
Monthly Web Development Update 7/2018: Practical Accessibility, Design Mistakes, And Feature Control
Monthly Web Development Update 7/2018: Practical Accessibility, Design Mistakes, And Feature Control
Anselm Hannemann
The web continues to amaze me. With all its variety and different changes to the platform, it’s hard to see a straight pattern — if there even is (just) one. But it’s wonderful to see what is being changed, which features are added to the platform, which ones get deprecated, and how browsers implement more and more technology to protect the user from malicious website attacks. It’s interesting to see that these security features nowadays are getting as much attention as a feature for developers; this shows the importance of privacy and security and how unstable and insecure the web was in the past.
But the best thing about all of this is that it shows how important it is to stick to the things that people give us. Instead of implementing our own solutions for everything, it’s often much better to re-use an existing system. Not only is it safer to rely on, but also less work while more inclusive to extend a native DOM element with a custom element (instead of writing our own custom element from scratch). If we think about whether we should build our own version of SSL or use an existing software for this, why would we build a clickable element based on nothing instead of altering the behavior of an a or button element? And why would we check for resource host validation on our own, if the browser already gives us an API for that? This week’s articles are all dedicated to these topics.
Another thing that has been stuck in my head is Andrea Giammarchi’s article, “A Bloatless Web,” in which he describes how we blindly use Babel as developers when we write JavaScript to be able to write modern ECMAScript. But we usually don’t realize that transpiling all of our modern code in modern browsers isn’t the most efficient way. I’m glad that Andrea offers some ideas on how we can improve that situation and improve our web apps’ performance. Wouldn’t it be amazing to just serve a third of the bundle size by not transpiling the code anymore for each and every browser?
News
- Site Isolation effectively makes it harder for untrusted websites to access or steal information from your accounts on other websites. Chrome 67 is now shipping with it and Cross-Origin Read Blocking (CORB) will no longer load, e.g. a JSON file as image. But even further, these changes mean that full-page layout is no longer guaranteed to be synchronous. This new feature affects you if you read out calculated sizes from an element in JavaScript or use
unloadevent listeners. Ensure that you know about this and check if your sites still work as expected. - By now, we know a bit about Content Security Policies — a feature that lets developers limit the load of certain resources by hostnames. But browser vendors have come up with something new now: Feature Policy. This allows web developers to selectively enable, disable, or modify the behavior of certain APIs and web features in the browser. It’s like CSP but instead of controlling security, it controls features and Eric Bidelman wrote an introduction to Feature Policy explaining everything.
- The Brave browser team shows their latest feature to protect their users’ privacy: Tabs that connect via the Tor network.
Generic
- Anton Sten asks if Tech Sector Values are Broken? Analyzing the marketing strategies by Apple, Microsoft, Google, Amazon but also small other companies and how we can do really purposeful work and stick to our values instead of treating them as marketing-material that we don’t need to respect or stick to.
- Now that the technology sector of the world is rapidly transforming all of the world’s things into digital things, many have called for more ethics in our field. That is in many instances quite a vague goal, so let’s apply it to one part of digital: front-end development. How can we be more ethical as front-end developers, what kinds of things can we do? Hidde de Vries wrote an article about that.
Security
- Ticketmaster’s customer data has been compromised and as it seems, it’s due to a customized single line of code that includes a third-party script.
UI/UX
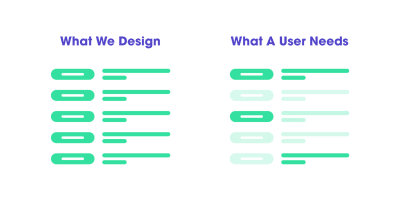
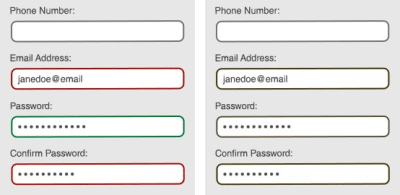
- Eugen Eşanu shows ten small design mistakes we still make and what we can do instead to make our design more user-friendly.

Privacy
- This is an interesting report about how Google allows outside app developers to read people’s Google emails when they grant permission during app authorization. The issue with that is that there is no way to easily prevent that and it might have quite some impact if you use Gmail for your company as it might affect privacy policies and is under subject of GDPR.
Web Performance
- Max Böck on how we can build components that react to the actual device connection speed using the Network Information API. And despite it’s currently only available in Chrome and Samsung Internet browsers, it’s worth trying it out and maybe already serve it to these users.
- From time to time, we can still read articles mentioning the importance of optimizing CSS selectors in order to improve performance. This originates in research done several years ago but Ivan Čurić researched this again and found out it doesn’t matter.
Accessibility
- Microsoft’s developer team shares a video playlist about practical accessibility, including how to optimize presentations or language for inclusion or how to build a proper “skip navigation” functionality on your website.
- Sara Novak shares how she managed to show empathy by experimenting with going colorblind to understand how other people experience the world differently.
- The Developer Tools of Firefox now have an Accessibility Inspector mode. Here’s how to activate it and how to use it.

JavaScript
- Leon Revill show us how we can extend existing native DOM elements with Web Components. This is extremely helpful and useful as we can not only save a lot of time by using prebuilt templates for custom elements but also get all the optimizations and defaults (semantics, accessibility, browser functionality) for free and still can build our own behavior on top of it. At the very least, if we could use Custom Elements at all, but that’s a different story.
- Gerardo Rodriguez shows how we can easily fail to optimize websites for performance with Service Workers and the Fetch API and how this can result in a quota exception in browsers. Luckily, he found out the reason of this and by setting the proper CORS headers, Gerardo finally solved the mystery of single-cached opaque responses and tells us how to avoid the issues.
- Filepond is a nice open-source JavaScript file uploader. Rik Schennink shares the challenges faced building it.
- Andrea Giammarchi about the problem of bundling JavaScript with Babel and why transpiling code isn’t the best solution anymore. Instead, we should think about how to serve different bundles depending on the browser support to decrease the bundle size and improve performance.
- Justin Fuller shares three great new features coming to JavaScript soon that will help us write code that is easier to understand, such as operational chaining, nullish coalescing, or the pipeline operator.
- Addy Osmani and Mathias Bynens wrote a primer introduction on how we can use JavaScript modules on the web today.
CSS
- An article series that covers how we can fake an auto-placement grid with gaps in Internet Explorer.
- CSS Grid is nice, but I often hear that people can’t use it because IE11 doesn’t support it well. But that’s not exactly true as IE11 has a prior version of CSS Grid available that we can easily transpile with autoprefixer. Daniel Tonon explains the CSS Grid differences and which features we can and cannot use and will continue with even more tips.
- For many people, CSS Grid is still very new, and it’s very capable and helps us solve a lot of problems when creating grid-based layouts in CSS. But in the current version, there are a couple of things that are still not possible. CSS Grid level 2 will bring us sub-grids and Rachel Andrew explains what you need that for.
- Is CSS-in-JS good? Is it just bad? Why we constantly fall into the trap of arguing when there are no clear winners and how we can do better by acknowledging evolution and seeing things in context.
Work & Life
- Why the concept of patience and the strive to build something to last should gain more attention in business. Some thoughts that came into my mind when reading another article and it seems many people like the idea behind this.
- Ethan Marcotte on how he approaches to choose clients and why he thinks it’s important to only choose clients that you can ethically support. But this also shows how difficult this can be sometimes, as recent discussions about Microsoft’s business cooperations with legal entities show.
 (il)
(il)
Articles on Smashing Magazine — For Web Designers And Developers