Using Low Vision As My Tool To Help Me Teach WordPress
Using Low Vision As My Tool To Help Me Teach WordPress
Bud Kraus
When I say that I see things in a different way, I’m not kidding. It’s literally true.
For almost 30 years, I’ve lived my life with macular degeneration, a destruction of my central vision. It is the leading cause of legal blindness in the United States and I’m one of those statistics.
Macular degeneration is a malady of old age. I see the world much as a very old person does. You could say that I am “hard of seeing.”
Since my condition is present in both eyes, there is no escape. Facial recognition, driving (looking forward to driverless cars), reading, and watching movies or TV are difficult or impossible tasks for me.
Since my peripheral vision is intact, I have no problem moving about without bumping into things. In fact, if you met me you would not immediately know that I have a serious vision impairment.
Sharing this is not easy. It’s not just that I don’t want to be branded as that blind WordPress guy or to have people feel sorry for me. I don’t like to discuss it because I find it is as interesting as discussing my right-handedness. Besides, I’m hardly the only person who has a disability or illness. Many people have conditions which are far worse than mine.
I have discovered that for most people technology makes things easier. For others, like me, it makes things possible.
I focus on what I can do, not what I can’t do. Then I figure out a way to do it better than anyone else. I use what I have learned from my disability as a tool to help me communicate.
Everyone works with WordPress differently. Me, even more so. Here are some of the adjustments I’ve made as a WordPress instructor and site developer.
1. How I Do It: Zoom/Talk/Touch
Let me show you how I really work with WordPress as I zoom in and out and let the machine talk to me.
What you don’t see here is how I use space and touch to know where objects are on a screen. It’s easy to understand this for mobile devices, but the same is true — especially for me — when it comes to knowing how far I need to move the mouse to do something. When a major change takes place on a site or in the WP Admin, it takes me time to re-orient myself to a new UI.
My visual impairment has improved my sense of touch for everything including finding and interacting with screen objects.
2. I’m Prepared
I can’t wing it. When I teach in class or do a presentation I need to know exactly what I’m going to say because I can’t read notes about what I will demonstrate. I need to have order.
The same holds true for working with clients or doing live webinars. Everything I do is structured.
I think of stories that have a beginning, middle, and end. When I teach or speak in public, I take you on a journey. I know where I will start, where I will finish, and how I got there.
Being a prep freak has made me better at everything I do.
3. I Recognize Patterns
Since I can recognize consistent shapes, I learned how to teach and use HTML and CSS. But a deep understanding of languages like Javascript and PHP are just out of my range because they are free-form and unpredictable.
Take HTML. Its hallmark is that it is a symmetrical, containerized markup system. Open tags usually need to be closed. The pattern is simple and easy for me to recognize:
<tag>Some Text Here</tag>CSS is much the same. Its very predictable pattern make it possible for me to teach and use it. For example:
selector {style-property:value;}Think of it this way. I can read most fonts on a screen given proper illumination and magnification. Handwriting — which is so unpredictable — is impossible to read.
My abilities give me just enough skill to create WordPress child themes.
Since vision and memory are so closely connected, you could say I have a memory disability more than any other. Pattern recognition — an aid to memory — makes it possible to work with things like code.
4. A Little Help From My Friends
If I need it, I get assistance. If a class size is large enough, I’ll get someone to sit with a student who needs attention. If I do a presentation with a laptop — something I have a hard time with — I’ll have someone work the laptop. When I need someone to spell check and work over my words, I have a friend that does that too.
5. WordPress — More Than Alt Tags
You’d think that, given my disability, I’d be an expert on accessible web design. I’m not. However, 16 years ago when user agents and assistive technologies were more hope than reality, I taught classes at Pratt Institute in New York City on design which worked for the greatest number of people on the greatest number of devices.
Sound familiar?
To be sure, WordPress has a lot of built-in accessibility awareness, either in its core or because of its enlightened plugin and theme developers. It has an active group, Make WordPress Accessible, that ensures WordPress is compliant with the WCAG 2.0 standards.
While I stress the use of the Alt attribute (it’s misunderstood as an SEO signal), I rarely discuss features such as keyboard shortcuts and tabindex. Though I’m a stakeholder in ensuring that the WordPress admin is accessible, no one would mistake me for an expert in recognizing and knocking down all barriers to access in web design.
And What About Gutenberg?
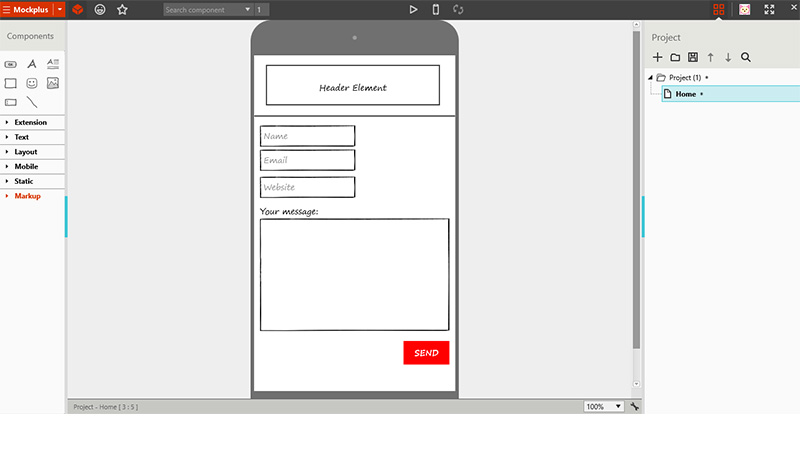
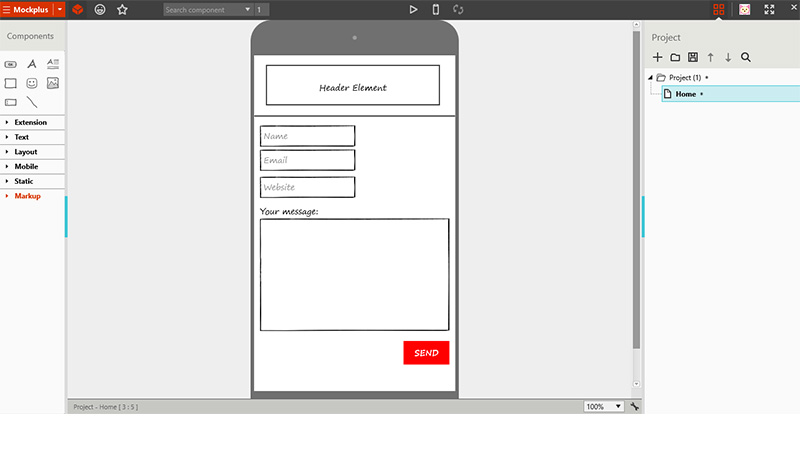
WordPress will be rolling out its new content editor, Gutenberg, in 2018 replacing its well known but aging WP editor. It features a block editing system akin to what SquareSpace, WIX, and MailChimp use.
Gutenberg has a cleaner, sleeker user interface. Many of the user options are hidden and appear only after certain mouse over actions occur. This doesn’t seem to be much of an issue for me. What is distracting is that in certain instances the Gutenberg interface will cover up parts of the page copy.
A bigger issue is how keyboard shortcuts will work. Beyond the needs of disability communities, many power users prefer shortcuts. Currently, many but not all of Gutenberg’s functions are available as a shortcut. Equally troublesome, there are no indications of shortcuts in the menus or as tooltips. Nor is there any way to easily see all shortcuts in a single list.
7. Look Ma’, No Script! Creating Videos For My Online WordPress Course
I need to memorize just about everything. While creating my training course, “The WP A To Z Series,” I could not use a script for my screen capture videos. When creating videos I have to know the material cold. I try to make you wonder if I’m reading when I’m not. The result are videos that have a personal feeling to them which is what I wanted (and the only thing I could do).
8. I Never Use More Than I Need
If I need help — be it with tech or with a human — I ask for it. If I don’t need it, I don’t ask. I get and use as much help (human and tech) as I need and never more.
Since I don’t need JAWS, a popular screen reading program, I don’t know JAWS. I don’t need speech to text software, so I don’t use Dragon Dictate.
And that is the point.
People with — or without — disabilities work with tech in ways that will help them accomplish tasks in the most efficient matter. If something is overkill, why use it?
My Way Is Probably A Lot Like Your Way — Or Is It?
Turns out, I use WordPress a lot like everyone without a disability uses it. At least I think so. Sure, I have to zoom in to see things and I don’t care for radical changes in design. But, once I understand a UI, finding or manipulating things after a redesign is similar to the challenge a blind person faces in a room where the furniture has been moved or replaced.
As you saw in my video, I need text to speech software to make it easier to understand what is on the screen. And zooming in and out is as common to me as a click is to everyone. All this takes a little more time but it’s how I get things done.
As you may have surmised — and what I can’t stress enough — is that a disability is a very personal thing in more ways than one. The things I do in order to teach and work with WordPress are probably very different from what another person does who also has macular degeneration. It’s the idiosyncrasies that make understanding and working with any disability very challenging for everyone.
 (mc, ra, yk, il)
(mc, ra, yk, il)
Articles on Smashing Magazine — For Web Designers And Developers