
20 Codepen Solutions for Awesome Mouse Effects
Leading technologies, like WebGL, give a significant boost to some traditional elements that we are accustomed to believing ‘reach plateaux.’ As it turns out the standard state, such as hover, can have a new life full of dynamics, adventures, and unexpected twists that have a beneficial impact on the online audience.
Paired with particle animations, vivid 3D polygonal backgrounds, or some original ideas it is able to give a cutting edge feel to any user experience thereby making the website look even more alluring and exceptional.
Today we have gathered 18 Codepens and two general solutions that are based on mouse hover effects taken to the next level. Some of them are incredible concepts while others are pretty common and workable ideas that can be used in your projects to stay on trend.
Hover Effects to Enhance User Experience
30,000 Particles by Justin Windle
The name speaks for itself. This inspiring pen features 30 thousand particles that are densely packed and neatly arranged in a perfect rectangular shape. The playground reacts on mouse movements. Just cross it to see the effect in action. It also has the ability to return to its original state.
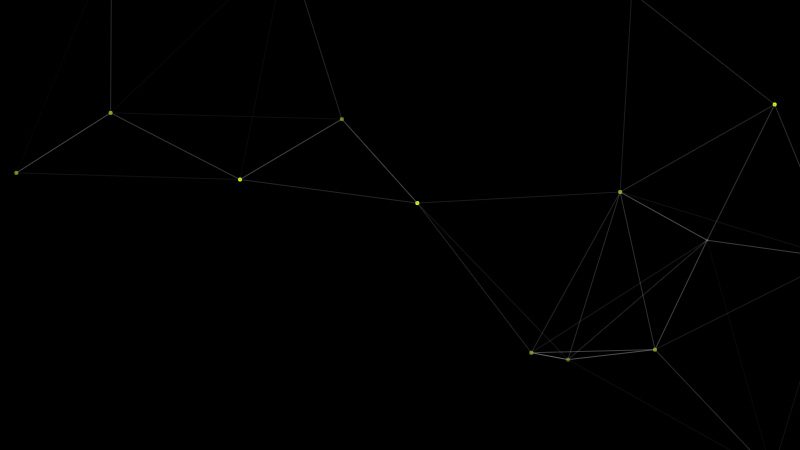
Particles Random Moving in Canvas by -木马人-
The canvas features dozens of particles that smoothly but chaotically move in various directions. Use your mouse to create links between two neighboring points. The solution is pretty popular nowadays: it can be seen in numerous creative websites and even in regular corporate ones.
SVG clip-path Hover Effect by Noel Delgado
This idea can come in handy when you need to spice up galleries or grid-based displays of portfolio pieces. The author skillfully combines SVG and CSS transitions resulting in a pretty impressive fluid-like hover effect. Since this is just an experiment, it works only in the latest versions of Chrome, Opera and Safari.
Mouse balls animation by Renato Ribeiro
Renato Ribeiro has equipped a mouse cursor with a vibrant relatively long bubble-style fading trail. Each circle has a randomly generated color. All the balls materialize in the same size that gradually decrease until complete disappearance.
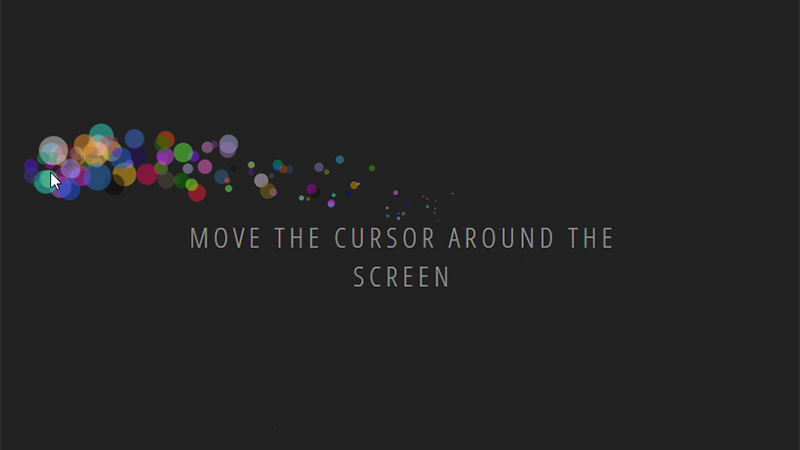
Sketch.js Demo by Justin Windle
This is another codepen in our list that owes its beauty to a range of bright balls of various sizes. The concept is just brilliant. What’s more, Justin Windle has created a little boilerplate for conducting such type of coding experiments. Visit his GitHub page to find out more.
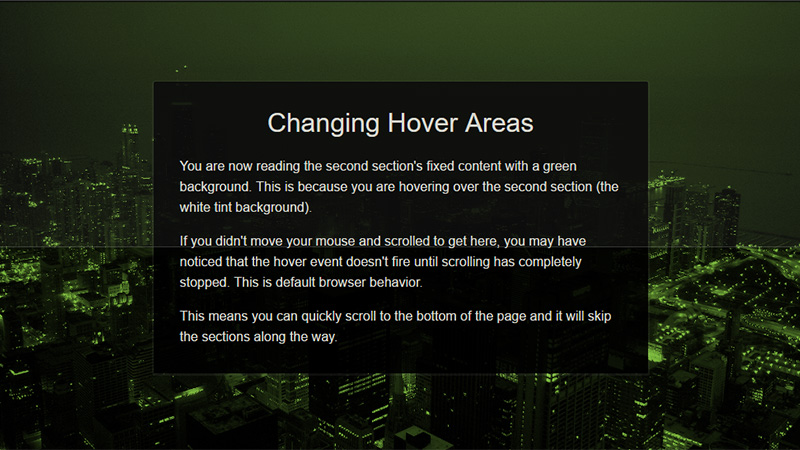
CSS Scroll Jacking Demo Using `: hover` by Jake Albaugh
It is time to familiarize you with a practical sample that is well-suited to long pages pulled by vertical scrolling. Jake Albaugh has reproduced a scroll-jacking experience with changing areas. With the technique, you can supply each section with a different pop-up information box.
Oil Painting by Tim Holman
Want to add a subtle artistic dose to your project? Take a look at Tim Holman’s codepen. Here the mouse leaves a trace that closely resembles a stroke of oil painting. Each time you reload the page the color changes, yet the effect remains the same.
Mouse Orbit by Isaac Suttell
This solution transforms a mouse cursor in a moving orbit of large particles. In such a way you can make it look more dominant and prominent as well as add to the interface a bizarre sci-fi vibe.
10 stunning hover effects with scss by Renan C. Araujo
The collection comprises ten different effects that are suitable for giving a subtle zest to various essential elements of the interface, for example, buttons, links or standalone units. All the versions look decorative and original.
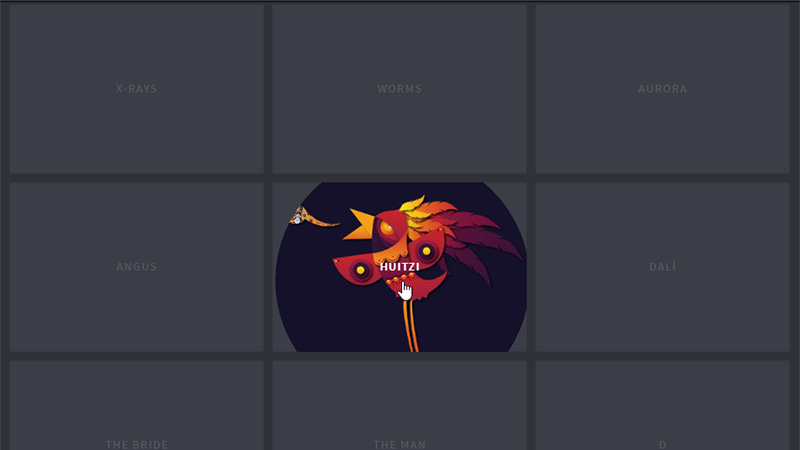
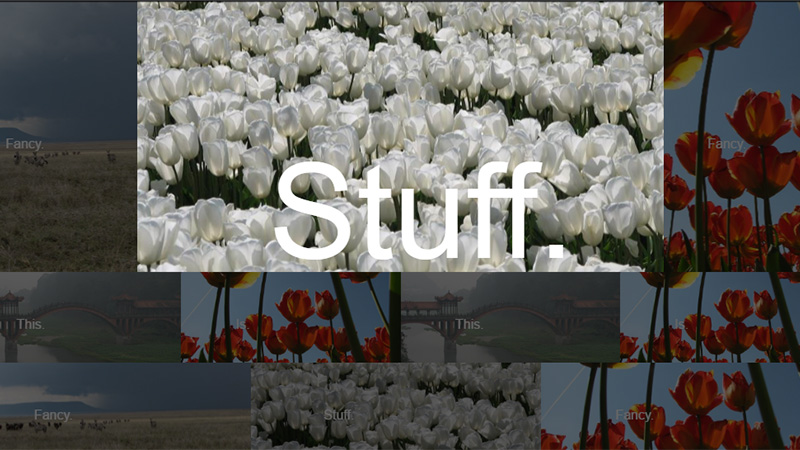
Schmancy Grid by Jonas Köhler
This Codepen demonstrates a fully responsive grid style gallery. All the pictures are carefully placed together and intentionally blacked out. When the mouse hits an area of an image, it expands and becomes colorful, grabbing the overall attention.
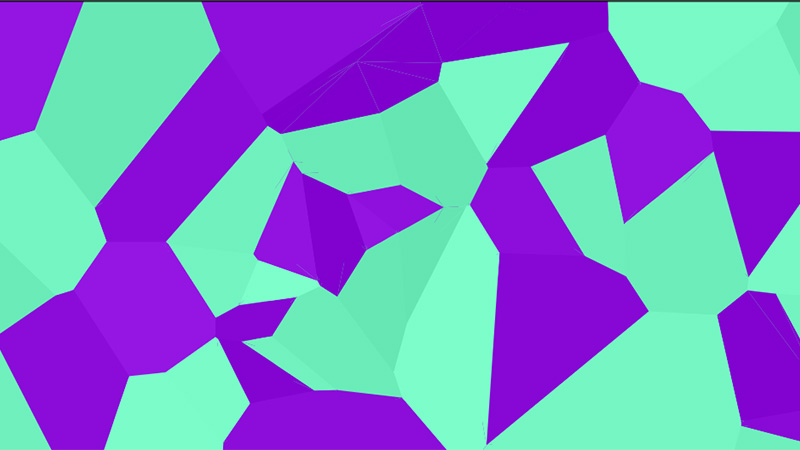
Voronoi by Paul Neave
This abstract chaos with a powerful geometric vibe and 3D feel can serve as an excellent background. Not only does it vibrate and change its primary color all the time but it also responds to mouse movements engaging visitors in with its playful mood.
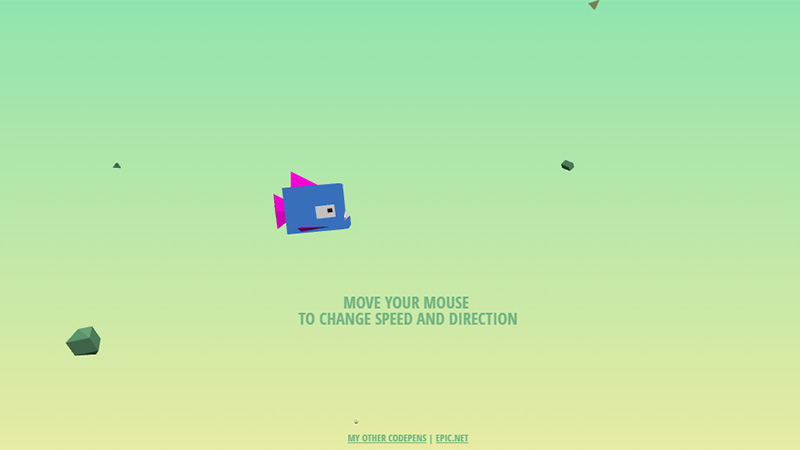
Mighty fish by Karim Maaloul
This game-inspired piece shows the potential of WebGL and Three.Js. It is professionally executed and simply amazing. The mouse cursor controls the speed and direction of this small character.
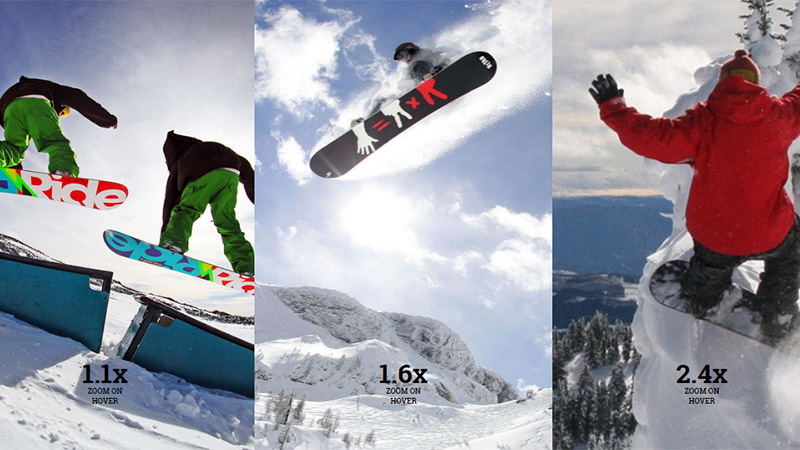
Zoom + pan the image on hover & mouse move by Krz Szzz
The artist has put together zoom and pan techniques to make an image gallery look visually appealing. On hover, the cursor enlarges the picture and lets you explore it more thoroughly by moving in all directions.
Ribbon by Justin Windle
This small playground provides the mouse cursor with an erratic worm style tail that leaves a subtle trace behind it. The concept is elegant and at the same time impressive.
Mouse Tracker With Particles by Webstiny
This code snippet locates and traces the cursor and makes its presence on the screen much more prominent. The chaos of moving particles that are connected with each other forms a harmonious bundle. This solution is also very popular nowadays.
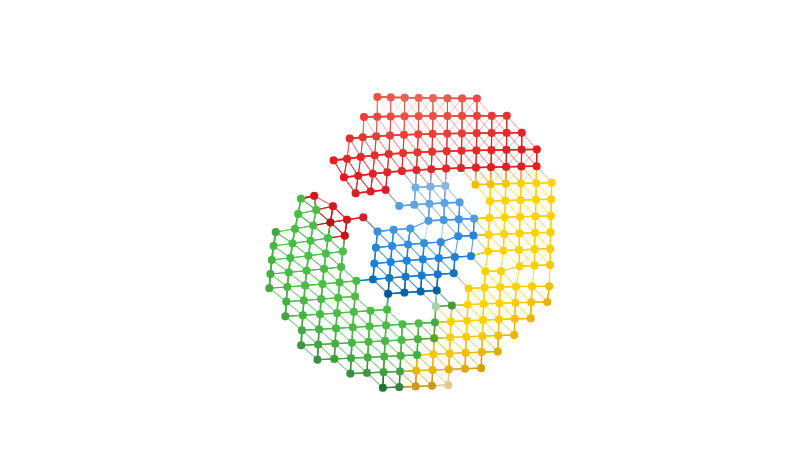
Interactive image nodes by Tim Holman
Tim Holman has blessed the audience with another brilliant concept. The work features an interactive image created from dots and links between them. It interacts with the mouse both as a single unit and each particle individually.
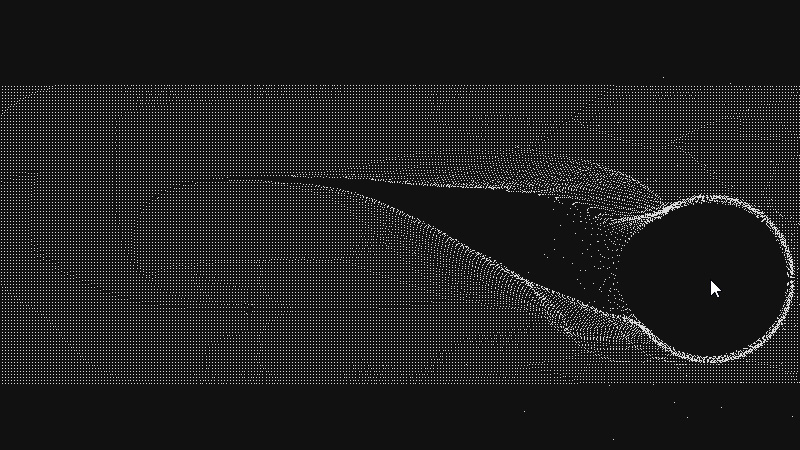
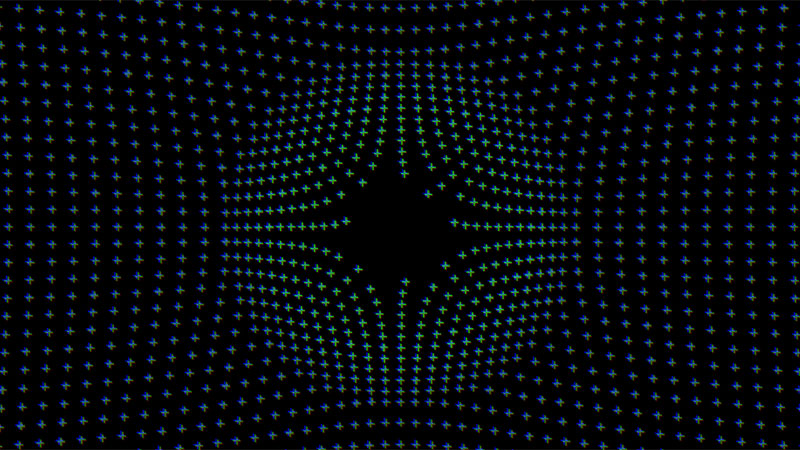
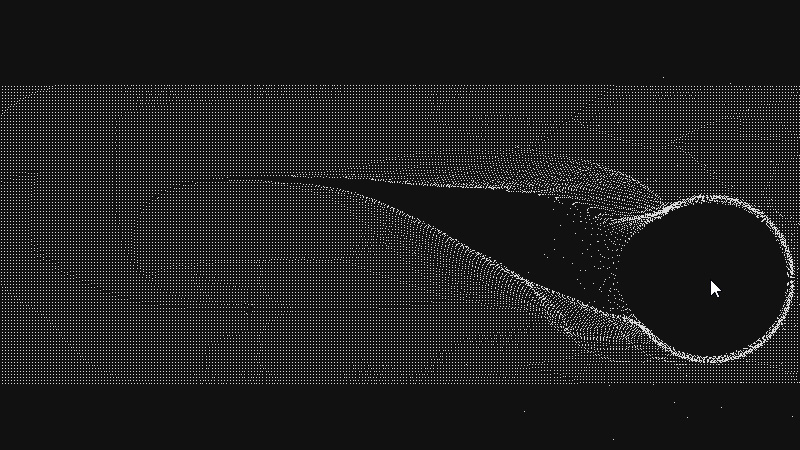
2D Black Hole by Michael Anthony
Michael Anthony adopts a refreshing geometry-inspired take on a black hole. Thanks to professionally executed behavior the dynamic scenery gets a 3D feel once the mouse hits its area.
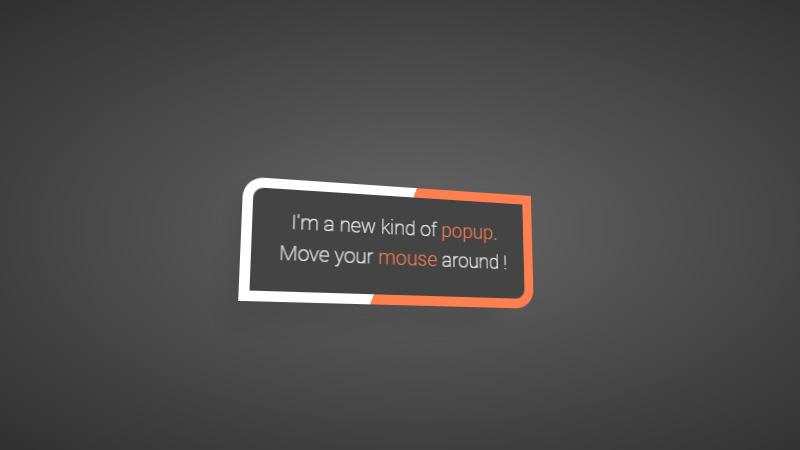
3D Movement Responsive Popup by Marc Malignan
We have seen this type of animation on a large amount of websites. Usually, logotypes or brand centerpieces are supplied with this kind of behavior. Drag a mouse around to see how the popup window responds to it, slanting in different directions and planes.
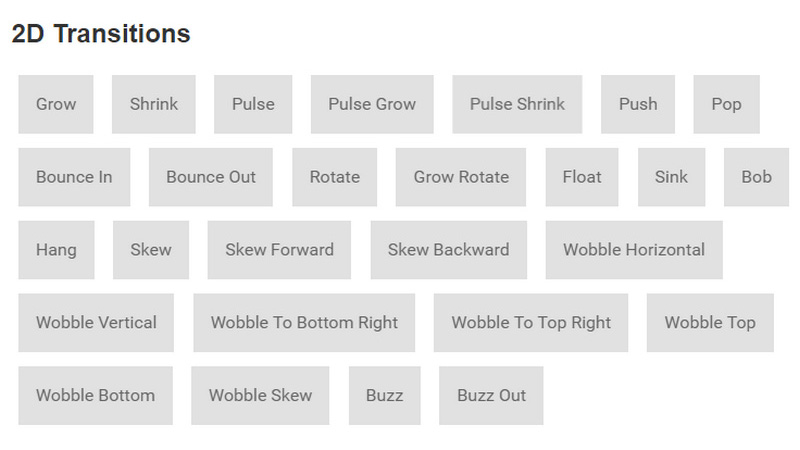
Hover.css
Hover.css is a small pre-made solution that includes a ton of classic and non-conventional effects to jazz up links, buttons, logos, SVG, images and others. It is delivered in CSS, LESS, and SASS formats.
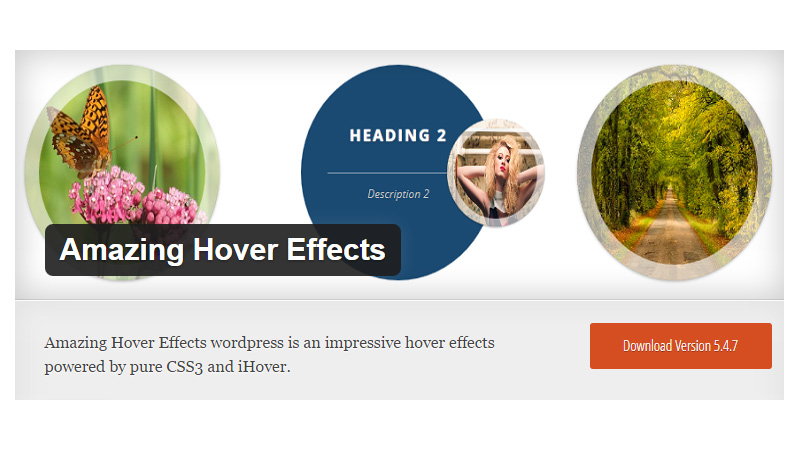
Amazing Hover Effects WP Plugin
With more than 70 pure CSS effects in 5 different styles, this dependency-free WordPress plugin offers an intuitive shortcode builder to add some icing on the cake to your blog or website.
Conclusion
Although moving particles are quite often seen in present-day projects, being a pretty popular choice to spruce up the front pages, traditional hover effects are also in demand. What’s more, not only do they serve their primary goal, that is to subtly enrich buttons or links, but they also take part in producing more complex effects that strike the eye and win over the audience.
Which codepen impresses you the most? Did you manage to find something helpful for you? If so, what was that?