
Gone Floating Labels And Green Lighthouse Scores
There is always something happening behind the scenes at Smashing. Over the last months, we’ve been continuously working around the performance of the site, but we’ve also removed floating labels from our forms, redesigned our error messages, revamped our Membership dashboard, refactored and adjusted our responsive tables and worked with new authors on a bunch of new articles that will be published on the site over the next months. So, here’s your monthly Smashing update.
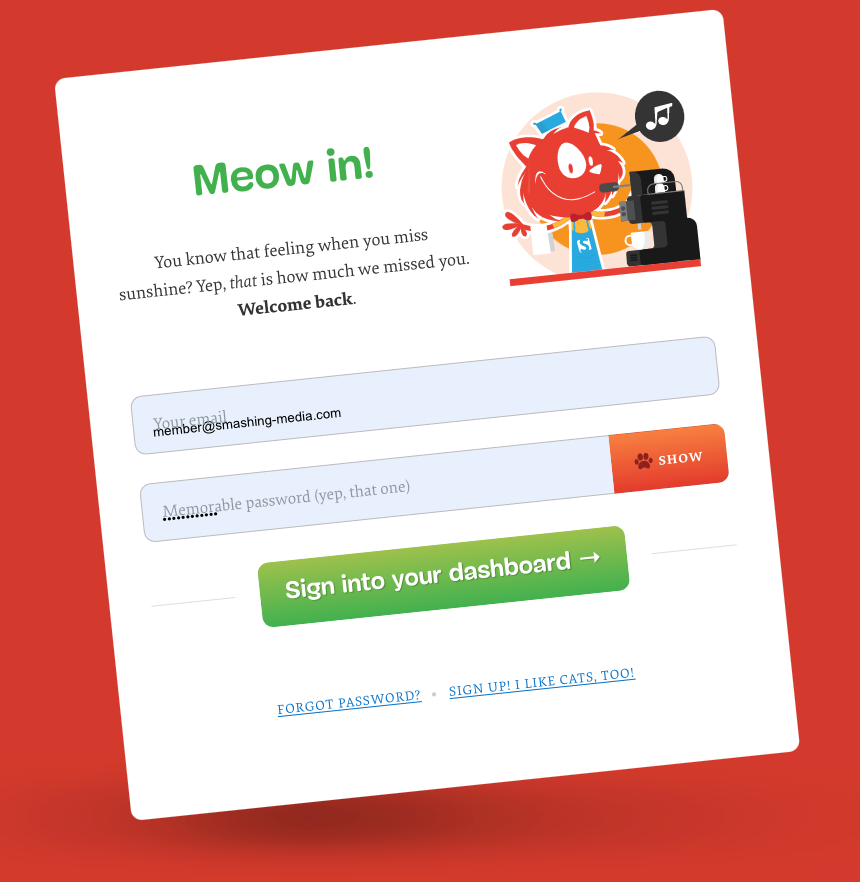
Floating Labels Are Gone
After we’ve published Adam Silver’s piece on why floating labels are a bad idea, we’ve seen a huge discussion on Twitter and in the comments about them. Surely you can save quite a bit of vertical space with them, but the cost of it has plenty of accessibility and autofill issues. Ironically, at the moment of publishing that article in late February, we still had floating labels used in most of our forms, and we wanted to explore if removing them would actually help us improve the overall experience on the site.

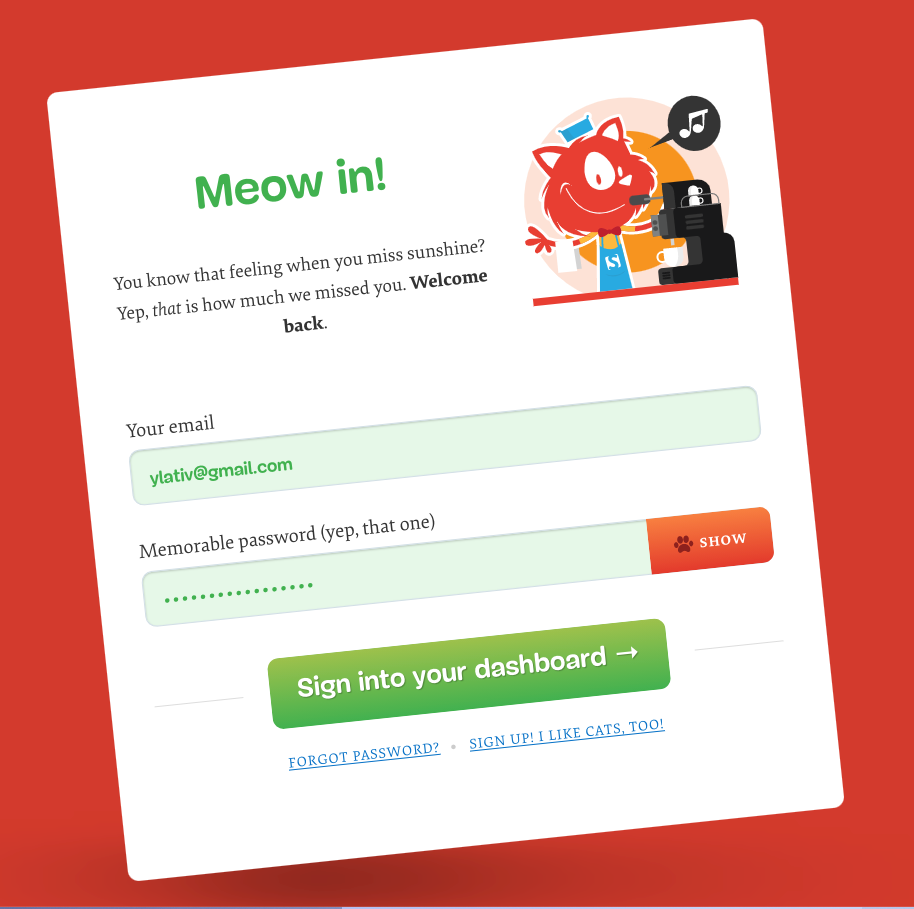
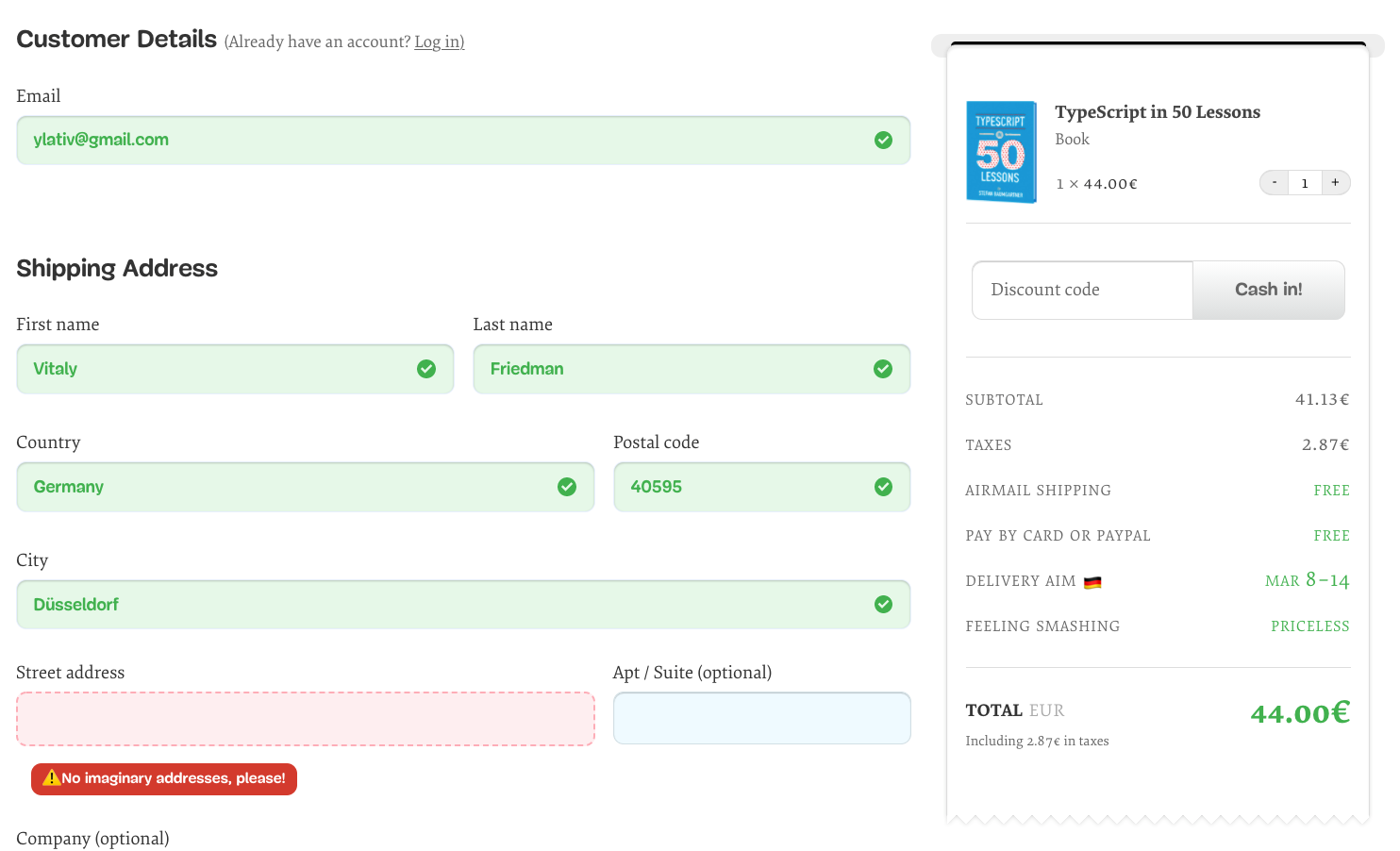
So we’ve removed the floating labels and redesigned input fields, placing the labels above the input field, just like Adam has suggested. We also used the opportunity to add some subtle adjustments to our actual forms, and we are still working on it. But the result looked better already.

After a few days of refinements, we’ve stumbled upon styling issues with autofill. We wanted to adjust the font-size and the font used with autofill with the :-webkit-autofill CSS pseudo-class — it matches when an <input> element has its value auto-filled by the browser — but it’s not supported across a range of browsers, and frankly caused quite a bit of a hassle when an auto-filled value is validated once the visitor leaves an input field.
In fact, we had to look into various cases for the form design:
- What happens when no data is provided at all?
- What happens when we retrieve the data from localStorage and plug it automatically in the input fields, but then autofill hasn’t been activated?
- What happens when some values are auto-filled, but others aren’t?
- What happens with inline validation, and when do we validate?
- What happens if some auto-filled input fields have errors?
- How should the input values appear on
:activeand on:focus?
Frankly, this turned out to be quite a rabbit hole, and we are still looking into all these issues at the moment. Given that a vast majority of our readers — wonderful people like you — are using autofill, it’s worth spending time designing an experience around it.

After a bit of refinements, around 2 weeks after the initial article by Adam was published, we pushed the changes live. We did manage to resolve plenty of accessibility issues and layout issues on mobile just by removing floating labels. But we can’t really say just yet whether it had any impact on the business metrics — well, we’ll need to wait for a big book release to see that.
Green Scores in Lighthouse on Mobile
Working around improving performance was an ongoing journey on SmashingMag for a while. At the end of last year, we noticed that we’ve seen quite a drop in performance in 2020, so we rolled up our sleeves and got to work. By changing the delivery of CSS and JavaScript we landed in the green score area for most pages on the site in desktop view; yet the performance on mobile was still quite low, averaging between the Lighthouse scores of 60-70 for most articles.
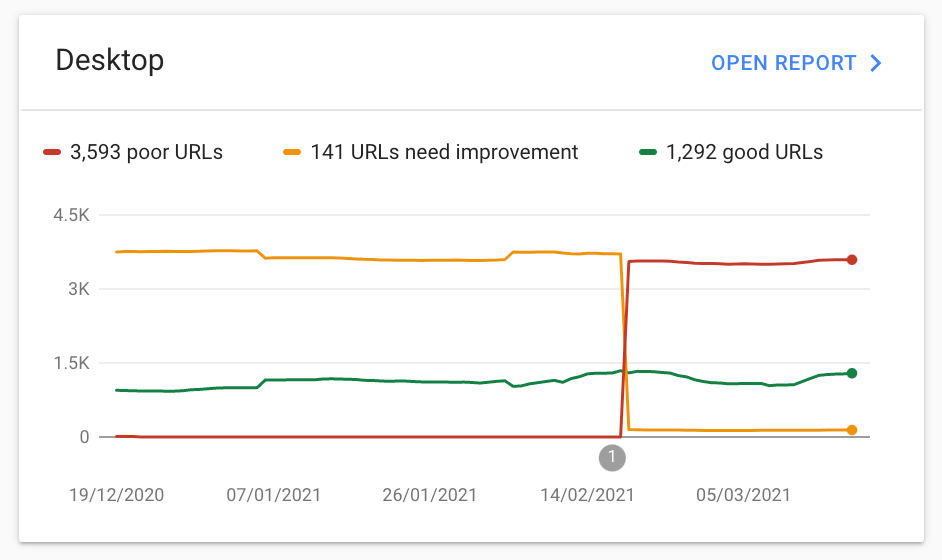
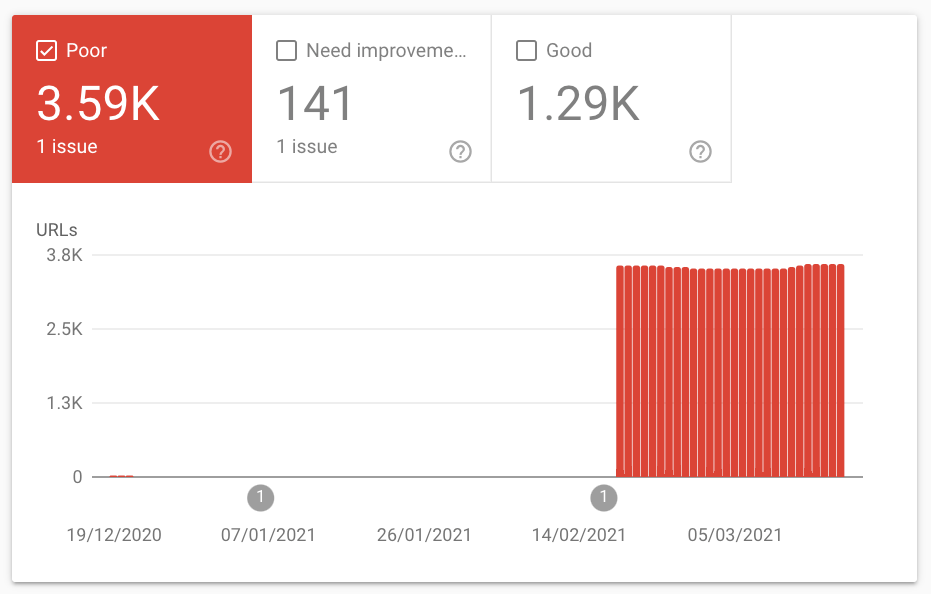
The final prompt for a more aggressive optimization was the “Core Web Vitals” dashboard in the Google Search Console. On February 19th, over 3590 articles were flagged with a poor CLS score (>0.25) — on desktop and on mobile. We first thought that it could be related to the cookie banner adjustments we made recently, but it turned out it was a Google Search Update that seemed to be more aggressively penalizing us for a high CLS.


So we’ve turned to Twitter to ask the community if anybody had further suggestions around what we could do. The feedback was fantastic from people all over the world — with some thorough reviews submitted via Twiter’s DMs, and general thoughts by people on what we could do.
Patrick Meenan has suggested to delay the service worker install, which we implemented the same day. Apparently, the service worker was installing and activating before LCP and was causing contention.
Gael Metais suggested to more aggressively subset web fonts and look into caching issues with our AVIF files. The next day we subset the fonts and pushed them live. We couldn’t fix the AVIF issue quickly due to the way media management is running currently, but then Barry Pollard suggested to test if using base64-encoding for images would help.
Base64-encoding seemed like a slightly odd concept in the world of HTTP/2, but we’ve decided to build a small prototype to test whether it helps. So, did it? Oh yes, it surely did.
We were very surprised by early results. After a few iterations, we ended up serving our LCP author profile photos in a slightly convoluted but quite effective way:
<picture> <source type="image/avif" srcset="data:image/avif;base64,AAA..."> <img src="https://.../author.jpg" loading="eager" decoding="async" width="200" height="200" alt=""> </picture> - If a browser supports AVIF, it gets a base64-encoded string of the AVIF image (no browser request).
- If a browser doesn’t support AVIF, it gets a JPEG file (properly cached),
- The content negotiation happens via
<picture>+srcsetin the browser.
This would be working only for the LCP author profile photos on the homepage and on article pages. At the moment, around 35% of our mobile traffic is on iOS, so those users wouldn’t be getting the images faster, but encoding a large JPEG image only, or encoding both AVIF and JPEG files would unnecessarily bloat HTML which we wanted to avoid.
We then adjusted our build to generate base64-strings for AVIF files automatically during the build time (if author images are available as AVIF images). That also makes it easy for us to remove it when we don’t need it any longer.
Additionally, we removed duplicates and redundancies with the YellowLab.Tools, refactored some CSS based on reports from CSS auditing tools, and adjusted our browserslist config to reduce optimizations for IE10 and IE11.

Overall we have:
- reduced the web fonts payload by 38%,
- reduced the size of critical CSS by 14%,
- reduced the size of JS files by 8%,
- (probably) increased the size of HTML by around 1%,
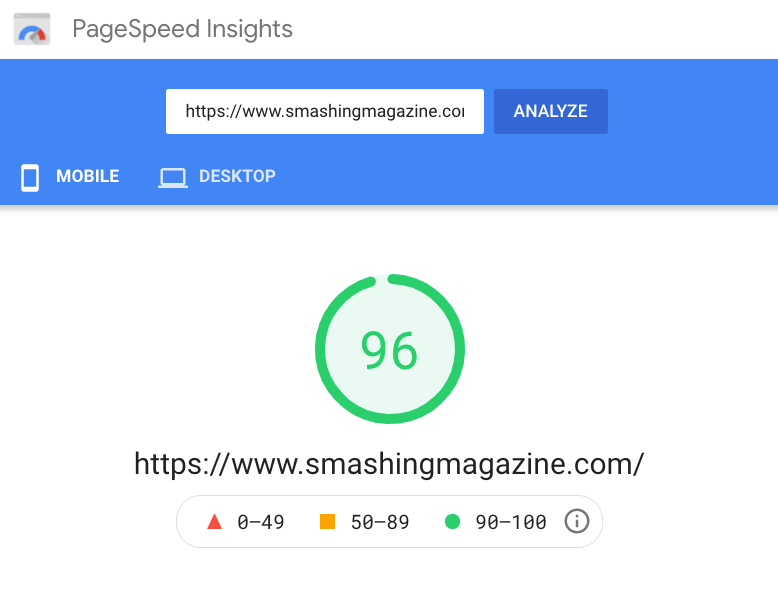
The impact was quite noticeable! For the first time in years, we’ve found our way to the green score zone of 90–95 on mobile, while also making our rounds around 96–100 on desktop. And that with a React application running in the background and plenty of scripting happening behind the scenes.
Still quite a bit of work to do, especially in the JavaScript world, but we seem to be on the right track — plus we are just about to implement f-mods with the kind and generous help of Simon Hearne.
And the best bit: all the credit goes to the incredible community and generous, passionate, and kind folks who have been sending us suggestions and pointers via Twitter. For that, we are very grateful — that’s the true strength and kindness of people in the community. Thank you! ❤️
New Article Series on Smashing
We were busy not only with performance and UX optimizations though. You probably visit the site because of the articles we publish, and so we’ve been experimenting with something new.
In March, we started working on a new series of articles dedicated to tools and resources that can help you as a designer or developer get better at your work. You could see them as good old-fashioned round-ups, but we take time to prepare pieces with pointers that you can use every now and again over time.

We’ve started out with tooling around CSS, but please expect more similar pieces around everything else front-end. We hope to keep you on your toes with them, so get ready! And here are the first articles we’ve published so far:
We’ve also been reaching out to invite new authors and smart folks like you to work on interesting case studies from your ongoing projects. So please reach out to us if you’ve been working on an interesting and challenging project recently — be it around accessibility, CSS/JS, performance, migration, refactoring or pretty much anything else. No worries if you’ve never written before — we are here to help and guide you.
Also, if you have released an open-source tool and would love to draw more attention to it, please let us know as well and we’d love to have you presenting your project here in the magazine as well. And, of course, if you have any feedback, please leave the comments here and let us know what you think!
New Online Workshops on Smashing
Almost a year ago, we started running our very own online workshops, and each and every one has been an incredible experience to our entire team. With wonderful attendees from all over the world coming together to learn together, so many ideas have been brought to life — especially in the live design and coding sessions.
Here’s a brief overview of the workshops that we have planned for the next months:
| Dates | Workshop | Speaker | Topic |
|---|---|---|---|
| March 30–31 | Designing The Perfect Navigation | Vitaly Friedman | UX, Design |
| April 8–16 | Architecting Design Systems | Nathan Curtis & Kevin Powell | Workflow & Code |
| April 20 – May 5 | Web Performance | Harry Roberts | Workflow, Code |
| April 22 – May 6 | Smart Interface Design Patterns | Vitaly Friedman | UX, Design |
| May 3–11 | Make Design Systems People Want to Use | Dan Mall | Workflow, Code |
| May 6–14 | Psychology For UX and Product Design | Joe Leech | UX, Design |
| May 20 – June 4 | The React Performance | Ivan Akulov | Workflow, Code |
| May 25 – June 8 | Dynamic CSS | Lea Verou | Workflow, Code |
| June 9–23 | New Adventures In Front-End 2021 | Vitaly Friedman | Workflow, Code |
| July 8–22 | Level-Up With Modern CSS | Stephanie Eckles | Workflow, Code |
Ah, we also have workshop bundles from which you can choose 3, 5 or even 10 tickets for the workshops of your choice — ongoing, upcoming or the ones happening in the future. Also, feel free to subscribe here if you’d like to be the first to be notified when new workshops come up. Plus, you get access to early-bird tickets as well.

Our Free Meet-Up:: Join Smashing Meets!
On April 27, you can join us live on Smashing Meets, a friendly and inclusive, online meetup for people who work on the web. This “Actions Speak Louder” edition features three amazing sessions where our experts will design and code live — to help an amazing NGO get a better site.
Smashing Meets is free for everybody, so please tell your friends and colleagues to join in! Of course, we’d love it if you join our community and become a member. A Smashing Membership starts at only 3 USD a month. You get access to all digital Smashing Books, webinars and receive many freebies and friendly discounts to events, services, and products. 🎪
Smashing Podcast: Tune In And Get Inspired
Last year, we’ve published a new Smashing Podcast episode every two weeks, and the feedback has been awesome! With over 56k downloads (just over a thousand per week, and growing!), we’ve had 34 guests on the podcast with different backgrounds and so much to share!
If you don’t see a topic you’d like to hear and learn more about, please don’t hesitate to reach out to host Drew McLellan or get in touch via Twitter anytime — we’d love to hear from you!
And Finally… Our Friendly Smashing Email Newsletter
With our Smashing Newsletter, we aim to bring you useful, practical tidbits and share some of the helpful things that folks are working on in the web industry. There are so many talented folks out there working on brilliant projects, and we’d appreciate it if you could help spread the word and give them the credit they deserve! Also, by subscribing, there are no third-party mailings or hidden advertising, and your support really helps us pay the bills. ❤️
JavaScript, Bundlers, Frameworks
- What’s The Right Bundling Tool?
- Picking The Right JavaScript Framework
thisvs.that- JavaScript Operator Lookup
- Strategies For Migrating To TypeScript
- The JavaScript Developer’s Reading List
CSS Techniques and Tools
- What Does 100% Mean?
- The Surprising Things That CSS Can Animate
- Creating Randomness With Pure CSS
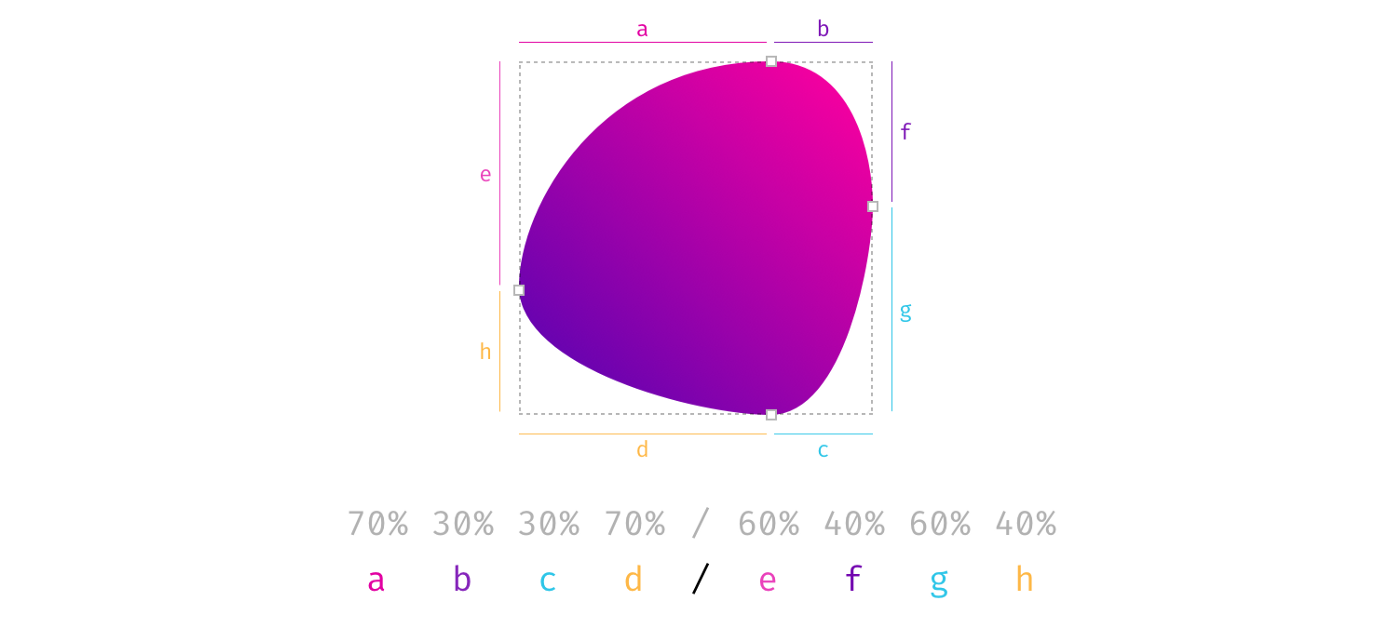
- Building Robust And Modern One-Line Layouts
- Auditing CSS
- Advanced CSS Selectors
- Improving Contrast With An Overlay
Email Productivity and Meetings
- Encoding Code Reviews With Feedback Ladders
- Making Time For What Really Matters
- Making Email Better
- Sync Color Themes For Your Dev Environment
- Collecting Feedback From Clients
- How To Write A Job Ad
Front-End Accessibility
- Accessible Modals
- Accessible Tabs
- Implementing App-Wide Keyboard Navigation
- Find And Fix Accessibility Issues
- Support User Preferences With
prefers-reduced-* - Accessible Autocomplete
- Making Icon Links Accessible
That’s A Wrap!
Phew, thanks for reading all the way till the end! We are a small team with just over 15 passionate and dedicated people scattered all over the world, and we do our best to help you and our wonderful community get better at our work. So thanks for sticking around for so long!
Frankly, we can’t wait to see you online and in person, but one thing is for certain: we sincerely appreciate you being smashing month after month, and for that, we are eternally grateful. And of course, we’ll keep you updated about our updates — for sure! 😉 (But you can always subscribe to our newsletter, too!)
Stay smashing, everyone!
Articles on Smashing Magazine — For Web Designers And Developers