Inspired Design Decisions With Bradbury Thompson: The Art Of Graphic Design
The idea for this series — and the book which will follow it — was sparked by a casual conversation, but writing it has had a profound impact on me and the work I make for the web.
I’m more thoughtful in my approach to page layout and to the ways a page and its content adapt to different screen sizes. I have a far greater understanding of how composition helps communication and can improve the stories I tell about my clients’ businesses, products, or services.
I discovered how to better create a rhythm which flows from page to page. I learned how that rhythm produces more attractive visual designs and engaging experiences, and how flexible even the simplest grids can be when approached with imagination.
I became fascinated by the ways magazine art directors including Alexey Brodovitch and Bea Feitler brought images and text together. My knowledge of typography developed alongside my enthusiasm for expressive and entertaining type. I’m unlikely ever to make type as beautiful as Herb Lubalin, or as challenging as Neville Brody, but I am more confident to experiment.
This project gave me the confidence to — as Ruth Ansel suggested — “step outside of what is expected,” make confident choices, and and to trust my instincts when something feels right. I learned how to channel my often rebellious attitude to conventional design thinking to develop novel solutions to often everyday design problems.
We work in an industry which is now more dominated by the academic, mechanical, and technical aspects of design. Developing this series has reinforced for me that while those activities matter, as Giovanni Pintori wrote, we “need logic and imagination in equal measure.”
As Neville Brody explained, “Once you have broken down the rules, literally anything is possible.” Unconventional thinking needn’t come at the expense of usability. Learning how people interact with a website or use a product shouldn’t dictate a design but instead provide a platform on which to develop engaging, entertaining, and ultimately more memorable experiences.
Learning about the work of designers from different eras and various fields not only inspired my own ideas, it gave me enthusiasm to learn more. Finding new sources of inspiration has become an almost daily obsession, and while my studio walls might not yet be as full as Ruth Ansel’s and Bea Feitler’s, my bookcases, coffee tables, and desk are almost overflowing with my collection of design books.

For a long time, I had a nagging feeling the web can so much more than we’re making it. Every one of the designers I’ve featured throughout this series challenged perceptions, influenced the direction of their medium, and ultimately inspired others—myself included—to create better work. I hope in some small way, this series can do the same.
Inspired By Bradbury Thompson
Studying one of the most accomplished art directors and graphic designers of the last century seems like a fitting close to this series.
Bradbury Thompson was born in Kansas in 1911, and while he may not have been the best-known, there’s no doubt he was one of the most influential. Thompson studied at Washburn College in his home city of Topeka. From early on, he was inspired by print designs, especially magazines, and used this influence to design the college’s yearbooks.
After graduating from Washburn, Thompson worked for five years at Capper Publications, a local printing company. This first job as a printshop junior wouldn’t have been glamorous, but it gave Thompson a broad knowledge of design and printing techniques which he would use throughout his long career.
Kansas in the 1930s was well-known for its severe dust storms, but not as a creative centre, so in 1938 Thompson travelled the 1,200 miles east to New York City. Incredibly, for a young man fresh off the road from Kansas, one of his first projects was designing the 1939 World’s Fair catalogue.
Thompson worked for Rogers-Kellogg-Stillson—the printing firm responsible for that World’s Fair—and was assigned to work on Westvaco Inspirations for Printers. This series of promotional booklets were published by Westvaco Corporation to showcase its line of printing papers. Each issue consisted of just sixteen pages, but gave Thomson a “rare opportunity for experimentation provided a receptive designer.”

Westvaco had published Inspirations since the 1920s and was already widely circulated to an audience of 35,000 agencies, museums, printers, schools, and universities.
Thomson was given no budget to commission original artwork or photographs for the publication, but instead of letting this limit his ideas, he used it as an opportunity to be creative. Inspirations gave Thomson the freedom to experiment with ideas and techniques, and to explore creative concepts. He became “one of the best scroungers in my profession” by borrowing printed plates and separations from agencies, magazines, and even museums, to incorporate into his work.
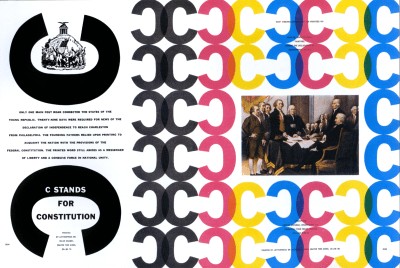
These borrowed elements included historical photographs and illustrations which Thomson combined with contemporary typography and modern process colors. For Victory, a spread for Inspirations in 1953, Thomson incorporated arrow illustrations and integrated them into targets made from solid colors. He borrowed elements from folk and primitive art, turning them into original works which blended modern with traditional. Working on Inspirations stimulated Thompson’s creativity, and he went on to design over 60 editions.
During WW2, Thompson designed the final few issues of two wartime magazines—Victory and USA—which were published by the Office of War Information. Then in 1945 he became art director of Mademoiselle magazine and stayed in the role for the next fifteen years.

The eclectic tendencies Thompson had developed working on Inspirations continued at Mademoiselle and now with a budget to work with, he commissioned up-and-coming artists Andy Warhol, Joan Miro, Willem de Kooning, and my personal favourite pop artist Jasper Johns to illustrate for its fiction section.
Thomson’s magazine work didn’t begin or end with Mademoiselle and throughout his career he work on over thirty more including Business Week, the Harvard Business Review, and Smithsonian magazine.
Bradbury Thompson may not be among the most famous graphic designers but he was widely recognised in the his industry, receiving all three major design awards and more. His awards included the National Society of Art Directors of the Year Award (1950) and the AIGA Medal (1975.) In 1977 Thompson was inducted into Art Directors Club Hall of Fame, and during the 1980s he won first the Frederic W. Goudy Award and then the Type Director’s Club Medal.

From his earliest experiences working in Topeka, Thompson was a details-orientated designer who paid attention to the finest details in his typography and to the precise cropping and placement of his images. His clever use of often simple palettes of process colors along with black-and-white historical illustrations and geometric forms made his work at the same time classic and contemporary.
Type is a thing of constant interest to me. In short, type can be a tool, a toy, and a teacher. It can provide a means of livelihood, a hobby for relaxation, an intellectual stimulant—and a spiritual satisfaction. I believe an avid interest in type necessarily includes a zest for everyday life.
— Bradbury Thompson
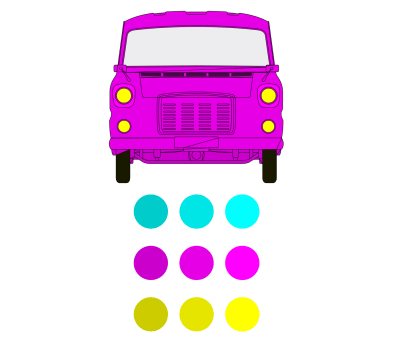
Like architecture, typography is a blend of beauty with functional utility and Thompson’s designs often combined unusual typographic arrangements with colorful shapes. For Rain, Rain, Rain — a spread for Mademoiselle magazine in 1958 — he reproduced the same raincoat wearing figure carrying an umbrella as five colored silhouettes.

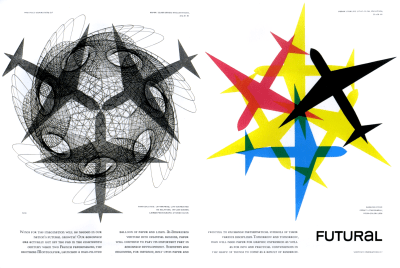
In Futural — a spread for Westvaco Inspirations for Printers in 1962 — Thompson mirrored the simplified shapes of aeroplanes across pages, using line-work on the verso and solid colors on the recto. He regularly overprinted his colorful shapes to add depth and interest to his designs.

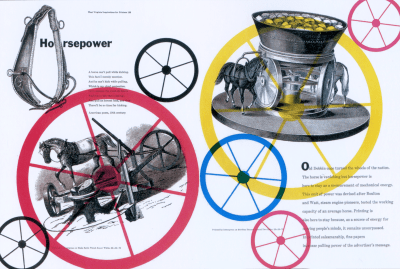
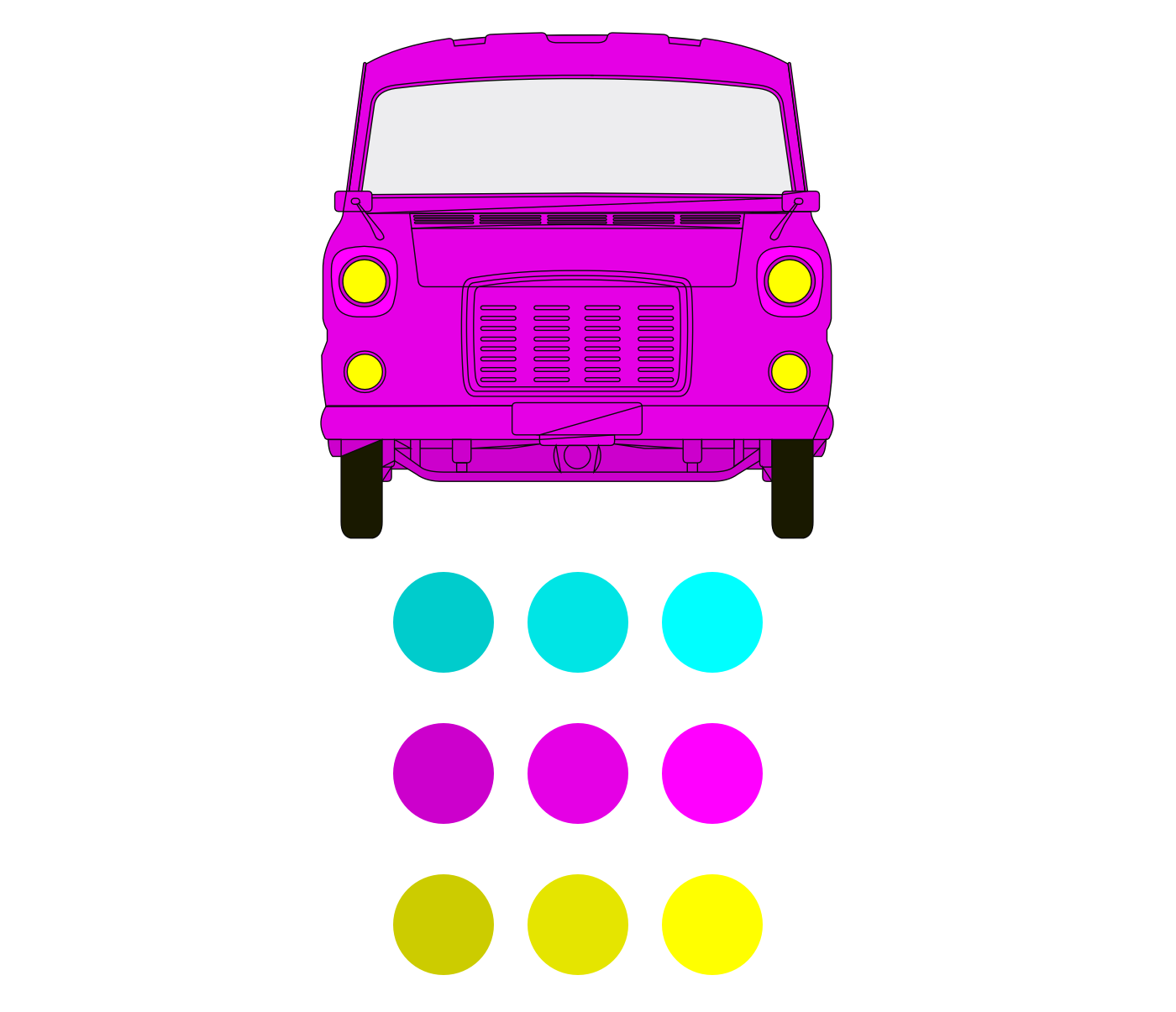
Using his experience of printing technologies, Thompson’s signature designs often use just four process colors. In offset printing, process colors are comprised of percentages of cyan, magenta, yellow, and key (black) inks (CMYK). This process of four-color printing is capable of producing a wide range of colors.
Thompson’s best-known designs often use these colors in their purest form. He frequently separated the colors and printed them in different areas in his compositions. We use the RGB model when we design for screens, but separating those three colors in the way Thompson separated component CMYK colors can create inspiring designs for the web.

Thompson taught graphic design at Yale University’s School of Art from 1956 until his death in Connecticut in 1995.
The New York Times Book Review said that his artistic autobiography, “The Art of Graphic Design,” was a book in which “art and design are gloriously and daringly mixed”, which is a good representation of his design strategy in general. “The Art of Graphic Design,” was published 1988. While the original hardcover copy I’d like for my collection is now prohibitively expensive, reprinted paperback versions are available at more realistic prices.
Processing The Color Palette

I start implementing this first design by first considering my content, then the most appropriate HTML elements to describe it. For this Thompson-inspired design, I need only a few elements, a header, article, and aside, plus two figures:
<header> <svg id="logo">…</svg> <h1>…</h1> <svg id="banner">…</svg> </div> </header> <article> <main>…</main> </article> <figure>…</figure> <aside>…</aside> <figure>…</figure> As I’ve discussed throughout this series, my process always starts by applying foundation styles, which include colors and typography. I add a deep blue background color and contrasting white serif text:
body { padding: 2rem 0; background-color: #1f455f; font-family: 'serif'; color: #fff; } I style my italic headlines, then add sizes for the heading levels and paragraphs:
h1, h2 { font-style: italic; } h1 { font-size: 2.8rem; } h2 { font-size: 2.027rem; } p { font-size: .8rem; } Finally, I color the captions which accompany both my figures’ images with a vibrant green and italicise the text to match my headline styles:
figcaption { font-size: .8rem; font-style: italic; text-align: center; color: #d2de4a; } 
CMYK in RGB
To produce CMYK process colors—cyan, magenta, yellow, and key (black) in RGB (red, green, and blue) for screens, use maximum values for two out of those colors. If the result is too hard on the eyes, add black to create tints and soften the effect.
On even the smallest screens, some space needs to remain empty. This allows the eye to flow around content. Margins and padding are often all that’s needed to add empty space:
#logo { margin: 0 auto 1rem; } #banner { margin: 1rem 1rem 1rem 0; } main, aside { margin: 0 1rem; } figure { margin: 2rem auto; } Reducing the maximum width of graphic elements adds white-space and visual interest to small-screen designs:
#logo { max-width: 25vw; } figure { max-width: 50vw; } 
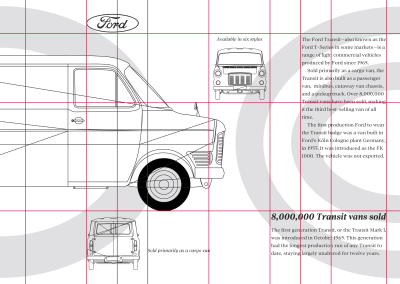
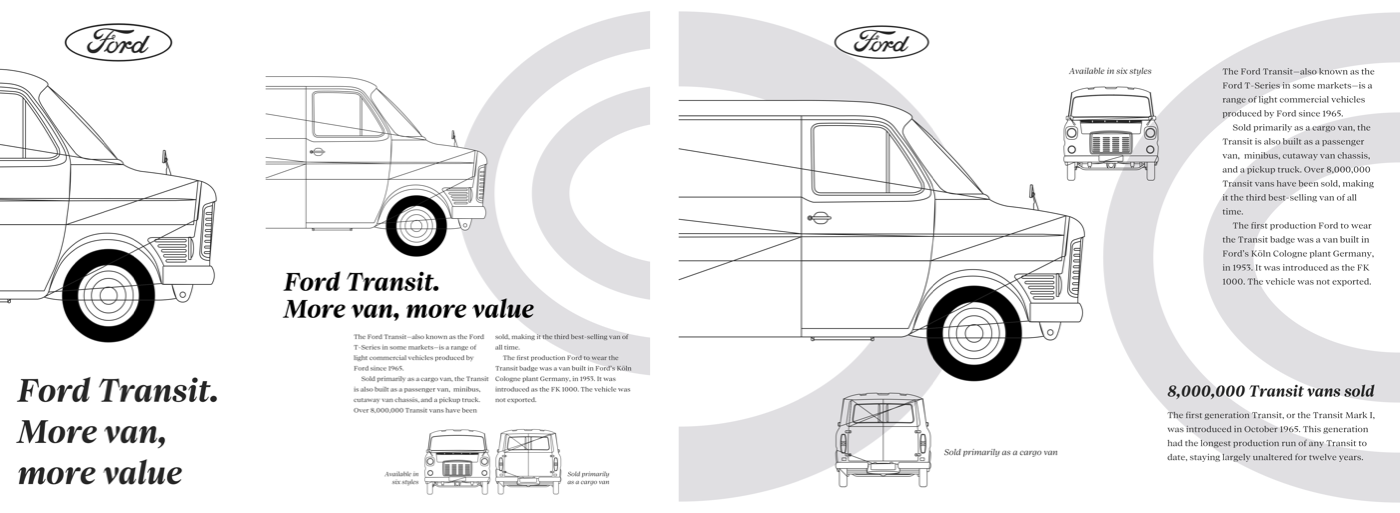
The extra space available on medium-size screens allows me to introduce the first set of layout styles to this design. By splitting my running text across two columns, I help to maintain consistency in its measure. Placing my two figures, side-by-side maintains their relative proportions to my text.
I start by applying grid properties and an unusual five-column symmetrical grid to the body element. Then, I add a data URI background image and position it to the right of my layout:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(5, 1fr); gap: 2rem; background-image: url("data:image/svg+xml…"); background-position: 120% 50%; background-repeat: no-repeat; } } I need to place the content of my header and article directly onto my grid, so I change those elements’ display property to contents, which effectively removes them for styling purposes:
header, article { display: contents; } Then, I place each content elements into a different set of grid columns and rows using line numbers. First, I place the Ford logo into a single column. I can remove the maximum width I set earlier as its size will now depend on the width of its column:
#logo { grid-column: 2; margin: 0; max-width: none; } The banner contains a Transit van profile, and the main headline occupies the first four of my five columns:
#banner, h1 { grid-column: 1 / 4; } By leaving the first column empty, content in the main and aside elements are indented from the left. By setting their widths to match that of my banner, I add a pleasing asymmetry to the layout:
main, aside { grid-column: 2 / -1; } Although my two figures are’t adjacent elements in my HTML, CSS Grid makes placing them side-by-side simple. I place them into different columns on the same row without needing to alter my HTML:
figure:nth-of-type(1) { grid-column: 2 / 4; grid-row: 5; } figure:nth-of-type(2) { grid-column: 4 / -1; grid-row: 5; } In many of my designs, I use indentation instead of paragraph spacing to create solid blocks from my running text. This effect is even more striking when setting text in multiple columns:
p { margin-bottom: 0; } p + p { text-indent: 2ch; } main { column-width: 16em; } Figure elements can include one or more captions and images. Captions commonly appear under the pictures they describe, but there’s no reason captions need to stay underneath. I can place them above, or to the left or right of an image too.
When I place captions on either the left or right of an image, I immediately give designs the look of a magazine. I use Flexbox and then the flex-direction property to move them:
figure { display: flex; } My first figure caption appear on the left, so I reverse the flex-direction of this figure from its default row:
figure:nth-of-type(1) { flex-direction: row-reverse; } Flexbox allows me to arrange elements vertically as well as horizontally. To place my captions at the bottom edge of my images, I change their cross-axis alignment from the default stretch to flex-end:
figure { align-items: flex-end; } For a finishing touch to this medium-size design, I align both captions in opposite directions:
figure:nth-of-type(1) figcaption { text-align: right; } figure:nth-of-type(2) figcaption { text-align: left; } 
Empty space helps to lead the eye at every stage of this layout. The extra space available on larger screens allows me to develop a distinctive asymmetric design.
Using a compound grid—two or more overlapping or stacked grids—on one page can create eye-catching compositions. The compound grid for this design overlaps a four-column and six-column grid which creates a rhythmic pattern of 2|1|1|2. I transfer that pattern to fr units and apply them as columns to the body element:
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } } Then, I add four rows using a combination of pixels, rem units, and intrinsic sizing, before setting the minimum height of the page to fill the viewport:
body { grid-template-rows: 100px 14rem 14rem auto; min-height: 100vh; } To complete the body styles, I add two new data URI background images and specify their sizes so they’re always contained within the viewport:
body { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"); background-position: 0 50%, 100% 50%; background-size: contain; } 
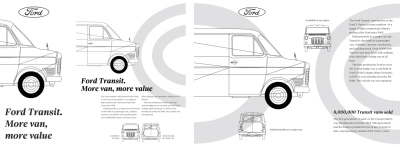
This asymmetric design is highly structured, and every element is precisely placed onto my grid. I use line numbers to place the structural elements, raising the overlapping headline above the banner image in the stacking order:
#logo { grid-column: 2 / 4; grid-row: 1; } h1 { grid-column: 1 / 5; grid-row: 2 / 4; align-self: center; z-index: 2; } #banner { grid-column: 1 / 5; grid-row: 2 / 4; z-index: 1; } My main content occupies the last two columns and forms and island in the right of this design:
main { grid-column: 7 / -1; grid-row: 2 / 4; column-width: auto; } aside { grid-column: 6 / -1; grid-row: 4 / 5; } I place the two figures onto this new grid:
figure:nth-of-type(1) { grid-column: 5 / 6; grid-row: 2 / 3; } figure:nth-of-type(2) { grid-column: 2 / 5; grid-row: 4 / 5; } Then, I adjust the direction of their flex, setting the first figure vertically, so my caption appears above its sibling image:
figure:nth-of-type(1) { flex-direction: column-reverse; } The content of my second figure is arranged horizontally with both the image and caption resting on the baseline:
figure:nth-of-type(2) { flex-direction: row; align-items: flex-end; } 
I fine-tune the alignment of both caption and this first Thompson-inspired design is complete:
figure:nth-of-type(1) figcaption { text-align: center; } figure:nth-of-type(2) figcaption { flex: 1; text-align: left; } Colorfully Complementary

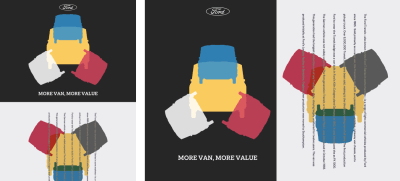
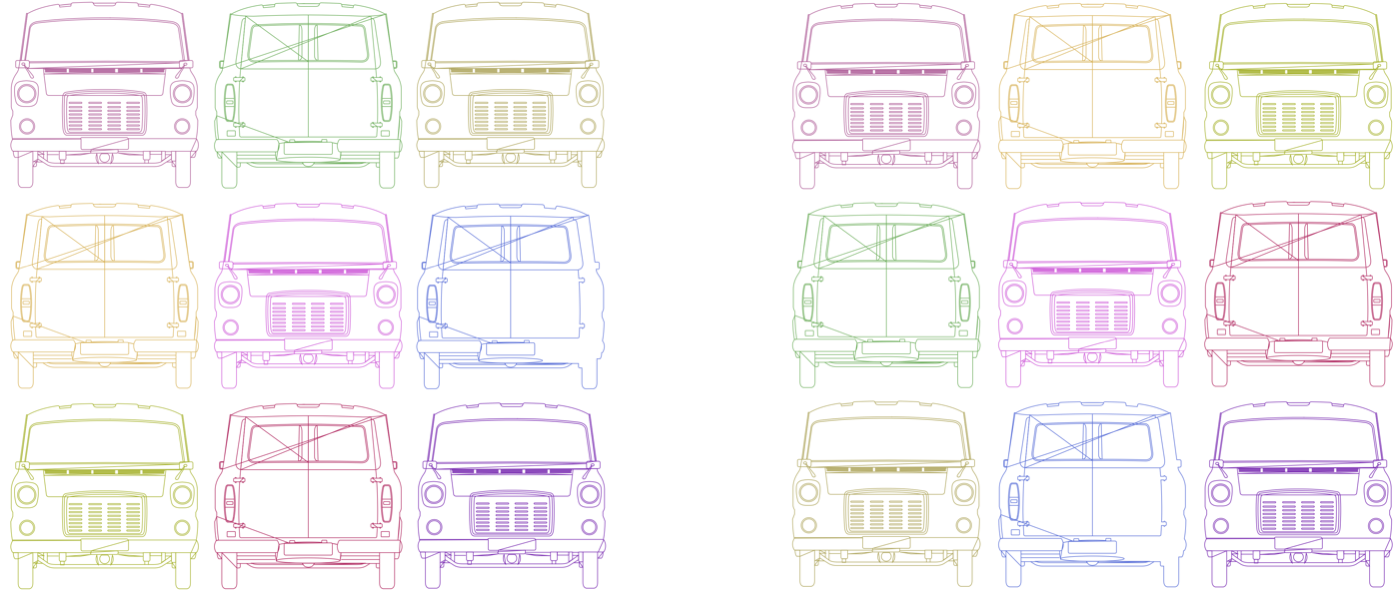
Despite the apparent complexity of this layout, I need only three structural elements in my HTML: a header which contains Transit vans in a variety of complementary colors, then two content elements, a main and an aside:
<header>…</header> <main>…</main> <aside>…</aside> A colorfully complementary header is the centrepiece of this design. It might be tempting to implement this using a single large image. But, I want to develop various arrangements for different screen sizes, so using nine separate images allows me to make a scrolling panel for small screens, and arrange them in a grid for medium and large screens:
<header> <img src="header-1.svg" alt="Ford Transit"> <img src="header-2.svg" alt=""> <img src="header-3.svg" alt=""> … <img src="header-9.svg" alt=""> </header> 
Both the main and aside elements include a headline, an exploded Transit parts SVG image, plus divisions for arranging my content into columns:
<main> <h1>…</h1> <div>…</div> <div>…</div> <svg>…</svg> </main> <aside> <h2>…</h2> <div>…</div> <div>…</div> <svg>…</svg> </aside> I start by applying a dark grey background color to the body element, and add stying to my headlines and paragraphs:
body { background-color: #262626; font-family: 'sans-serif'; color: #fff; } h1, h2 { font-size: 2.027rem; font-style: italic; text-transform: uppercase; } p { font-size: .8rem; } 
Often, normal flow plus a few foundation styles are all I need to implement a small-screen version of my designs, but this one includes layout styles from the start. I begin by transforming my header and its nine images into a horizontally scrolling panel by adding flex and overflow properties:
header { display: flex; overflow-x: scroll; margin: 0 2rem 2rem; } header img:not(:last-of-type) { margin-right: 1rem; } The header isn’t the only element to get a layout on small screens, the main and aside elements get grids too:
main, aside { display: grid; margin: 0 2rem; } First, I apply a two-column layout to the main element. The exploded Transit parts SVG image fit into the right column, so I fix its width at 100px. The left column expands to fill any remaining space.
main { grid-template-columns: [content] 1fr [svg] 100px; } Then, I place main element items using grid lines with names which reflect their content:
h1 { grid-column: content; grid-row: 1; } main > div:nth-of-type(1) { grid-column: content; grid-row: 2; } main > div:nth-of-type(2) { grid-column: content; grid-row: 3; } main > svg { grid-column: svg; grid-row: 1 / 4; } The aside element also has a two-column layout, but this time the narrow column and its exploded Transit parts are on the left. To emphasise the distinction between my main and aside content areas, I add a solid border at the top of the aside:
aside { grid-template-columns: [svg] 100px [content] 1fr; padding-top: 1rem; border-top: 3px solid #b22f65; } I use named lines to place its content into my grid:
h2 { grid-column: 1 / -1; grid-row: 1; } aside > div:nth-of-type(1) { grid-column: content; grid-row: 2; } aside > div:nth-of-type(2) { grid-column: content; grid-row: 3; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 2 / 4; } A horizontally scrolling header and grids in my content demonstrate how it’s sometimes beneficial to use more than a single-column layout for small screens. Those same elements can be arranged in very different ways in the extra space available on medium-size screens.
In this version of my design, a grid of nine colorfully complementary images fills the header. I apply grid properties and three symmetrical columns:
@media (min-width: 48em) { header { display: grid; grid-template-columns: 1fr 1fr 1fr; gap: 1rem; overflow-x: visible; } } 
Unlike other elements in this design, there’s no need to place the images into this grid, as the browser’s auto-placement algorithm arranges them automatically.
By default, browsers place elements horizontally across rows. But, by changing the grid-auto-flow value to column, a browser fills each column vertically before moving onto the next:
With more space available for my content, I increase the number of columns from two to four:
main, aside { grid-template-columns: 1fr [svg] 1fr 1fr 1fr; gap: 2rem; } Then, I align content in my main element to the end, so it forms a solid block in the centre of my layout:
main { align-items: end; } My main headline spans all four columns. Although it appears first in my HTML, I can place it visually below my running text and images by adding it to the second row:
h1 { grid-column: 1 / -1; grid-row: 2; border-bottom: 3px solid #b22f65; } I place my first block of content into the left column:
main > div:nth-of-type(1) { grid-column: 1; grid-row: 1; } The second block spans two columns on the right:
main > div:nth-of-type(2) { grid-column: 3 / span 2; grid-row: 1; } Next, I place the final division—which contains my SVG image — into the second column using its line name:
main > div:nth-of-type(3) { grid-column: svg; grid-row: 1; } Implementing columns for the aside element follows a similar method. Again, I alter the visual placement of my headline using row line numbers:
h2 { grid-column: 3 / -1; grid-row: 2; } aside > div:nth-of-type(1) { grid-column: 1; grid-row: 1 / 3; } aside > div:nth-of-type(2) { grid-column: 3 / -1; grid-row: 1; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 1 / 3; } 
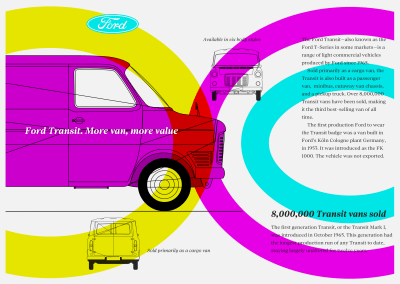
A full-page image filling one half of a spread is a common sight in magazine designs. Large images like these can be equally as effective on widescreen displays. I apply grid properties to the body element with two symmetrical columns, then name the left column verso and the right column recto:
@media (min-width: 64em) { body { display: grid; grid-template-columns: [verso] 1fr [recto] 1fr; gap: 2rem; } } These terms originate in Latin where two opposite pages are called folium rectum and folium versum. I place my header into the verso column, and the main and aside elements stack in the recto column:
header { grid-column: verso; grid-row: 1 / 4; } main, aside { grid-column: recto; } 
Finally, to improve the readability of my running text on very wide displays, I introduce a multi-column layout. A browser will automatically generate 10em-wide columns to fill the space available:
@media (min-width: 72em) { main > div:nth-of-type(2), aside > div:nth-of-type(2) { column-width: 10em; column-gap: 2rem; } } Masking Scalable Type

As someone who enjoys the creative aspects of typographic design — but also values accessibility and performance — SVG has become as much a part of my everyday development toolkit as CSS and HTML.
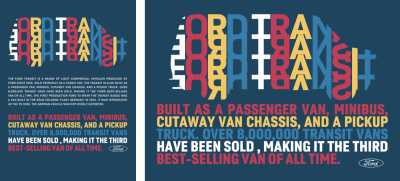
This next Thompson-inspired design combines SVG text with CSS masks and shapes, but needs very little HTML, just one header and a main element:
<header> <div> <svg>…</svg> </div> <header> <main> <svg>…</svg> </main> Before I start developing the striking SVGs, I add foundation styles which give the page a deep blue background color and contrasting white text:
body { background-color: #1f455e; font-family: 'sans-serif'; color: #fff; } 
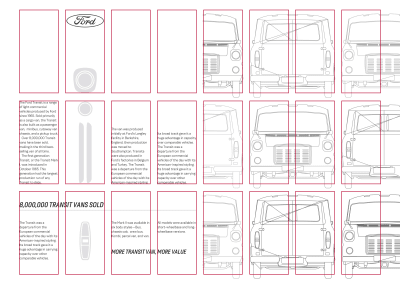
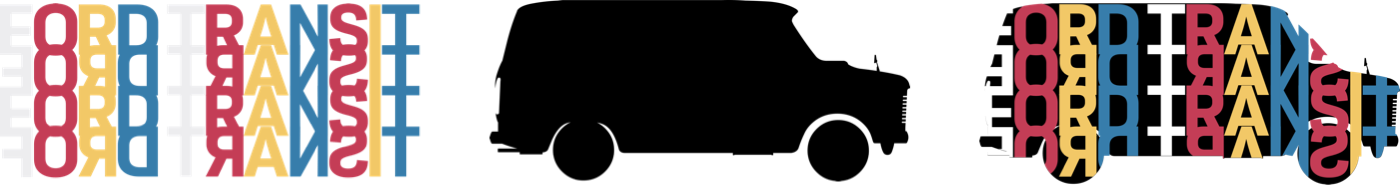
This header includes a scalable graphic where the repeating text is shaped by a Transit van outline. SVG includes its own method for clipping parts of an image. To define a clipping path I add a clipPath element to my SVG. This, in turn, contains a path which defines my clipped area. So I can reference this clipPath later in my SVG, I give it a unique identifier:
<svg> <clipPath id="transit"> <path>…</path> </clipPath> </svg> Then, I add the path coordinates which make up my graphical text. I give this group of brightly colored paths a class attribute value which I can use to bind it to my clipPath:
<svg> <clipPath id="transit">…</clipPath> <g class="transit"> <path>…</path> </g> </svg> Whether I include this SVG in my HTML using an image element, or embed the SVG directly into my markup, I use the CSS clip-path property to clip my graphic text using its clipPath:
<style type="text/css"><![CDATA[ .transit { -webkit-clip-path: url(#transit); clip-path: url(#transit); } ]]></style> Using clipPath, only areas within a clipping path are displayed. Anything outside the clipped area will remain invisible.
But, there’s another way to mask an element, one which works with all types of content, not just SVG. Similar to clip-path, CSS masks hide parts of an element using a black and white mask image.
header div { -webkit-mask-image: url("mask.svg"); mask-image: url("mask.svg"); } When a mask is applied, only areas of an element which coincide with the black parts of the mask will be displayed. Everything outside these areas will disappear.

The properties of mask-image share many similarities with backgrounds in CSS. Just like background images, masks can be positioned, repeated, and sized, and can even be developed from background gradients. As I don’t need my mask image to repeat, I set its value to no-repeat, just as would with any background image:
header div { -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; } 
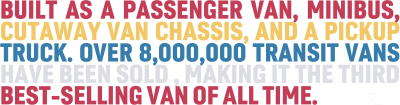
The contents of my SVG in the main element is entirely different. This graphic contains brightly colored lines of SVG text which explain the Transit van’s pedigree. I wrap each line inside a tspan element, each with its own x and y coordinates which tightly pack the text into a solid block:
<svg> <text> <tspan x="0" y="86">BUILT AS A PASSENGER VAN, MINIBUS, </tspan> <tspan x="0" y="156">CUTAWAY VAN CHASSIS, AND A PICKUP </tspan> <tspan x="0" y="226">TRUCK. OVER 8,000,000 TRANSIT VANS </tspan> <tspan x="0" y="296">HAVE BEEN SOLD, MAKING IT THE THIRD </tspan> <tspan x="0" y="366">BEST-SELLING VAN OF ALL TIME.</tspan> </text> </svg> SVG text elements can be styled like any HTML text, so to emphasise the solidity of this block, I choose a heavyweight, condensed sans-serif, then adjust its tracking by reducing the letter spacing by -2px;
text { font-family: 'sans-serif-condensed'; font-size: 83px; font-weight: 700; letter-spacing: -2px; } CSS pseudo-class selectors are as useful for styling elements in SVG as they are for HTML. I use nth-of-type selectors to give each line of tspan text its own color:
tspan:nth-of-type(1) { fill: #c43d56; } tspan:nth-of-type(2) { fill: #f2c867; } tspan:nth-of-type(3) { fill: #377dab; } tspan:nth-of-type(4) { fill: #fff; } tspan:nth-of-type(5) { fill: #c43d56; } 
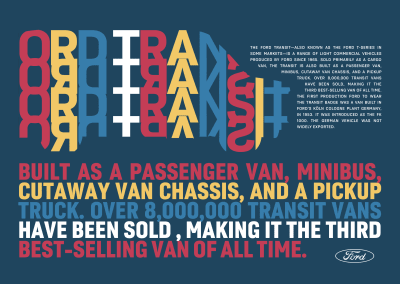
The solid style of this typographic design makes a stylish header element, but there are times when I might need to add more content to this page. For an alternative take on this design, I add a paragraph explaining the history of the Transit van’s production to my header:
<header> <div> <svg>…</svg> </div> <p>…</p> </header> In my foundation styles, I add a font size and set the paragraph in uppercase to match my previous SVG text:
header p { font-size: .91rem; text-transform: uppercase; } Then, I justify the paragraph text for people who use browsers which also support automatic hyphenation:
@supports (-webkit-hyphens: auto) or (hyphens: auto) { header p { -webkit-hyphens: auto; hyphens: auto; text-align: justify; } } On small and medium-size screens, this new paragraph of text follows the header’s SVG as it does in the HTML. But, for larger screens, I want this text to float alongside the masked graphic.
I give the header graphic an explicit viewport-based width, then float it to enable me to wrap my text around it using CSS Shapes. As I want this shape to match my masked graphic, I use the same mask image for the shape-outside URL:
@media (min-width: 64em) { header div { float: left; width: 65vw; margin-bottom: 0; shape-outside: url(mask.svg); shape-margin: 20px; } } Splitting Symmetry

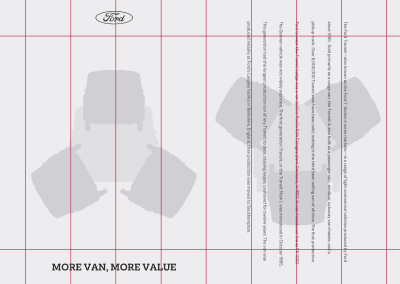
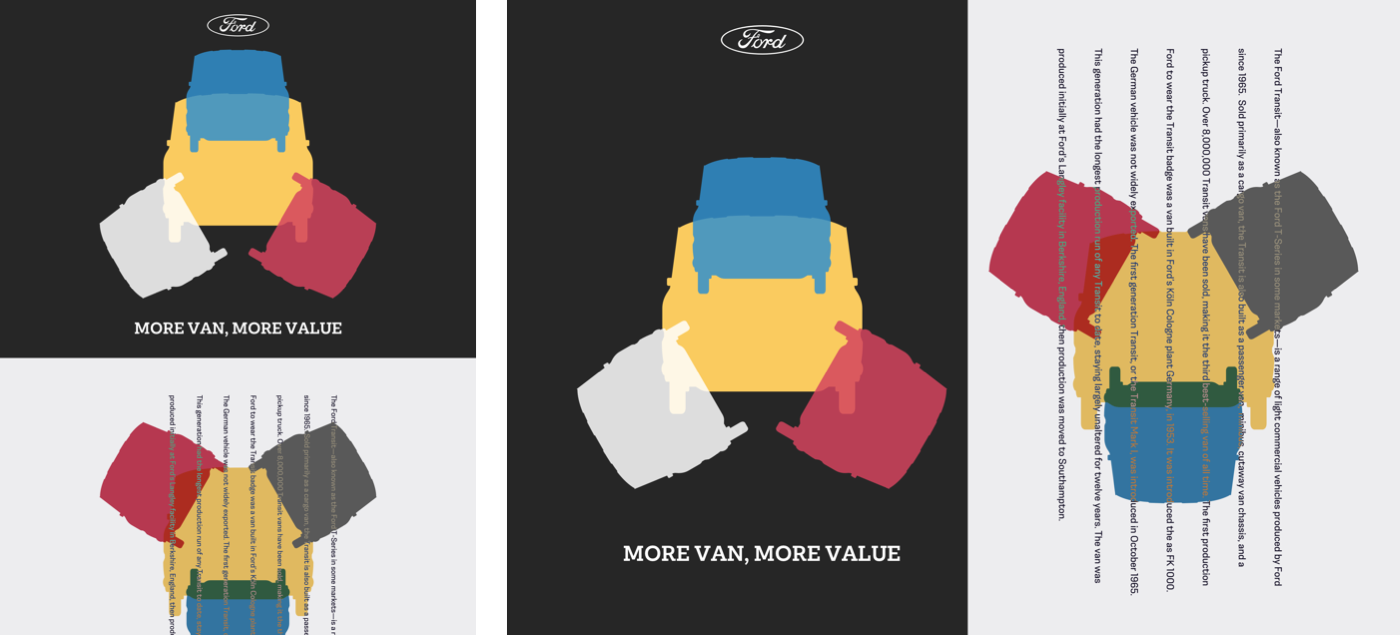
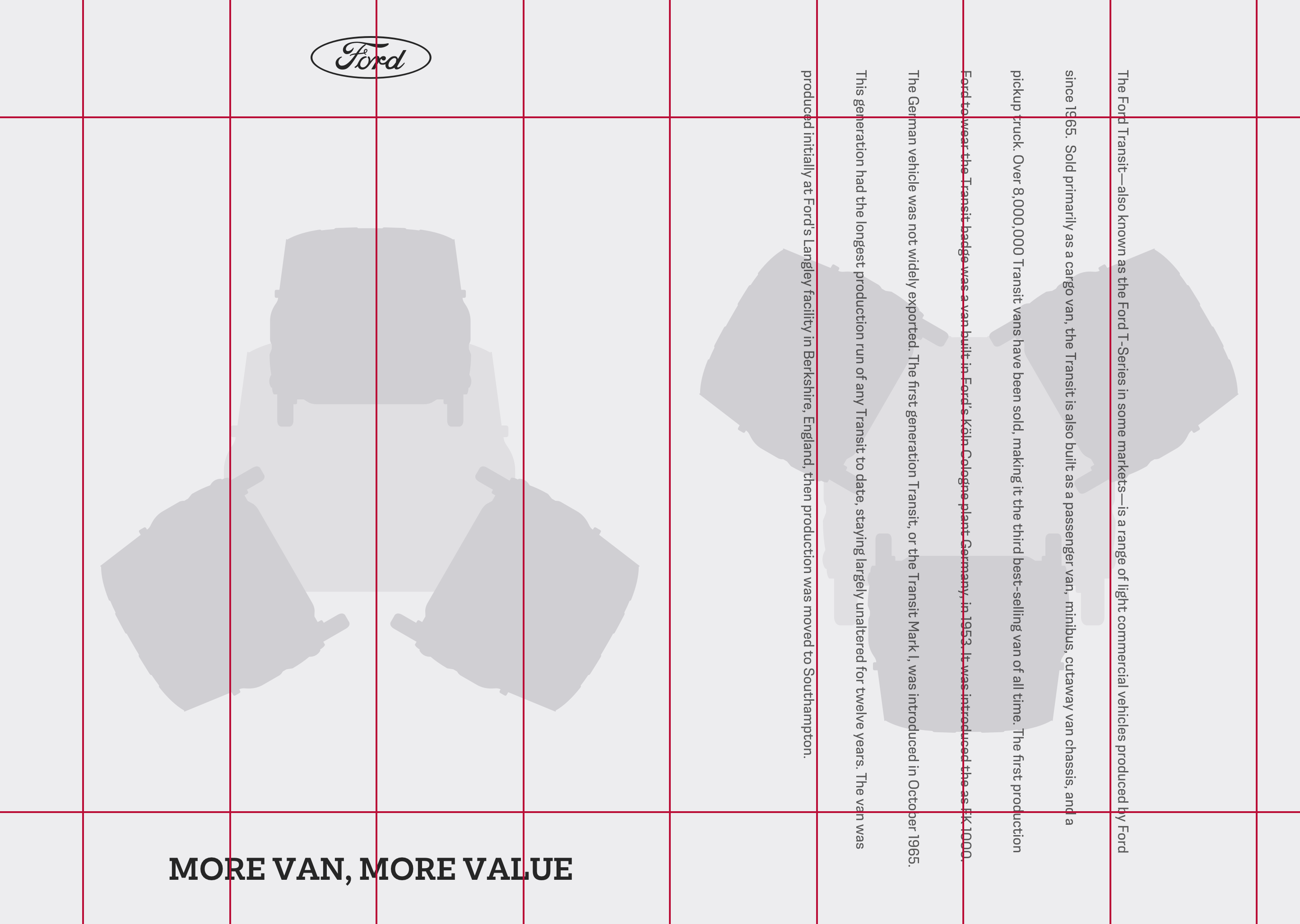
For the final inspired example in this issue—and in fact for the entire series—the split symmetrical layout means I need just two structural elements. By now, these header and main elements should feel very familiar. My header includes the classic Ford logo, an SVG image and a headline:
<header> <svg id="logo">…</svg> <img src="header.svg" alt="Ford Transit"> <h1>…</h1> </header> The main element also includes a scalable image, plus a single paragraph of running text:
<main> <p>…</p> <img src="main.svg" alt=""> </main> As always, I start small-screen first by adding color and typography foundation styles. This time, a light grey background, dark grey text, and a sans-serif typeface:
body { background-color: #ededef; font-family: 'sans-serif'; color: #262626; } h1 { text-align: center; text-transform: uppercase; } The header appears first in my HTML, so I’ll style it first too by giving it a dark grey background and lighter text which is the inverse of my body styles:
header { margin-bottom: 2rem; padding: 2rem; background-color: #262626; color: #ededef; } 
Finally, for small screens, I centre that logo horizontally and limit its maximum width to half that of the viewport:
#logo { margin: 0 auto 2rem; max-width: 50vw; } This design takes on more of a Thompson-inspired look with the extra space available on medium-size screens. I need to place elements in the header and main elements, so I add grid properties and four symmetrical columns to both:
@media (min-width: 48em) { header, main { display: grid; grid-template-columns: repeat(4, 1fr); } } Then, I add three explicit rows to my header. The first and last are 100px tall, while the middle row expands to fill all the space remaining:
header { grid-template-rows: 100px auto 100px; } Now it’s time to place those header elements into my columns and rows using line numbers. The Ford logo comes first and fits into the two centre columns. The headline is last and sits at the bottom while spanning the full width. I give both elements a higher z-index value, so they appear closest to the viewer in the stacking order:
#logo { grid-column: 2 / 4; grid-row: 1; z-index: 2; } h1 { grid-column: 1 / -1; grid-row: 3; z-index: 2; } Then, I place the header image, so it covers every column and all the rows. By giving it a lower z-index value, I ensure it recedes to the bottom of the stacking order:
header img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; } With styles for the header image in place, I add a selector which applies those exact same styles to the image in my main element:
header img, main img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; } While vertical text won’t suit every design, it can turn a short passage into a strong visual statement. I change the paragraph’s writing-mode to vertical-rl and increase its leading using viewport-based units:
main p { line-height: 3vw; white-space: pre-wrap; writing-mode: vertical-rl; } For a decorative finishing touch, I change its color and apply a blending mode with a value of difference which also increases the legibility of this text where it appears over the graphic background:
main p { color: #f4eBd5; mix-blend-mode: difference; } 
I place the paragraph into the two centre columns, align it centrally, then add a higher z-index value to ensure it appears at the top of this element’s stacking order:
main p { grid-column: 2 / 4; grid-row: 1 / 4; align-self: center; z-index: 2; } 
Until now, this main content comes after my header in the document flow. For larger screens, I want those elements to sit side-by-side, so I apply grid properties and two symmetrical columns to the body:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } } Staying Inspired
When I set out to produce this series, I wanted to teach people about the importance of for inspiration outside the web. My aim was to demonstrate that looking at the challenges designers from other media have faced — and how they approached solving them — can help us make more distinctive, engaging, and ultimately successful products and websites.
Of course, this series barely scratches the surface, and you can find inspiring examples in plenty more places than I’ve described here. Take a trip to your nearest art gallery, bookstore, museum, or record shop, and you’ll find yourself surrounded by inputs and inspiration.
I hope this series has inspired you to think about how you design for the web differently. Are examples of design from other media and periods in history relevant to the modern web? Of course, they are. Can we learn from the past while inventing the future? Absolutely. Do we have the technologies and tools to deliver more inspired designs for the web? There’s no doubt about that.
I’ve been pleased the response to this series has been overwhelmingly positive, but I know there’s plenty more I can do. This series might be coming to a close, but work has started on a new book, Inspired Design for the Web. This book will begin where Art Direction for the Web ended, will showcase more examples of inspired design, and go deeper into how we can learn lessons and apply them to make our websites and products even better.
Read More From The Series
- Inspired Design Decisions: Avaunt Magazine
- Inspired Design Decisions: Pressing Matters
- Inspired Design Decisions: Ernest Journal
- Inspired Design Decisions: Alexey Brodovitch
- Inspired Design Decisions: Bea Feitler
- Inspired Design Decisions: Neville Brody
- Inspired Design Decisions: Otto Storch
- Inspired Design Decisions: Herb Lubalin
- Inspired Design Decisions: Max Huber
- Inspired Design Decisions: Giovanni Pintori
- Inspired Design Decisions: Emmett McBain
- Inspired Design Decisions: Bradbury Thompson
NB: Smashing membersSmashing members have access to a beautifully designed PDF of Andy’s Inspired Design Decisions magazine and full code examples from this article. You can buy this issue’s PDF and examples as well as every other issue directly from Andy’s website.
Articles on Smashing Magazine — For Web Designers And Developers