Styling Web Components Using A Shared Style Sheet
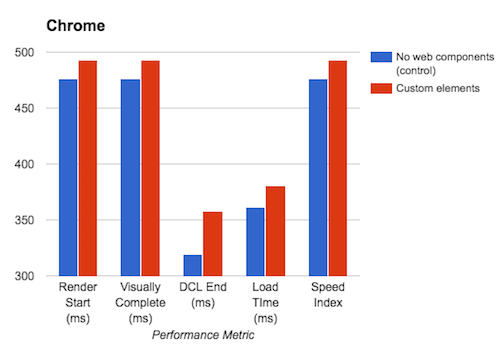
Web components are an amazing new feature of the web, allowing developers to define their own custom HTML elements. When combined with a style guide, web components can create a component API, which allows developers to stop copying and pasting code snippets and instead just use a DOM element.

By using the shadow DOM, we can encapsulate the web component and not have to worry about specificity wars with any other style sheet on the page. However, web components and style guides currently seem to be at odds with each other.
The post Styling Web Components Using A Shared Style Sheet appeared first on Smashing Magazine.