
Accessible SVGs: Perfect Patterns For Screen Reader Users
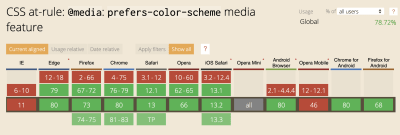
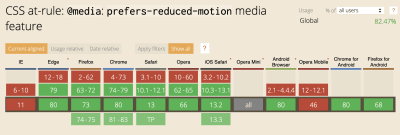
While Scalable Vector Graphics (SVGs) were first introduced in the late 90s, they have seen a massive resurgence in popularity in the last decade due to their extreme flexibility, high fidelity, and relative lightness in a world where bandwidth and performance matter more than ever. Advancements in JavaScript and the introduction of CSS media queries such @prefers-color-scheme and @prefers-reduced-motion have extended the functionality of SVGs way beyond their initial use case of simply displaying vector images on a website.
As SVG technology advances, our understanding of how we design and develop SVGs needs to advance as well. Part of that advancement includes considering the impact of such designs and code on actual humans, aka our end users.
This article outlines twelve distinct SVG patterns found “in the wild” and each alternative description announced when accessed by different combinations of operating systems, browsers, and screen readers.
Of course, the following examples are not meant to be an exhaustive list of all the possible patterns being used in the digital sphere, but they do highlight some of the more popular or ubiquitous SVG patterns you might encounter. Continue reading to discover which SVG patterns you should avoid and which patterns are the most inclusive!
Basic Alternative Descriptions Using The <img> Tag
The first group of four patterns utilizes the <img> tag linking out to an SVG file. This is a good choice for basic, uncomplicated images on your website, app, or other digital product. While the drawback to using this pattern is that you cannot easily control many visual elements or animations as an inline SVG, this pattern should render lighter and faster images overall and allow for easier maintenance on SVGs that you use in multiple locations.
Pattern #1: <img> + alt="[words]"

<img role="img" class="fox" alt="What does the fox say?" src="https://upload.wikimedia.org/wikipedia/commons/3/39/Toicon-icon-fandom-howl.svg"> Pattern #2: <img> + role="img" + alt="[words]"

<img role="img" class="fox" alt="What does the fox say?" src="https://upload.wikimedia.org/wikipedia/commons/3/39/Toicon-icon-fandom-howl.svg"> Pattern #3: <img> + role="img" + aria-label="[words]"

<img role="img" class="fox" aria-label="What does the fox say?" src="https://upload.wikimedia.org/wikipedia/commons/3/39/Toicon-icon-fandom-howl.svg"> Pattern #4: <img> + role="img" + aria-labelledby="[ID]"

<p id="caption1" class="visually-hidden">What does the fox say?</p> <img role="img" aria-labelledby="caption1" class="fox" src="https://upload.wikimedia.org/wikipedia/commons/3/39/Toicon-icon-fandom-howl.svg"> Basic Alternative Descriptions Using The <svg> Tag
The second group of four patterns utilizes the <svg> tag with an inline SVG file. Although adding the SVG code directly into the markup could potentially make the page a bit slower to load, that minor inefficiency will be offset by having more control over the visual elements or animations of your images. By adding your SVG to the HTML directly, you also have more options when it comes to providing image information to your screen reader users.
Pattern #5: <svg> + role="img" + <title>

<svg role="img" ...> <title>What does the fox say?</title> [design code] </svg> Pattern #6: <svg> + role="img" + <text>

<svg role="img" ...> <text class="visually-hidden" font-size="0">What does the fox say?</text> [design code] </svg> Pattern #7: <svg> + role="img" + <title> + aria-describedby="[ID]"

<svg role="img" aria-describedby="fox7" ...> <title id="fox7">What does the fox say?</title> [design code] </svg> Pattern #8: <svg> + role="img" + <title> + aria-labelledby="[ID]"

<svg role="img" aria-labelledby="fox8" ...> <title id="fox8">What does the fox say?</title> [design code] </svg> Extended Alternative Descriptions Using The <svg> Tag
The last group of four patterns utilizes the <svg> tag with an inline SVG file, much like the second group. However, in this case, we are extending the simple alternative descriptions with additional information due to the complexity of the image.
This would be a good pattern choice for more complicated images that need more explanation. However, it is important to keep in mind that there are some people with disabilities — like cognitive disorders — who might benefit from having this additional image information readily available on the screen instead of buried in the SVG code.
Depending on the type and amount of information you need to add to your SVG, you might consider taking a different approach altogether.
Pattern #9: <svg> + role="img" + <title> + <text>

<svg role="img" ...> <title>What does the fox say?</title> <text class="visually-hidden" font-size="0">Will we ever know?</text> [design code] </svg> Pattern #10: <svg> + role="img" + <title> + <desc>

<svg role="img" ...> <title>What does the fox say?</title> <desc>Will we ever know?</desc> [design code] </svg> Pattern #11: <svg> + role="img" + <title> + <desc> + aria-labelledby="[ID]"

<svg role="img" aria-labelledby="fox11 description11" ...> <title id="fox11">What does the fox say?</title> <desc id="description11">Will we ever know?</desc> [design code] </svg> Pattern #12: <svg> + role="img" + <title> + <desc> + aria-describedby="[ID]"

<svg role="img" aria-describedby="fox12 description12" ...> <title id="fox12">What does the fox say?</title> <desc id="description12">Will we ever know?</desc> [design code] </svg> See the full CodePen Accessible SVG Pattern Comparison (Fox Version) by Carie Fisher.
SVG Pattern Winners And Losers
By running various screen readers on different combinations of operating systems and browsers, we see definite patterns emerging in the final results table. There are some clear SVG pattern winners and losers, plus a few patterns somewhere in the middle that you could implement as long as you are aware of, and can accept their limitations. Looking over the results table, we can conclude the following:
Basic Alternative Descriptions Using The <img> Tag (Group 1)
Best In Show
- Pattern 2:
<img> + role="img"+alt="[words]" - Pattern 3:
<img>+role="img"+aria-label="[words]"
Use Caution
- Pattern 4:
<img>+role="img"+aria-labelledby="[ID]"
Not Recommended
- Pattern 1:
<img>+alt="[words]"
Basic Alternative Descriptions Using The <svg> Tag (Group 2)
Best In Show
- Pattern 5:
<svg>+role="img"+<title> - Pattern 8:
<svg>+role="img"+<title>+aria-labelledby="[ID]"
Use Caution
- Pattern 7:
<svg>+role="img"+<title>+aria-describedby="[ID]"
Not Recommended
- Pattern 6:
<svg>+role="img"+<text>
Extended Alternative Descriptions Using The <svg> Tag (Group 3)
Best In Show
- Pattern 11:
<svg>+role="img"+<title>+<desc>+aria-labelledby="[ID]"
Note: While this pattern is not perfect as it repeated alternative descriptions, it did not ignore any of the elements in the testing, unlike the “use caution” patterns.
Use Caution
- Pattern 9:
<svg>+role="img"+<title>+<text> - Pattern 10:
<svg>+role="img"+<title>+<desc> - Pattern 12:
<svg>+role="img"+<title>+<desc>+aria-describedby="[ID]"
Not Recommended
- None of the patterns in this group completely failed the tests.
Testing Results
See the Pen Testing Results by Carie Fisher.
Wrapping Up
It is important to note that part of interpreting the results of the SVG pattern tests is understanding that creators of each screen reader have a recommended browser(s) that they fully support. This doesn’t mean you shouldn’t or couldn’t use a screen reader on a different browser, this just means that if you do, the results may not be as accurate as if you used the recommended one(s).
The pattern testing for this article did include some combinations of browsers and screen readers that may fall into the “fringe” category, but there are also notes on which combinations of operating systems, browsers, and screen readers are recommended for your own testing. The results of these tests should help you make the best SVG pattern decision possible, based on your pattern needs and constraints.
A reminder that before you settle on a pattern, please make sure you know the basics of how and when to create accessible images and that you fully understand the required alternative information needed for the different image types.
If you need additional help deciding on which pattern to use for your environment, check out the article Good, Better, Best: Untangling The Complex World Of Accessible Patterns to help you navigate the tricky waters of accessible patterns. Armed with all of this information and just a little bit of effort, your SVGs are well on their way to being more inclusive to all.
Editor’s note: You can learn best practices on accessibility with Carie in her upcoming online workshop on Accessible Front-End Patterns — with guidelines, testing tools, assistive technology and inclusive design patterns. Online, and live.
Articles on Smashing Magazine — For Web Designers And Developers