Free Hand-Picked Resources for Designers and Developers – August Edition
Website designers and developers are always looking for new and inspiring content, that’s why in this monthly resources round up you’ll find all sorts of FREE design resources like templates, articles, development tools, code plugins, icons, design tools, and fonts.
Majesti Banner: Elegant Rounded-Edged Typeface for Titles
Majesti Banner is a very elegant typeface with 5 different weights and quite round edges, it has lowercase, uppercase, numerals and special characters it is available for personal use.
Trianglify: Online Low Poly Background Generator
Trianglify is a Low-Poly styled online background generator in which you can choose the size and padding of cells and set any color and gradients you like. The image is generated in PNG.
A Practical Guide to SVGs on the Web
svgontheweb.com is a very practical guide for using SVG in different ways and web development languages on the internet. Some of the features explained are responsiveness, animation and interaction. This is an open source project by Jake Giltsoff.
Workspace Mockup PSD Template
Here you have a high-quality workspace mockup template of 2500x2000px in PSD format that works with smart objects on CS4+. It weighs 92MB and you can use it for personal projects.
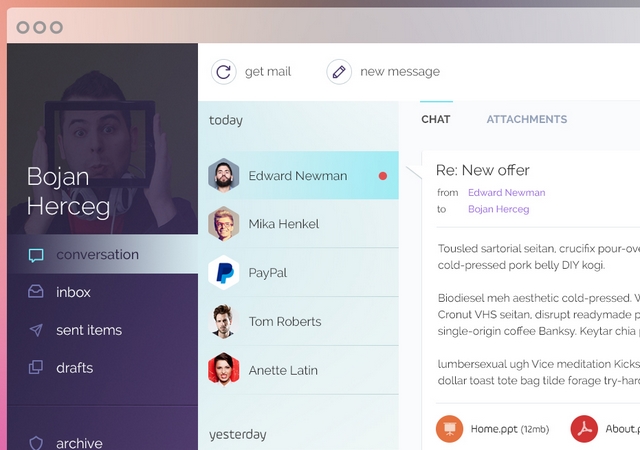
Mail Client Mockup PSD Template
A mockup template of a mail client in PSD format with a very appealing and minimal design made by Bojan Herceg.
300 Kawaii-style Icons and Avatars for Kids
Here you have a collection of 300 icons and avatars completely scalable, combinable and customizable in AI format. They’re all quite suitable for kids and girls. Free for personal use.
50 AI, PSD and INDD Tri-fold Editable Templates
A pack of over 53 trifold print templates with quite a wide variety of fully customizable flat, minimal and textured styles for your company. Licensed for personal use.
Things I’ve Learned About Building & Coding HTML Email Templates (Article)
Get to know the experience of a web designer from building and coding templates for emails in HTML. This article would guide you on many aspects about it, such as responsiveness, versatility, forms, etc.
NYTimes Design Concept (Article)
NYTimes Design Concept is an article which tells you about all the different aspects that Artem Troinoi kept in mind when he made the concept design for the NY Times Digital Newspaper.
MetaES Playground: An On-the-go Coding Aid for MetaES
MetaES Playground allows you to run JavaScript in MetaES interpreter while it shows you live results directly on its user interface featuring error notification, shortcut code completion, among others. It is covered by an MIT Licence.
Famous: JavaScript Library for Animations & Interfaces
Famous is a high-performance JavaScript library for animations and interfaces; it features cursor interaction and 3D Physics Engine. Licensed under MIT.
Sitecake: A Simple CMS for HTML Websites
Sitecake is a CMS that supports Bootstrap themes, Foundation templates, and HTML5 boilerplates. It works in plain HTML, features drag&drop from other browser windows and is open source. It is under an enclosed GPL2 License.
JsGrid: Lightweight Grid JQuery Plugin
jsGris is a very light jQuery plugin which allows you to manage grids of data in an intuitive way, allowing sorting, filtering, editing, among others. It was created by Artem Tabalin under an MIT Licence.
ReGrid: Responsive Front-end Development JQuery Grid
reGrid is a useful tool for general front-end development made by Ray Stone; it is completely responsive and overlays the fluid grid you specify for each viewport width. It has an MIT and GPL licence.
ScrollMenu: A Creative Scrollbar CSS and JS Interface
ScrollMenu is a CSS and JavaScript plugin that allows you to change the appearance of your scroll bar in several different ways; it was created by Sudhanshu Yadav and licensed under MIT.
Iconica: Free Collection of Black & White Flat Icons
Iconica is a collection of 1000 icons indexed by categories. All of them are in black & white flat style. They’re licenced under CC0 1.0 Universal (CC0 1.0) Public Domain Dedication.
Glyph: a Semantic and Versatile SVG Icon Set
Glyph is quite a versatile SVG icon set, this is because it can be used in CSS and customized in any way you want. It is licenced under CC BY-SA 4.0.
Free Outdoor Editable Icon Set for Sketch
Here is a pack of 21 outdoor icons in outline design made by Vincent Tantardini and made with Sketch. It has a free for personal use licence.
Huge Pack of Android Icons for Multiple Purposes
The biggest collection of icons for Android and mobile purposes, including more than 54K icons; they’re carefully designed, with pixel perfect design and editable vectors.
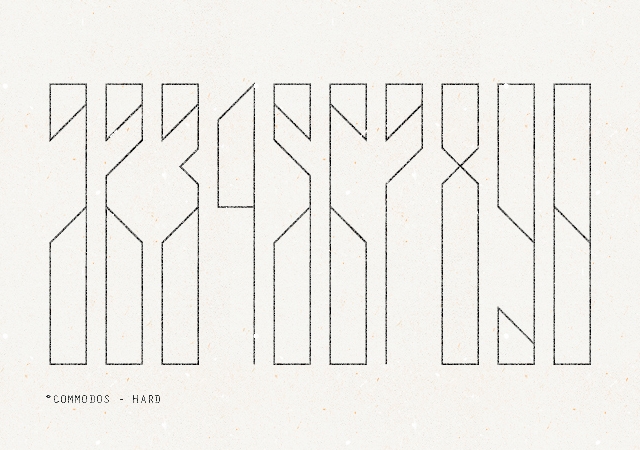
Commodos: a Free Futuristic Numerals Font
Commodos is a numerals-only font with a minimum size is 300 pt, and a free download. The font includes 3 weights: semi, hard and soft and was created by Burak Özdelice.
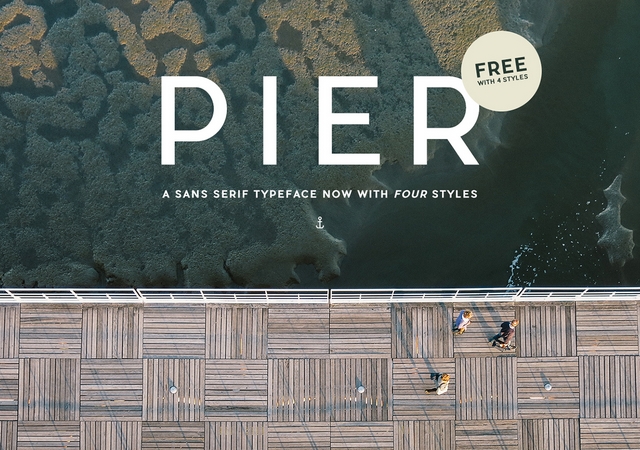
Pier Sans: A Complete Typeface with 4 Styles
Pier Sans is quite a complete typeface which has all uppercase, lowercase, numerals, glyphs and accents. It comes in 4 different styles (Regular, Italic, Bold, and Bold Italic). Available for free for personal use only.
60 Modern Fonts Curated Bundle
A list with over 60 modern and state-of-the-art fonts, fully curated, described and referenced. The bundle includes fonts in multiple styles, weights and variations, totally free to use.
Hope you enjoyed this free resource round up! If you have any more to add, please do so in the comments.