Dreamweaver Usenet group, while all along explaining why web standards were important and showing how to make Dreamweaver support standards.

Ultimately, we both ended up on the Macromedia Beta, helping to make Dreamweaver itself more standards-compliant. We were also invited to join the Web Standards Project — specifically to be part of the Dreamweaver Task Force. I couldn’t believe that Jeffrey Zeldman emailed me, asking me to join WaSP! These were the people I looked up to and had learned so much from. The fact that they wanted me to be part of the organization was amazing and gave me so much confidence to continue with the work I was already doing.
That involvement became the bedrock of my career; I realized that my ability to explain technical things could help other web developers learn these new technologies and understand the need for standards. I also discovered that being able to explain things clearly was useful in raising bug reports, and writing up use cases for new software features (in browsers or tools such as Dreamweaver). Two decades after discovering web standards, I am still doing this work. It continues to interest me, and I think it is more important than ever.
The open nature of the web, the relative simplicity of the technologies, and the helpful, sharing attitude of the community is why I am here at all. One of the biggest reasons why I have stayed after all these years is because of Web standards and the continued fight for the open web. That’s why I think that the W3C and the standards process is vitally important, and why I think it so important that web developers get involved in the process, too.
I want to help ensure that the voice of the web developer working on small projects is heard, and that the direction of the web isn’t dictated by a few giant companies. The web is where we have made our careers, and often even our social lives; it is the way that we communicate with each other. I want it to stay a place where I want to be. I want it to remain open enough that the next person without a technical background can pitch up and start publishing and creating, and find it a place they want to establish a career, too.
What’s Your Web Story?
Whether you have been working on the web for over 20 years or only one, please share your stories on the W3C blog, on your own site, or perhaps write up something in the comments section here below. I’d love to hear your journey!
 (il)
(il)
Articles on Smashing Magazine — For Web Designers And Developers
