A Monthly Update With New Guides And Community Resources
Whether you’re motivated to get started with creating artworks through code or instead find yourself spending too much time getting upset over ugly website policy disclosure pages, we always like to have your back. Here at Smashing, we are committed to nourishing curiosity on what works and what doesn’t, helping folks improve their skills and workflows, and last but not least, finessing their work-life balance.
The best way to get better together is by learning from each other, and what better way is there than to promote new ideas and the way forward for the web industry. A quick peek at our ever-growing guides will show you that we’re dedicated in bringing together a variety of topics that will help us all explore and learn new things.
You can always follow us on Twitter, Facebook, LinkedIn and subscribe to our RSS feed, but it’s nice to have an overview of the most important things in one place.
So, What’s New?
Well, things never get boring at Smashing, that’s for sure! From online meetings with team members and brainstorming sessions to online Smashing workshops and live events — each day is super exciting and brings new challenges. However, there is one thing that’s making the entire team bounce off the walls: our brand new book! “TypeScript In 50 Lessons” is a book that breaks down the quirks of TypeScript into short, manageable lessons.
If you’re spending a huge amount of time programming and want to be more productive, this is the book for you; but it’s also for developers who have already dipped their toes into TypeScript and now want to get their feet wet. From type systems to defining complex JavaScript scenarios, we’ve teamed up with Stefan Baumgartner to help you lose so much less sweat and tears in your projects!
Not convinced? You’re welcome to jump to the table of contents and even download a free sample (2.3 MB, PDF).
Recommended Reading on SmashingMag:
- Understanding TypeScript Generics
written by Jamie Corkhill - Setting TypeScript For Modern React Projects Using Webpack
written by Blessing Krofegha
Online Events: See You There?
And so the countdown to the year 2021 begins! We have one more live event coming up on November 10th–11th: SmashingConf San Francisco. The schedule and tickets are online for you to take a look at. We’ll be sure to have a great celebration for our final event of 2020!
As for our ongoing online workshops, we still have a good number of spots available for you! We hope you’ll find at least one workshop that fits your projects and career path, and also allows us to help make life easier for you:
| Oct. 28 – Oct. 29 | Designing for Emotion Masterclass | Aarron Walter | Design & UX |
| Nov. 6 – Nov. 20 | Front-End Accessibility Masterclass | Marcy Sutton | Front-end |
| Nov. 18 – Nov. 26 | Designing Websites That Convert | Paul Boag | Design & UX |
| Dec. 1 – Dec. 15 | Smart Interface Design Patterns, 2020 Edition | Vitaly Friedman | Design & UX |
| Dec. 3 – Dec. 17 | Building A Design System With CSS | Andy Bell | Front-end |
| Jan. 5 – Jan. 19 | Build, Ship and Extend GraphQL APIs from Scratch | Christian Nwamba | Front-end |
| Jan. 19 – Jan. 27 | Form Design Masterclass | Adam Silver | Design & UX |
Smashing Podcast: Tune In And Get Inspired
Every second Tuesday, Drew McLellan talks to design and development experts about their work on the web. You can subscribe via your favorite app to get new episodes as soon as they’re ready.
Pssst. By the way, is there a topic that you’d love to hear and learn more about? Or perhaps you or someone you know would like to talk about a web- and design-related topic that is dear to your hearts? We’d love to hear from you! Feel free to reach out to us on Twitter and we’ll do our best to get back to you as soon as possible.
The next podcast episode comes out next Tuesday (Oct. 20). We’ll be speaking with Stefan Baumgartner on all things Typescript! Stay tuned!
Smashing Newsletter: Best Picks

We love sharing all the cool things that we see folks doing across communities within the web industry, and we hope you’ll help spread the word! Here are just some of the projects that our subscribers found most interesting and valuable:
A Reliable Date Picker Library
There are dozens of date picker libraries out there, but it’s always great to have reliable workhorses that just work across browsers, don’t have heavy dependencies, are written reasonably well, and meet all major accessibility requirements.
Duet Date Picker is just like that. It’s an accessible, WCAG 2.1 compliant date picker that can be implemented and used across any JavaScript framework or no framework at all. It comes with built-in functionality that allows you to set a minimum and a maximum allowed date, and weighs around 10kb minified and Gzip’ed (this includes all styles and icons).
If you need an alternative, check out React Dates, a library released by Airbnb that’s optimized for internationalization, while also being accessible and mobile-friendly.
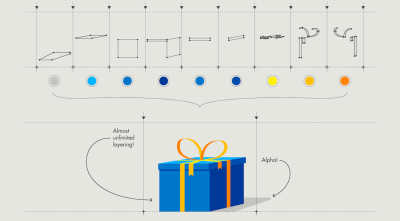
The Deck Of Brilliance
Do you sometimes find yourself facing a blank page with little or no inspiration whatsoever? Competing with creatives from every corner of the globe certainly doesn’t make it easy to generate brand new ideas, especially when you feel like they’ve all already been taken.
The Deck of Brilliance gives you 52 free tools that are bound to help you work up ideas in short periods of time. All you need to do is pick a tool one after the other, and be prepared to note down your ideas when they start rolling in. The more ideas you generate, the better the chances of nailing the big one!
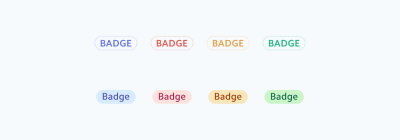
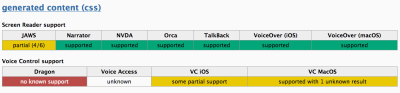
Accessible Comics
When we use slightly more complex shapes and layouts on the web, sometimes it appears to be so much easier to just save it as a foreground or background image and serve different images to small and large screens. This holds true for complicated charts and graphs as well as good old comics with speaking bubbles, but what if we could re-imagine the experience altogether?
Comica11y is an experiment by Paul Spencer that aims to achieve an all-inclusive online comic reading experience. What if we could have different reading modes for the comic, e.g. with closed captions, proper focus management to navigate between panels, high-contrast mode, SVG color blindness filters, programatic bubbles, selectable and translatable text, LTR and RTL support, and even adjustable font sizes? A wonderful initiative that shows just how far we can take UI challenges and use the web to enhance the experience greatly.
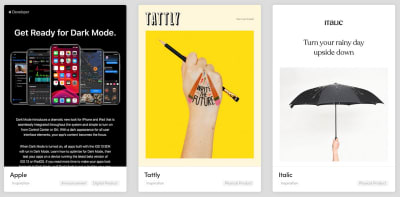
A Free Resource Library For Product Designers
Nowadays, it doesn’t take us too long to research a topic we’re interested in learning more about. The answers are literally a click away. But do you remember the last time you had a peek at your browser bookmarks? Saving pages to read or view later is surely useful, but wouldn’t it be handy if we had our source of inspiration all ready and available in one place?
If you’re into product design, Design Notes is a library that will prove to be a true timesaver. It currently links to 334 resources that you can filter according to the topic you’re looking for: from resources related to user experience to design and prototyping tools. Anyone can contribute to the site, so feel free to share if you see anything missing!
The UX Of Banking
Every bank claims to offer the best overall banking experience, and why wouldn’t they, right? Well, in order to find out what the challenger banks did differently, UX specialist Peter Ramsey decided it was time to put a few of them to the test.
First, he opened 12 real bank accounts in the UK, and logged everything. What followed next were six detailed chapters of his user journey: opening an account, making his first payment, freezing his card, making international payments, open banking, and last but not least, customer support. A fantastic reference guide to help you craft better experiences indeed!
How To Make Data Tables Work Everywhere
One of the main difficulties when designing tables is that we need to find a way to display the entire table (or at least its structure completely) — be it on small screens or large screens. With navigation, we could find a way with tabs, accordions or even carousels, but tables are the beast of a different kind. So how can we tame them? In his article, “Design Better Data Tables”, Andrew Coyle highlights a couple of design patterns that we could apply (e.g. by allowing users to show/hide columns, or breaking rows into cards).
Molly Hellmuth’s “The Ultimate Guide To Designing Data Tables” provides a comprehensive set of best practices for designing tables, along with a free kit for tables. “How To Architect Complex Web Tables” introduces how to create a maintainable system for complex tables with resizing, filtering, truncation, and various states for each cell. Need to make a table work for mobile?
Also, “Designing a Complex Table for Mobile” shows how to transform a complex enterprise table into a manageable set of cards, filters and views on mobile by exploring it row-per-row or column-per-column. A great set of articles to dive in when dealing with those tricky tables!
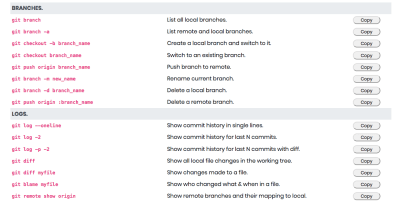
Git Cheatsheets
Aw, Git! It’s always quite a challenge to remember all the right commands at just the right time, so having a few cheatsheets around can be quite useful. Git log features common ways to use the Git log to track what changed or search for commits. Git Branch cheatsheet shows how to list branches, create new ones, rename and switch branches, as well as delete them.
Need something slightly more advanced? Atlassian’s Git cheatsheet goes into more detail around Git basics, undoing changes, rewriting Git history, Git branches and remote repositories, and GitHub Cheat Sheet features shows how to inspect and compare, track path changes, share and update, ignore patterns, and add temporary commits.
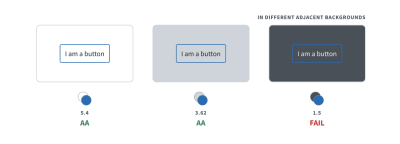
Growing List Of Accessibility Resources
Chances are high that just when you need to look-up a solution or a technique, it will be quite difficult to find it quickly. Hannah Milan’s A11yresources provides a growing list of accessibility tools and resources, ranging from articles and browser extensions to newsletters and podcasts and videos.
A quite comprehensive list, well organized and structured — with pretty much everything you might need to resolve that accessibility issue quickly. For the bookmarks!
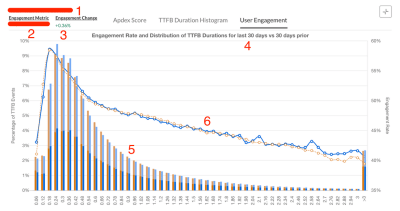
The State Of Design Systems And Prototyping 2020
It’s always interesting to explore what worked or failed for other professionals, so we can take some of the lessons and apply them to our context. The 2020 Design Systems Survey by Sparkbox highlights the results of the annual survey among organizations that have heavily invested in making design systems work well. The survey dives into common design system challenges and strategies to overcome them. The survey also dives into in-house design systems, design system maturity and the contributions of a design system to a positive culture within those organizations.
Conducted by the team behind Framer, The State of Prototyping 2020, provides a 31-pages PDF report exploring current challenges and benefits of prototyping. Only a third of respondents is able to provide a prototype within 12h. The common challenges are steep learning curves when starting to use a tool for the first time, and often the prototyping tool doesn’t fit exact requirements. A registration via email is required.
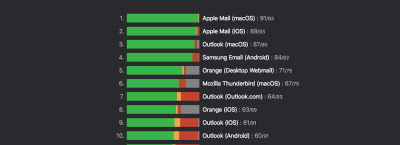
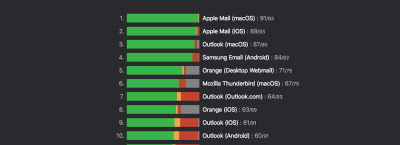
Not good enough? You can also explore the State of Email 2020, featuring current trends in email design and development, provided by Litmus.
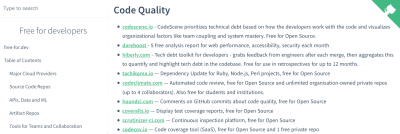
Get Stuff Done With The Command Line
For some, the command line is a coder’s best friend, to others it might feel more like a daunting enemy. Fact is, there are a lot of awesome things you can do with terminal. Marcel Bischoff curates a list that is jam-packed with useful command line apps.
The list covers everything from automation and backup to encryption, productivity, version control, and much more that is bound to make a developer’s life easier. Even games are featured to sweeten up a long coding session. Your favorite command line app isn’t part of the list yet? You are highly encouraged to contribute to it, of course. One for the bookmarks.
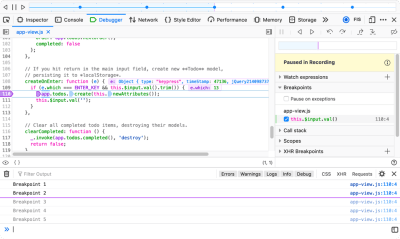
Test Your Forms With Dummy Data
Testing forms can be a time-consuming process, but, luckily, it’s a task that can easily be automated. The browser extension Fake Filler was built to do just that.
Available for Chrome and Firefox, Fake Filler helps you test your forms quickly and efficiently by filling all form inputs with dummy data and randomly selecting radio buttons, dropdown menus, and checkboxes. The tool supports the maxlength property and ignores CAPTCHA, hidden, disabled, and readonly fields. A great little addition to any developer’s digital toolkit.
Make Team Calls Without Background Noises
The dog barking, kids screaming, or a construction site right outside your window — there are a lot of noises that interrupt a call or a virtual team meeting in these times where working from home has become the new normal. If you’re surrounded by a constant hustle and bustle and are afraid that it might distract your call partners, why not let AI ease the situation?
The AI-powered tool Krisp does exactly that: By clicking a button, it removes the background noise from you to other call participants when you speak, and the other way around. Whether you want to have noise-free virtual meetings or plan to record a podcast even though your apartment is located on a busy street, Krisp works in over 800 conferencing, voice messaging, streaming, and recording apps. Audio processing happens locally which means that no voice or audio will leave the device. Worth trying out.
More Smashing Stuff
In the past few years, we were very lucky to have worked together with some talented, caring people from the web community to publish their wealth of experience as printed books that stand the test of time. Paul and Alla are some of these people. Have you checked out their books already?
Click!
A practical guide on how to encourage clicks without shady tricks.
Design Systems
A practical guide to creating design languages for digital products.
Front-End & UX Workshops
Interactive, live online sessions, broken into 2.5h segments and a friendly Q&A.
Articles on Smashing Magazine — For Web Designers And Developers