
Monthly Web Development Update 5/2018: Browser Performance, Iteration Zero, And Web Authentication
Monthly Web Development Update 5/2018: Browser Performance, Iteration Zero, And Web Authentication
Anselm Hannemann
As developers, we often talk about performance and request browsers to render things faster. But when they finally do, we demand even more performance.
Alex Russel from the Chrome team now shared some thoughts on developers abusing browser performance and explains why websites are still slow even though browsers reinvented themselves with incredibly fast rendering engines. This is in line with an article by Oliver Williams in which he states that we’re focusing on the wrong things, and instead of delivering the fastest solutions for slower machines and browsers, we’re serving even bigger bundles with polyfills and transpiled code to every browser.
It certainly isn’t easy to break out of this pattern and keep bundle size to a minimum in the interest of the user, but we have the technologies to achieve that. So let’s explore non-traditional ways and think about the actual user experience more often — before defining a project workflow instead of afterward.
Front-End Performance Checklist 2018
To help you cater for fast and smooth experiences, Vitaly Friedman summarized everything you need to know to optimize your site’s performance in one handy checklist. Read more →
News
- Firefox 60 is out and brings ECMAScript Modules, as well as the Web Authentication API.
- Chrome 66 is now stable, introducing some important updates regarding audio. After a bug caused by the newly-introduced user protection against background-autoplay was revealed that caused severe issues with WebRTC clients, Chrome has announced to revert the autoblocking, though, and delay it until Chrome 70 (coming in fall), so that developers have more time to adapt their codebase.
- With Chrome 66 already released and the newest Firefox version coming up next, two major browsers are now distrusting all Symantec certificates that were issued before June 2016 — and trust me when I’m saying there are a lot of sites that still haven’t changed their affected certificates and, thus, will be out of reach for users now (Chrome) or very soon (Firefox).
- Github Pages now offers HTTPS support for custom domains. Previously, HTTPS was only available for
*.github.iosubdomains or via third-party providers such as Cloudflare. - Chrome 67 is coming up soon and will deprecate a few things before removing support entirely two versions later, among them HTTP-Based Public Key Pinning (HPKP) and AppCache on non-secure contexts.
- The Windows 10 April update brought EdgeHTML 17 with mute tabs, autofill forms, a new “print website” mode to save resources, Service Workers and Push Notifications. Variable Fonts, Screen Capture in RTC via the Media Capture API, Subresource Integrity (SRI), and support for the
Upgrade-Insecure-Requestsheader have also been added. Quite a step forward! - npm version 6 is here with some important security improvements. From now on, you not only have a new
npm auditcommand to audit your depenencies for vulnerabilities, but npm will do this automatically and report back during dependency installs. The new version also comes withnpm cito make CI tasks faster and a couple of other improvements. - Node 10 is out with generators and async function support, full support for N-API and support for the Inspector protocol. It will become the next long-term support version in October.
- Microsoft’s coding best practices tool sonarwhal is now available in the first stable version.
General
- Oliver Williams wrote about how important it is that we rethink how we’re building websites and implement “progressive enhancement” to make the web work great for everyone. After all, it’s us who make the experience worse for our users when blindly transpiling all our ECMAScript code or serving tons of JavaScript polyfills to those who already use slow machines and old software.
- Ian Feather reveals that around 1% of all requests for JavaScript on BuzzFeed time out. That’s about 13 million requests per month. A good reminder of how important it is to provide a solid fallback, progressive enhancement, and workarounds.
- The new GDPR (General Data Protection Regulation) directive is coming very soon, and while our inboxes are full of privacy policy updates, one thing that’s still very unclear is which services can already provide so-called DPAs (Data Processing Agreements). Joschi Kuphal collects services that offer a DPA, so that we can easily look them up and see how we can obtain a copy in order to continue using their services. You can help by contributing to this resource via Pull Requests.
UI/UX
- Jared M. Spool summarized why users sometimes hate the design choices we make but not change or redesigns overall.
- Big news comes from Adobe regarding their Xd prototyping product: From now on, the software will be free for anyone with the new Starter Plan. The only differences to paid plans are limited storage, only one shared prototype (but as many non-shared as you want), and only the free Typekit library. The Xd team also improved the Sketch and Photoshop integrations, and you can now swap symbols, paste to multiple artboards, and protect design specs with a password, too.
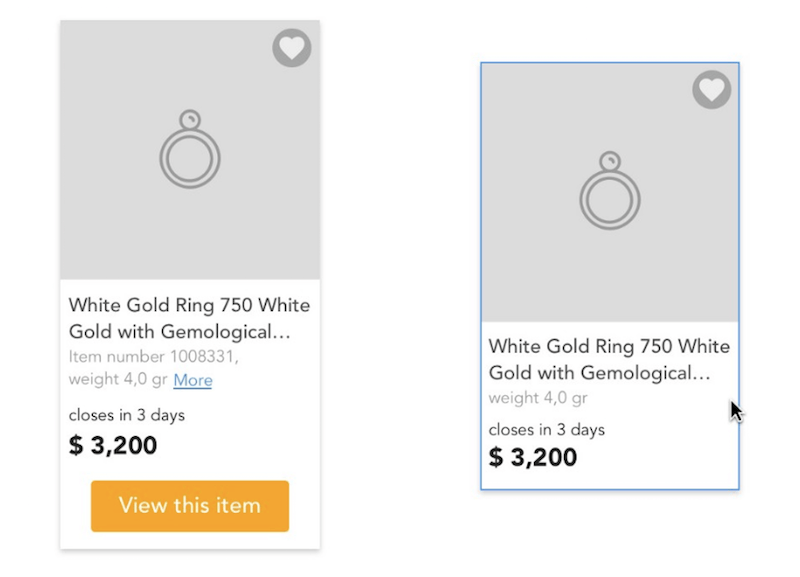
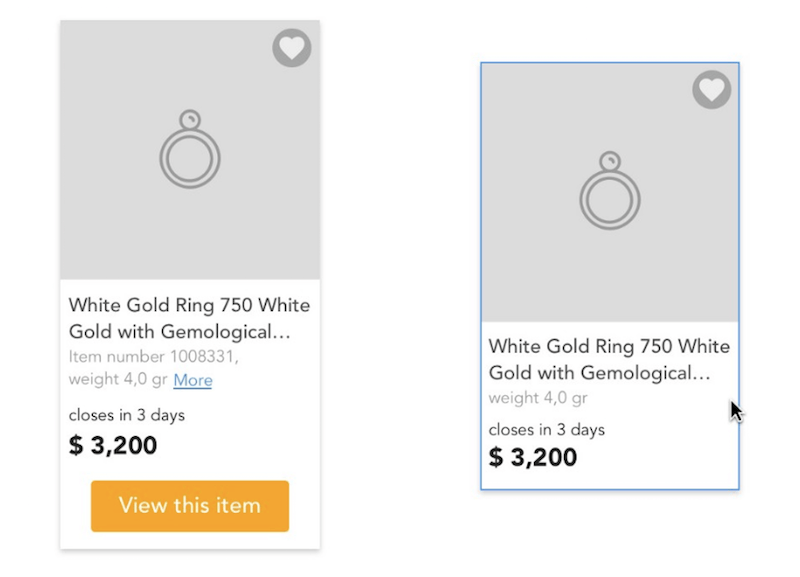
- Mei Zhang teaches us better product design principles with one single product card.

Security
- This month, a hijack of parts of Amazon’s Route 53 DNS service allowed the attackers to control and potentially intercept the traffic of the customers who use the service. This once again shows how vulnerable the vital part of the Internet, the DNS, is.
- The latest Firefox version comes with Web Authentication API support — a big step towards eliminating passwords. The API lets you log in via a hardware key like YubiKey if the browser and the web service both support the new technology. Notably, Chrome 67 beta is shipping the API as well already. Their team has written a technical implementation guide.
- Starting from Firefox 60, we will be able to specify the
same-siteattribute for Cookies. This will allow a web application to advise the browser that cookies should only be sent if the request originates from the website the cookie came from. Read more details in the announcement blog post.
Privacy
- The GDPR Checklist is another helpful resource for people to check whether a website is compliant with the upcoming EU directive.
- Bloomberg published a story about the open-source privacy-protection project pi-hole, why it exists and what it wants to achieve. I use the software daily to keep my entire home and work network tracking-free.

Web Performance
- Postgres 10 has been here for quite a while already, but I personally struggled to find good information on how to use all these amazing features it brings along. Gabriel Enslein now shares Postgres 10 performance updates in a slide deck, shedding light on how to use the built-in JSON support, native partitioning for large datasets, hash index resiliency, and more.
- Andrew Betts found out that a lot of websites are using outdated headers. He now shares why we should drop old headers and which ones to serve instead.
Accessibility
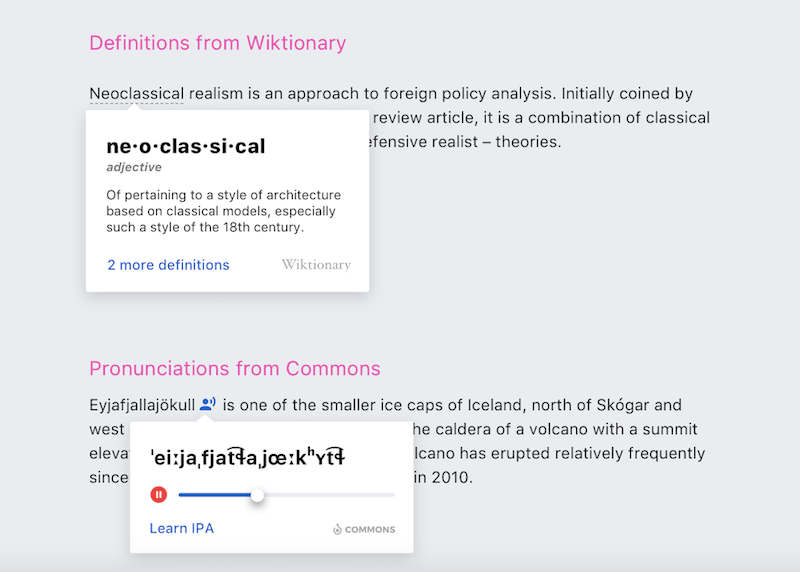
- Marcy Sutton shares how Wikipedia built their new link preview feature in an accessible way so that people can easily use the keyboard as well as a mouse to trigger the overlay. You can also read more on how this feature was built in this post by Wikipedia designer Nirzar Pangarkar.
- Scott O’Hara explains the differences between
hiddenandnonekeywords in ARIA and when we should use which.

CSS
- Rarely talked about for years, CSS tables are still used on most websites to show (and that’s totally the correct way to do so) data in tables. But as they’re not responsive by default, we always struggled when making them responsive and most of us used JavaScript to make them work on mobile screens. Lea Verou now found two new ways to achieve responsive tables by using CSS: One is to use
text-shadowto copy text to other rows, the other one useselement()to copy the entire<thead>to other rows — I still try to understand how Lea found these solutions, but this is amazing! - Rachel Andrew wrote an article about building and providing print stylesheets in 2018 and why they matter a lot for users even if they don’t own a printer anymore.
- Osvaldas Valutis shares how to implement the so-called “Priority Plus” navigation pattern mostly with CSS, at least in modern browsers. If you need to support older browsers, you will need to extend this solution further, but it’s a great start to implement such a pattern without too much JavaScript.
- Rachel Andrew shares what’s coming up in the CSS Grid Level 2 and Subgrid specifications and explains what it is, what it can solve, and how to use it once it is available in browsers.
JavaScript
- Chris Ashton “used the web for a day with JavaScript turned off.” This piece highlights the importance of thinking about possible JavaScript failures on websites and why it matters if you provide fallbacks or not.
- Sam Thorogood shares how we can build a “native undo & redo for the web”, as used in many text editors, games, planning or graphical software and other occasions such as a drag and drop reordering. And while it’s not easy to build, the article explains the concepts and technical aspects to help us understand this complicated matter.
- There’s a new way to implement element/container queries into your application: eqio is a tiny library using IntersectionObserver.
Work & Life
- Johannes Seitz shares his thoughts about project management at the start of projects. He calls the method “Iteration Zero”. An interesting concept to understand the scope and risks of a project better at a time when you still don’t have enough experience with the project itself but need to build a roadmap to get things started.
- Arestia Rosenberg shares why her number one advice for freelancers is to ‘lean into the moment’. It’s about doing work when you can and using your chance to do something else when you don’t feel you can work productively. In the end, the summary results in a happy life and more productivity. I’d personally extend this to all people who can do that, but, of course, it’s best applicable to freelancers indeed.
- Sam Altman shares a couple of handy productivity tips that are not just a ‘ten things to do’ list but actually really helpful thoughts about how to think about being productive.
Going Beyond…
- Ethan Marcotte elaborates on the ethical issues with Google Duplex that is designed to imitate human voice so well that people don’t notice if it’s a machine or a human being. While this sounds quite interesting from a technical point of view, it will push the debate about fake news much further and cause more struggle to differentiate between something a human said or a machine imitated.
- Our world is actually built on promises, and here’s why it’s so important to stick to your promises even if it’s hard sometimes.
- I bet that most of you haven’t heard of Palantir yet. The company is funded by Peter Thiel and is a data-mining company that has the intention to collect as much data as possible about everybody in the world. It’s known to collaborate with various law enforcement authorities and even has connections to military services. What they do with data and which data they have from us isn’t known. My only hope right now is that this company will suffer a lot from the EU GDPR directive and that the European Union will try to stop their uncontrolled data collection. Facebook’s data practices are nothing compared to Palantir it seems.
- Researchers sound the alarm after an analysis showed that buying a new smartphone consumes as much energy as using an existing phone for an entire decade. I guess I’ll not replace my iPhone 7 anytime soon — it’s still an absolutely great device and just enough for what I do with it.
- Anton Sten shares his thoughts on Vanity Metrics, a common way to share numbers and statistics out of context. And since he realized what relevancy they have, he thinks differently about most of the commonly readable data such as investments or usage data of services now. Reading one number without having a context to compare it to doesn’t matter at all. We should keep that in mind.
We hope you enjoyed this Web Development Update. The next one is scheduled for Friday, June 15th. Stay tuned.
 (cm)
(cm)
Articles on Smashing Magazine — For Web Designers And Developers
