
Why Mason And Front-End As A Service Will Be A Game Changer For Product Development
Why Mason And Front-End As A Service Will Be A Game Changer For Product Development
Suzanne Scacca
(This is a sponsored article.) Take a look around at the apps and software you interact with on a regular basis. Each has its own unique design, right? And, yet, there’s something similar about each of them. Navigation bars, contact forms, feature boxes, CTAs — certain elements tend to be present no matter where you go.
That’s because these elements play a crucial part in how users engage with the products that you’ve built. From the users’ end, this is a good thing. By including these recognizable and predictable elements within the frontend structure of an application, the user’s focus is on the content before them; not on trying to solve the mystery of the UI.
From the software developers’ end, though, this is a pain. You know what kinds of components need to be included in a product. However, until now, you’ve had to build them from-scratch time and time again. Worse, any time something needs to be updated, it rides on you to implement the update and push it to the live site — and it’s not often you have the bandwidth to make those changes right away.
That’s why what Mason is doing with front-end-as-a-service (FEaaS) is so interesting. In this article, I’m going to give you a closer look at FEaaS, who it’s for and why empowering product and marketing teams with it is a big deal.
What Is FEaaS?
You know what software-as-a-service (SaaS) is. But have you heard of software-components-as-a-service (SCaaS)?
There were some light grumblings around SCaaS a number of years back. The basic idea was that you could create and easily maintain reusable UI components and widgets for your software. However, it never really caught on — and that’s probably because it was too restrictive in what it enabled developers to do.
With FEaaS, though, you have a much more valuable and powerful solution. Essentially, Mason’s front-end-as-a-service solution enables you to quickly and effectively build the visual aspects and functionality of your software.
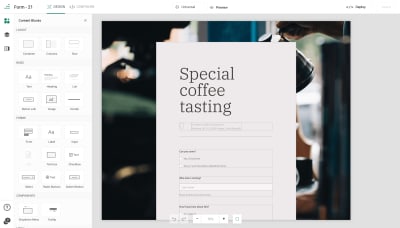
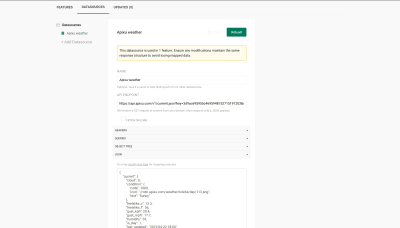
This means that you’re building complex features and making them talk to APIs. An example of different designed, complex forms connected to Airtable as the datasource can be found here.
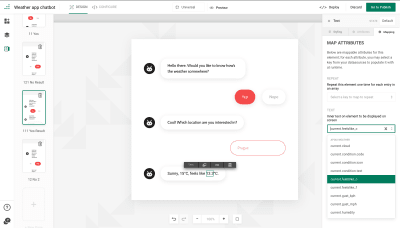
What’s more, each feature you build with Mason lives in the same codebase as the rest of your product. Let’s take a look at a customizable Apixu-powered Chatbot that was made with Mason:

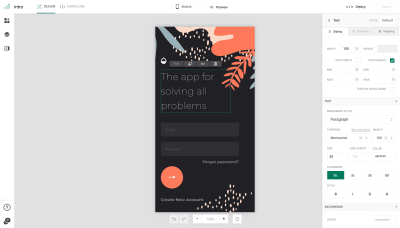
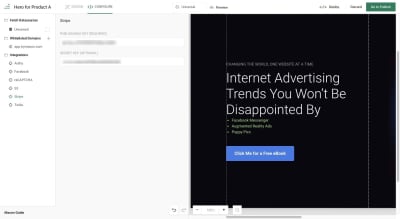
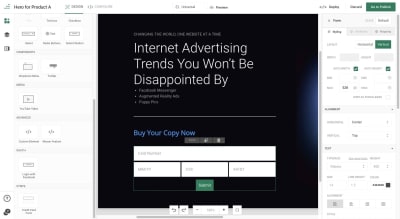
And this is a hero banner I created for an ebook giveaway using a Mason template:

Make no mistake: this is not a website builder. Mason empowers you and your team to build individual components and fully functional features; not entire managed hosting websites or products. This way, you’re no longer restricted by the capabilities of your site builder solution.
You can build your website, app, or other software product in the tool of your choice. Then, design and export really complex features from Mason to be integrated into your code base. It’s important to point out that unlike a platform that locks you and your customer data in, Mason lets product teams augment their current products and own everything (not like some website buiders that own your whole website and business instead).
Who Is Mason For?
With Mason, you should already have a fully developed software product or, at the very least, a solution to build it with. Mason is the tool you’ll use to build and design the features (and their functionality) for your product — and to do so with ease (i.e. no coding).
Those features will then be self-contained and dropped into the product when they’re good to go.
As for the actual people that Mason was built for, Tom McLaughlin, Mason’s CEO, explains:
“Today, the entire product lives in the codebase, so it becomes the de facto realm of the engineering team only, even though so many of the features that make up the product can be found in every other codebase on earth — they’re just not that unique. Mason lets your product team build these common features faster, but, more importantly, lets anyone in the organization — technical or not — manage them, even once they’re in production.”
Your product team — your software developers and designers — are the ones that will use Mason to build your software. However, your marketing and content teams will gain the ability to update the features you’ve built in Mason after they’ve been deployed, without needing to wait on engineering to deploy every new edit or tweak.
This means that maintenance of front end features is no longer solely dependent on you, the developer. Anyone on your team — designers, marketers, content creators, etc. — can use Mason’s FEaaS platform to build and update your software’s features.
So, not only can you more efficiently build powerful features for your products, your team can deploy updates in real-time, rather than allowing them to pile up on your open ticket list.
Why FEaaS Matters
Has your software development, deployment or update schedule suffered in the past due to (albeit completely understandable) software developer bottlenecks? If so, then FEaaS should sound like a dream to you.
Until now, there’s really been no other option for software engineers. If you wanted to build a product for the web, everything had to be built from scratch and it required a good amount of time on your part to do so, especially if your aims were more complex in nature. All the while, the rest of your team was left waiting in the wings for you to do your part.
With Mason leading the charge with its FEaaS solution, I’d like to take a look at how its capabilities are going to revolutionize your product development workflow.
Design UI Components Visually
FEaaS takes engineers and developers out of a product’s code base and into a visual build interface. As such, you see exactly what you’re building without having to switch back and forth between your code and a visual preview of what it’ll look like once deployed.
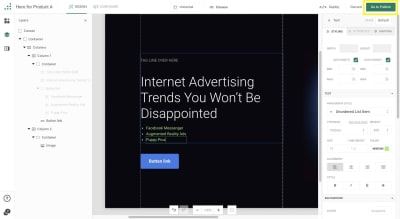
With Mason’s visual builder, you can design complex but essential UI components using a system of containers, columns, layers and pre-configured elements like text, form fields, buttons and more.

Similar to how other modern builder tools work, there is an abundance of options available to help you do more without ever having to write a line of code. And thanks to a convenient toggle between desktop, mobile and tablet views, responsive design is no problem either.
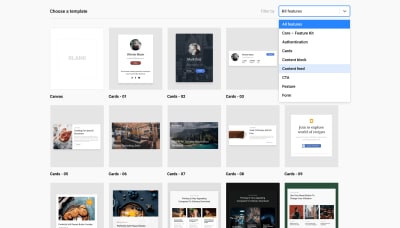
In addition, Mason comes with a full-featured UI kit that includes a variety of templates for the most common UI components. Or you can hand-select the ones you need:

Feature cards. Login screens. Blog content blocks. Hero images. CTA buttons. All of the core components you need to get visitors to engage with your product and take action have already been built for you.
If you’re tired of creating them from scratch in each and every product you build, these templates will be a huge help. As you can imagine, having the ability to design and customize product components this way would be a great boon to your team’s productivity.
Build Components And Functionality More Quickly
Now, being able to style components visually is just one of the benefits of using an FEaaS platform like Mason. As you might expect, a tool like this was manufactured for speed.
In terms of actually using Mason, it’s a tool that loads insanely quickly — which would make this quite valuable to anyone who’s lost time in the past waiting for their tools to launch, save changes or move from one view to another.
In terms of how it affects your workflow, expect to gain speed there as well.
With the Mason builder, you can:
- Add new containers, columns, rows, content blocks or custom-coded elements with a simple drag-and-drop:

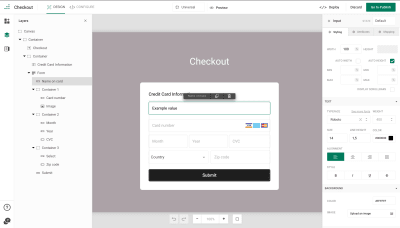
- Review, edit, duplicate, move or delete the layers of your component using this visualized hierarchy of elements:

- It’s not just the UI design piece that’s simplified either. You can connect your components to other sources through APIs with ease, too.


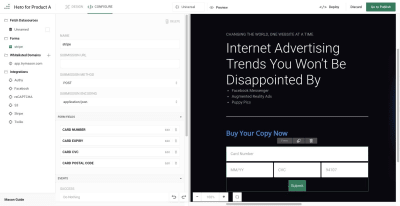
Mason’s “Configure” tab enables you to quickly integrate with other applications, like:
- Authy
- Hubspot
- Stripe
- Twilio
- And more.
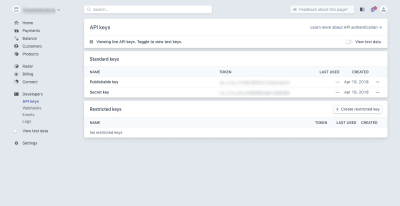
So, let’s say you want to sell the eBook promoted in your hero banner instead of just collect leads with it. The first thing you’d do is set up the Stripe integration.
All you need are the Publishable and Secret keys from Stripe’s Developer dashboard:

Then, input each of the keys into the corresponding field in Mason:

Return to the “Design” tab and drag the Credit Card Form Element into the component.

With your form added to the page, there’s one final step to take to set up this integration.
Return to the Configure tab. You’ll now see a new option on the sidebar called “Forms”:

You can see that all of the pertinent details have already been added here and the connection already made to your form.
Again, Mason makes light work of something that would typically take software engineers awhile to do if they were to build a component from-scratch. Instead, you now have all the tools you need to quickly design and program new features for your product.
Deploy New Features With Ease
To be sure, being able to design new features quickly is important for product teams. However, that still doesn’t fix the issue of deployment.
Bottlenecks can occur at various points of a product’s development. And when you build a piece of software that’s so complex that only an engineer can readily launch it or deploy updates, well, you can only expect further delays in the pipeline.
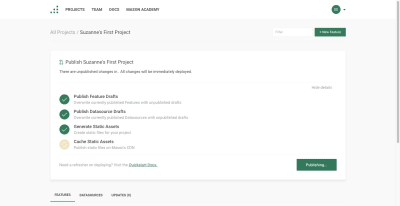
Mason has developed a solution for this. To start, publishing a component to Mason’s library is a cinch. Simply click the “Publish” button in the top-right corner of the builder and Mason takes care of the rest.
To get the component inside your product or app, though, a developer needs to get involved — but only just this once and it shouldn’t take more than five minutes.
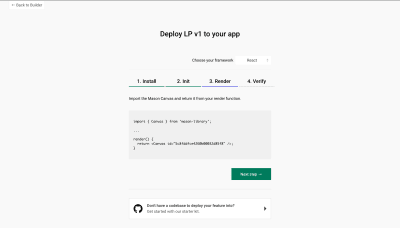
To do this, use the “< > Deploy” button in the the top-right corner of the builder. It will then prompt you to do the following:

Essentially, what you’re doing is taking the unique identifier Mason has created for the feature you built and adding it to your codebase. When set up correctly, your product will call on the Mason API to render the component app-side. And those on the front end of the site will be none the wiser.
It’s as simple as that to push a new component and all its functionality live.
Empower Everyone To Make Changes And Push Updates
All of the points I’ve made here about the benefits of FEaaS have been dancing around this final — and huge — benefit, which is this:
FEaaS empowers everyone to make changes to features and push them to a live application.
Think about that for a moment.
How much time has your team spent waiting around for an engineer to implement the changes that they need? And what has that done in terms of stunting your app’s ability to engage and convert visitors? Without an impressive-looking UI, without properly functioning features, without all of the critical elements needed to compel visitors to take action.
You’re ultimately costing the business money by holding the software hostage. Until now, that’s something that software product teams couldn’t help. It was just the nature of their work. But with FEaaS by Mason, this finally changes.
Once you have (1) published your component and (2) deployed it to your application, the feature will appear within your product. But let’s say changes are needed to it. For example:
- Your designer wants to change the style of a form to mirror the revamped landing page design.
- Your marketing manager has a new branded image that needs to replace the home page hero image.
- Your editor has decided to tweak the wording for the latest lead gen offer and wants to update the CTA.
It doesn’t matter who steps inside the Mason builder to change a component. The second it happens, that faded “Saved” button in the top-right corner of the builder turns to a green “Go to Publish” button.

And guess what? No technical experience is needed to click it.

Mason takes care of publishing and deploying the changes, so as long as the connection has already been made between your app and Mason, these updates should instantly go live for visitors to see.
If you and your product team have been bogged down with a barrage of tickets, asking you to build new components or to tweak existing ones, this will effectively put a stop to that.
Wrapping Up
One of the wonderful things about building products for the web is that someone’s always developing a new way to help us accomplish more while simultaneously doing less.
With software applications, in general, it’s been a long time coming. Thankfully, FEaaS is here and it looks as though Mason has developed a supremely valuable tool to speed up software development, improve output, and also empower more of your team to pitch in.
 (md, yk, il)
(md, yk, il)
Articles on Smashing Magazine — For Web Designers And Developers