
5 Things You Should Know About CSS Specificity
CSS Specificity is sort of formula, which helps the browsers to decide which CSS property value will take precedence and will be applied to the elements. Specificity is often the culprit why you bang your head on the wall when you think that CSS properties value should apply to an element, but they not. The reason is that somewhere you dishonored CSS Specificity.
CSS Specificity is often neglected and given less importance by developers, but if not taken then can be proven a worst nightmare to debug CSS.
Fold your sleeve and let’s see what you should know about CSS Specificity.
1. An ID is more powerful than ‘n’ number of classes
Well, we all know that ID can be used once in a document structure. Though, ID in CSS is one-man army which can defeat 1000 classes. When you have ID(s) in your selector then number of classes became irrelevant.
<p id="foo" class="bar1 bar2 bar3 bar4">I have ONE ID and FOUR Classes</p> #foo { color: tomato; } .bar1.bar2.bar3.bar4 { color: steelblue; }
The color of the paragraph is ‘tomato’.
Though we have four classes in a paragraph, but a single ID preceded it. The browser won’t honor the position of selector whether it is latest or somewhere sitting between top lines when it is ID.
2. Who is the winner?
What if two selectors apply to the same element? Let’s take an example and then proceed.
<p class="bar1 bar2 bar3 bar4">I have FOUR Classes</p> .bar1.bar2.bar3.bar4 { color: steelblue; } p.bar3.bar4 { color: #2e8dcd; }
The color of the paragraph is ‘steelblue’.
The winner is one with always higher specificity. In this example, the specificity of the first selector is 0-4-0 whereas the last rule has 0-2-1 specificity. Don’t worry about this specificity value; we will cover it in the last point. At this point remember that left is always right.
Let’s check first left position, both have 0s. As the first left position is equal, let’s compare next position. Here, it’s 4 and 0. Clearly 4 is greater than 2. So, 0-4-0 is the winner. Therefore, the paragraph is of ‘steelblue’ color.
3. If you have inline CSS, Specificity says I’m helpless
If you love Star Wars then you will understand this one better. Inline CSS has more Sith power than IDs, classes, attribute and pseudo classes et cetera.
It is always advisable not to mix inline CSS with selector based CSS unless you want to override CSS rules or specific cases which include the development of plugins, widget et cetera.
4. !important is very important, believe me
Whenever you append !important value then that selector will be automatically declared a winner to the browser.
To prove this, let’s take the same example of #1 with a minor change.
<p id="foo" class="bar1 bar2 bar3 bar4">I have ONE ID and FOUR Classes</p> #foo { color: tomato; } .bar1.bar2.bar3.bar4 { color: steelblue !important; /*Added !important value*/ }
In the #1 the color of the paragraph was ‘tomato’, but after appending !important value, now the paragraph is of ‘steelblue’ color.
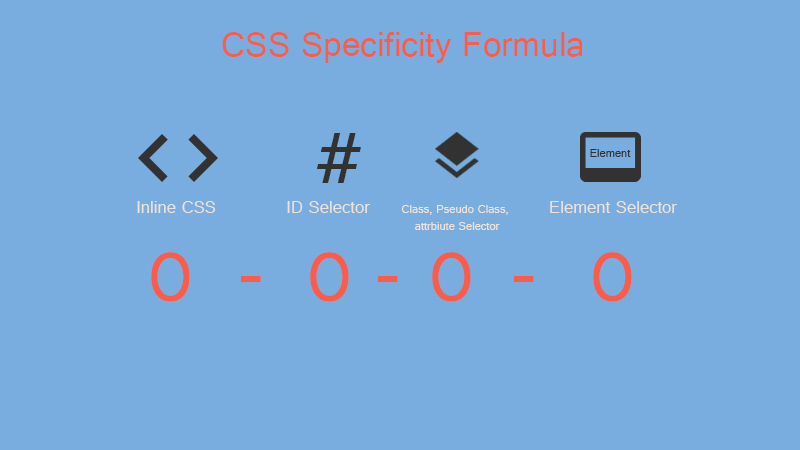
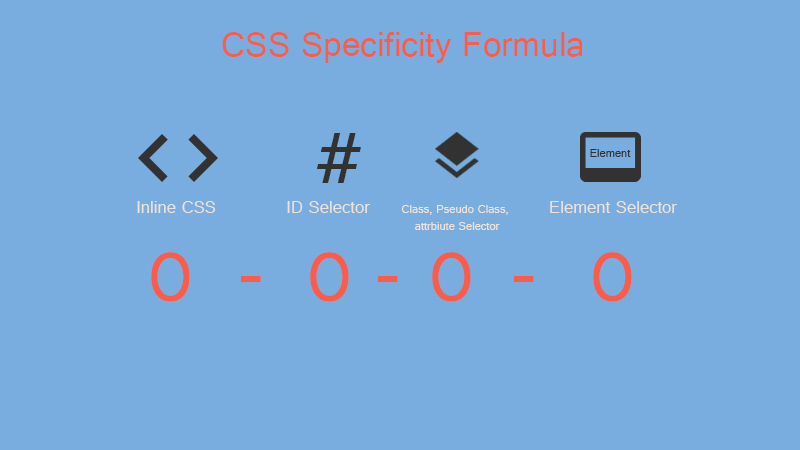
5. The Magical Formula
Inspired from the CSS-Trick and Ire Aderinokun, here is the way to calculate CSS Specificity.

| Selector | No of IDs (a) | No of Classes(b) | No of Elements(c) | Specificity(a-b-c) |
| p | 0 | 0 | 1 | 0-0-1 |
| p#foo | 1 | 0 | 1 | 1-0-1 |
| p.bar1 | 0 | 1 | 1 | 0-1-1 |
| p.bar1.bar2.bar3 | 0 | 3 | 1 | 0-3-1 |
To calculate CSS Specificity, we first pick selector then calculate how many IDs, Classes (including pseudo-classes and attribute) and a number of elements are there. Once we know these, we write in the order: a-b-c
We compare them by moving from left to right. As soon as we find a point (a/b/c) greater than other, we stop there. That’s become our winner with more Sith powers.
With respect to above table, the winner is second selector i.e p#foo. The reason is that the ‘a’ point of p#foo is greater than any other selectors a.
Conclusion
I hope this short article gave you some idea about CSS Specificity and why it is so important to consider. If you want to get rid of problems of CSS Specificity then you can try your hands on CSS preprocessors or better take extra care.
Do you have anything to add in this article? Feel free to share your views in the comment section.
