
Sketch vs Figma, Adobe XD, And Other UI Design Applications
Sketch vs Figma, Adobe XD, And Other UI Design Applications
Ashish Bogawat
For a while now, Sketch has been the application of choice for many UX and UI designers. However, we have lately seen many new contenders for Sketch’s position #1 as a universal UI design tool. Two apps that I think stand out mostly from the rest (and that have made the biggest strides in their development) are Figma and Adobe XD.
This article is oriented towards user interface designers and developers. I’ll try to summarize my thoughts on how Figma and Adobe XD compete with Sketch and what unique features each one of them brings to the table. I will also reference some other alternative apps that are aiming to become leaders in the same niche.
Note: To profit from the article, you don’t need to have prior experience with Sketch, Figma, or Adobe XD. Still, if you have some experience with at least one of these apps, it will certainly help.
Table of Contents
- The Sketch Competitors (And Where It All Started For Us)
- Similarities And Differences
- User Interfaces
- The Basics: Artboards And Pages
- Grids And Layout
- Drawing And Editing Tools
- Symbols
- Styles
- Designing With Data
- Plugins And Integrations
- Prototyping, Interaction, And Motion Design
- Collaboration
- Which One Is Right For You?
- References And Further Reading
The Sketch Competitors (And Where It All Started For Us)
A while ago, Adobe Fireworks was the preferred user interface design app for our entire team. Fireworks was flexible, easy to use, and with the help of many free extensions was fitting perfectly in our design workflow. When Adobe discontinued Fireworks, the only alternative we had left was Sketch. We made the switch (and it was an expensive one, considering we had also to move from Windows to Mac), but the gain in productivity was huge, and we never regretted the choice made.
For a while now, Sketch has been the application of choice not only for our team but for many other user interface designers. But in the last couple of years, a number of competitors started to seriously rival Sketch as the current tool #1. Given how rapidly these new competitor apps have improved, our team was tempted to try some of them out and even considered switching over. In this article, I’m hoping to give you a comprehensive comparison of the top contenders of Sketch in the UI design tools arena.
Although it feels like a week doesn’t go by without a new screen design app launching, only a few of them have matured enough to stand up to Sketch’s currently leading position. The two that I think come the closest are Figma and Adobe XD. Both apps have fully functional free versions — making the entry barrier for new users much lower.
XD has versions for Mac and Windows, while Figma supports Mac, Windows, Linux, and Chrome OS — pretty much any operating system on which a modern modern browser can be installed and run.

Figma
Figma is a web app; you can run it in a browser and therefore on pretty much any operating system. That’s one aspect completely in contrast with Sketch, which has been a Mac-only app. Contrary to my presumptions, Figma runs perfectly smooth and even trumps Sketch’s responsiveness in a number of areas. Here’s an example:
Why I choose @figmadesign over Sketch. pic.twitter.com/sZRO97tlNO
— Housseynou Fall (@HousseynouFall) 19. Dezember 2017
A lot has been said about how Figma compares with Sketch, but the race has only been heating up with the recent updates to both apps.
Figma’s success has the developers of Sketch reconsidering their native-only approach. The company recently raised $ 20 million to help it add more features — including a web version of Sketch app.
Adobe XD
Although an entire generation of designers grew up using Adobe Photoshop for design, it was never built with user interface designers in mind. Adobe realized this and started working from the ground up on a new app called XD. Although it took a while for XD to get up-to-speed with Sketch in terms of features, Adobe seems to have taken it very seriously in the last year. New features — and some of them quite powerful — are being added to the app almost every month, to a point where I can actually consider it a viable alternative at this point.
Others
Figma and Adobe XD are by no means the only contenders to Sketch’s leadership. Although it may seem like a new one joins the race every few weeks, some are clearly ahead at this point — just not in the same league as the ones above, in my opinion.
- Framer X
Although Framer started off as a code based tool for creating prototypes, they have been steadily adding design capabilities. The latest iteration is Framer X, which can be termed as a UI design tool with the ability to code interactions and animations for finer control and flexibility. - InVision Studio
InVision started as the best way to share design mockups with colleagues and clients. Over the years though, they have added features to the app and also built Studio as a standalone app for UI design, prototypes, and animations. (Studio is probably based off of Macaw, which InVision bought in early 2016.) - Gravit
This is another UI design app that has been slowly but steadily improving in the background. Corel bought Gravit a few months ago, which means we might soon start seeing it gain more features and traction within the community.
“Another up and coming category of apps in this domain are the ones that combine design and code to output actual production-ready code that developers can directly use in their apps. Framer X actually does this to an extent, but apps like Alva, Modulz, and Supernova take things one level further. I will not dig into these here because all of them are in very early stages of development, but I wanted to point them out because that’s where the future of UI design tools seems to be headed.”
As a design consultancy, we — me and my team at Kritii Design — end up adapting to whatever toolset clients use. I saw the gradual shift from Photoshop to Sketch over the years, but in the last year or so we have seen a sudden switch from Sketch to Figma. Sketch is still the dominant tool in most teams, but Figma — and even XD in some cases — have begun to find favor with larger teams. I’m yet to come across a group that prefers any of the other options, but I’m assuming that divergence is not very far.
Similarities And Differences
I’ve been a Sketch user for three years now and consider myself a power user. I’ve been trying Figma on and off for about a year now, but much more so in the last couple of months. Adobe XD is fairly new to me — about a month since I started experimenting with it. As such, the comparison below is based on my experience with all three apps. I’ll also include snippets about other apps that seem to do certain things better, but it’s mostly just those three.
User Interfaces
I will not get into the details of the user interfaces of each app because all three share an almost identical interface: layers panel on the left, the canvas is in the middle, properties panel on the right, and tools toolbar at the top. Safe to say Figma and XD’s interfaces are heavily inspired by what Sketch started with.
Note: The right panel (which lets you control the properties of the objects on the canvas) is called Inspector in Sketch app, Properties in Figma Design, and Property Inspector in Adobe XD. They all do the same thing though.
The Basics: Artboards And Pages
When you create a new file in Sketch or Figma, you are on ‘Page 1’ by default, with a plain canvas staring at you. You can create artboards on the page, or add more pages. You can choose from a bunch of presets (for iPhone/Android phones, or for the web), or just drag any size you need.
Adobe XD does not support multiple pages yet. Just a canvas that you can add artboards to. Given how large some of my projects can get, I find this extremely limiting.
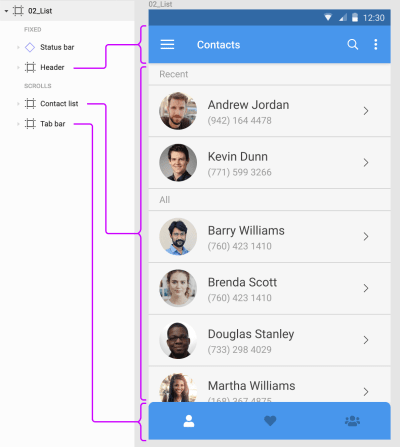
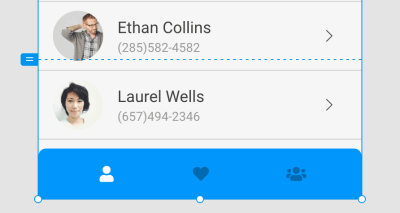
Artboards in Figma are called frames, and they’re much more powerful than Sketch. While Sketch stopped supporting nested artboards a few versions ago, Figma actually encourages nesting of frames. So you can have a frame for the screen, and then frames for the header, footer, lists, and so on. Each frame can have its own layout grid and can be set to clip content when resized.

When you create a new document in Adobe XD, it explicitly asks you to choose from a preset list of artboard sizes. You can choose “Custom,” of course. The preset selection in baked in the way XD lets you preview the designs. Anything beyond the preset height scrolls by default. When you increase the height of the artboard, XD adds a marker to show the original height of the device frame.

One thing Sketch does differently from the other two applications is that it adds a ‘Symbols’ page that holds all your symbols by default. You can decide not to send symbols to this page when you create them, but I’ve never seen anyone doing that. It actually makes a lot of sense to centralize all the symbols, so they are easy to organize.
Summary
Sketch and Figma support pages and artboards, although Figma’s artboards (or frames) — are more flexible because they can be nested. Adobe XD supports only artboards.
Grids And Layout
All three apps let you overlay grids on top of the artboards. In Adobe XD, you can use a square grid or a column grid. Sketch allows for both at the same time, plus allows for columns as well and rows in the layout grid.
Figma lets you add as many as you want of each type — grid, columns, and rows. Another example of the attention to detail in Figma — when you set the gutter to 0, it automatically switches from showing filled columns to showing lines only.
Figma takes layout grids a step further by allowing grids on frames (which can be nested) as well as individual components. One interesting possibility with the latter is that you can use them as guides for padding when working with resizable components.
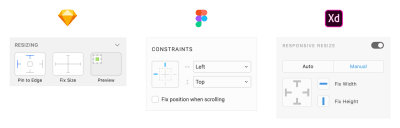
All three apps also let you set constraints to define how elements will scale or move when their containers are resized. Moreover, they all employ an almost identical user interface to set and manage those constraints. Figma was the first of the lot with this UI concept. Sketch followed and improved upon it in their latest release, and Adobe XD introduced the feature in September 2018.

In Figma, constraints work only on elements inside a frame, not groups (like in Sketch and Adobe XD). It is mildly annoying because you can set constraints, but they just don’t work when you resize the group. But Figma does actively encourage you to use nested frames which are much more powerful than groups. Another advantage with Figma is that when using layout grids, constraints apply to the column or cell the element is inside.
Summary
All three apps let you use grids and column layouts inside artboards. Figma’s implementation feels more powerful because you can nest frames and therefore have separate grids for sections of a screen. Support for constraints in all three is pretty good and more-or-less at par.
Drawing And Editing Tools
Neither of these apps have the advanced vector tools like Adobe Illustrator or Affinity Designer. What you get are the bare basics — rectangle tool, ellipse tool, polygon tool, and a free form vector drawing tool. Plus boolean capabilities to combine and subtract shapes. For most user interface design needs, these are just fine.
That is not to say that you cannot create complex vector artwork in any of these apps. The images below represent what each app is capable of, if you’re willing to spend the time learning all of the tools and features.

Sketch has been my staple design tool for a few years now and I’ve never felt the need to go to Adobe Illustrator for any of the icons and the occasional illustration I needed in my designs. You get the usual rectangle, ellipse and polygon shapes, a bezier tool for everything else, and even a freeform line tool that probably only makes sense if you use a tablet/stylus.
Figma has an advantage in this department due to what they call ‘vector networks’. If you ever used Adobe Flash to draw, this will seem very familiar. Rather than try to describe it though, I’ll just show you what it does…
Figma’s shape tools also feel a step ahead of Sketch. For ellipses, there is now the ability to easily carve out pies and donuts — a great feature for anyone who has tried to use Sketch’s dash settings to create donut charts. Corners of a rectangle can be dragged in to set the corner radius without bothering with the Properties panel.
Adobe XD falls behind here given it doesn’t even come with a polygon tool as of now. You also cannot align individual bezier nodes on a path, or change the roundness of these nodes — something we use very often to create smooth line graphs in dashboards.
Once you have added elements to your design, all three apps let you group them, arrange them above or below each other, align and distribute selected objects evenly, and so on.
One standout feature in XD is something called Repeat grid. It lets you create one item and repeat it in a list or grid, each with similar properties, but unique content. Figma’s answer to this is Smart selection. Rather than specify something as a list or grid, Figma lets you select a bunch of elements that are already a list or a grid, then arrange them by spacing them out evenly and easily sorting them via drag-n-drop.
Summary
Although none of the apps can hold a candle to the power of Illustrator or Affinity Designer when it comes to illustrations, they do provide an adequate enough drawing toolset for day-to-day UI design stuff. Figma’s vector networks place it ahead of the other two in terms of flexibility.
Symbols
All three apps support symbols — elements that all share the same properties and can be updated in one go. How they implement them though, changes quite dramatically from app to app.
- Sketch
In Sketch, converting something to a symbol will send it to a page called “Symbols” by default, creating an instance of it in place of the selected elements. This clear separation between the symbol and its instances is by design. An instance of a symbol can only be updated in certain ways — size, text, images; while nested symbols can be updated via the Inspector panel on the right. To edit the original symbol, you can double-click it to go to the “Symbols” page and make changes. Any changes you make there will be applied to all instances of the symbol.
“You can set it so that symbols don’t get sent to the separate page, but I don’t know anyone who does that. Symbols in Sketch are designed to live on their own page.”
Starting with Sketch version 53, you can now select elements inside a symbol instance and then use the Overrides panel to change the content for just that element. This is an improvement from earlier when you could only select the entire instance.
- Figma
In Figma, symbols are called components. When you create a component, it stays in place and is denoted as the ‘Master Component’. Copying it elsewhere in the design creates instances by default. Instances can be edited in a place like you would do with any other group, with the exception that placement of elements cannot be changed. You can change text, color, size and even swap nested symbols — all inline. This definitely feels more flexible than Sketch’s approach while at the same time putting adequate constraints in place as to not mess with the original component. For example, deleting the master component does not affect the instances. You can simply ‘recover’ the master component at any time and continue making changes.
- Adobe XD
Adobe XD’s symbols are the least powerful at the moment. It does not have the concept of a master symbol and instances. Every instance is a clone of the symbol, so any changes to any instance is applied to all the others. They’re also extremely limited in what you can customize per instance — which is basically text and background images.
All three apps support reusing symbols across files.
In Sketch, any file can be added as a library, which enables you to add its symbols and styles to any other file you have open. Changes made in the original library document can be synced in the files that use those symbols, as long as you open them and click the notification.
Adobe XD takes a more simplistic approach for its ‘linked symbols’. Copying a symbol from one document to another automatically links the two. Changes made to the symbol in any document show up as notifications in the others, giving you the ability to review and apply them within the other documents.
Figma’s approach is a centralized repository of components called ‘Team Library’. Everyone on a team with the right access can add components to the team library. Any changes made to the components in the library show up as notifications, allowing you to review and update them in the files you have open.
Summary
All three apps support symbols, but XD’s version is so basic it might as well not exist. Figma’s approach to editing a symbol — or component — instance is much more intuitive and powerful than Sketch’s, although the latter has been catching up in recent versions. Both have strong library features for easy management and collaboration.
Styles
Styles are one of the most basic elements of a design system. The ability to save sets of element properties, apply them to multiple elements and apply changes across the boards, is extremely helpful when working on medium to large design projects. All three apps include support for styles, but the implementation varies a fair bit.
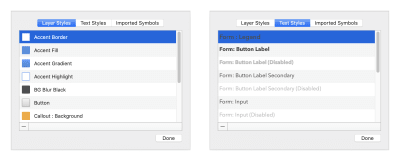
- Sketch supports two style types — text styles and layer styles. Text styles include all font properties, color, and effects. Layer styles include fills, borders, and effects. As is obvious from the names, text styles apply only to text elements and layer styles to everything else. Starting with version 52, Sketch lets you override styles for elements inside of symbol instances. This is a huge upgrade to the utility of symbols in Sketch, eliminating a lot of hacky ways you would have to go through in the past for something as simple as changing icon colors inside symbol instances.

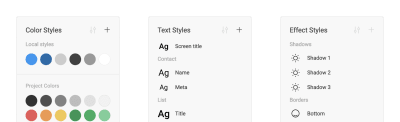
- Figma takes a dramatically different approach by making styles cascade. That means you can save styles for text (font, size, weight, line-height, etc.), colors or effects (drop shadows, blurs, etc.), and then mix and match them on elements. For example, the font properties and color on a text block are independently changeable. This makes it possible to have a different color for a word inside a paragraph, something you can’t do in Sketch.

- Styles in XD are limited to character styles for text elements. You can save colors and apply them from the library, but there is no way to save a set of characteristics (fill, border, shadow, and so on) as an individual style.
Summary
All three apps support text styles. Sketch also has layer styles that can be applied to non-text elements. Figma breaks styles down by characteristic and lets you mix and match them to get the result you need. It can be more flexible or too open-ended, depending on what your use case is.
Designing With Data
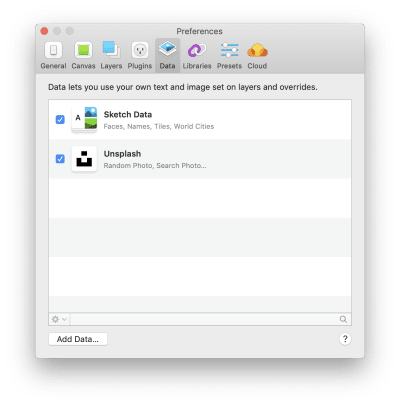
One of my most used Sketch plugins is Content Generator, which allowed me to quickly populate my designs with realistic dummy data instead of the usual lorem ipsum and John Doe and the likes. With the release of version 52, Sketch eliminated the need for that plugin by introducing built-in support for importing data. Now you can easily add realistic names, addresses, phone numbers, even photos in your design. A couple of sets are built in, but you can add more as you need.

The Adobe XD team demoed some work-in-progress support for built-in functionality at Adobe’s MAX conference, but we don’t know when that will make it into the product itself. The one feature that has already made it in is the ability to drag-n-drop a TXT file onto an element in a repeat grid — or a bunch of images onto an image in a repeat grid — to populate all items in the grid with that data. What’s more exciting to me though, is the plugin ecosystem that is bringing in much more powerful ways of importing realistic and real-time data in XD. Case in point are the Airtable and Google Sheets plugins, which allow you to connect with the apps and pull in data from spreadsheets in real time.
Figma lags behind Sketch and XD in this regard. As of now, there doesn’t seem to be any way to populate realistic content inside elements in Figma, other than copy-pasting the bits of content one by one.
Summary
Adobe XD finally takes the lead with a much more capable API that lets you pull in live data, not just static data like Sketch does. Figma has a lot of catch up to do on this front.
Plugins And Integrations
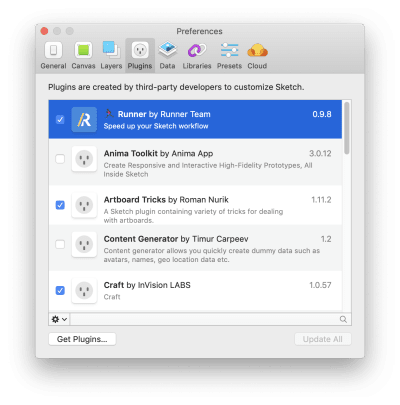
This is where Sketch’s position as the most popular UI design application shines. With a huge library of plugins and new ones coming every few days, Sketch has no rivals when it comes to its ecosystem of plugins and integrations. From plugins for animation, prototyping and version control, helpers for managing text, styles, to connectors for popular apps, there is a plugin for everything you can think of. Here are some of my favorites:
| Sketch Runner | Quick access to every tool and command inside the app, like Spotlight for Sketch. |
| Sketch Measure | Free, local alternative to developer handoff tools like Zeplin. |
| Craft | A suite of super useful plugins, including prototyping, external data and library management. (You can read more about Craft for Sketch in Christian Krammer’s article “Craft For Sketch Plugin: Designing With Real Data.”) |
| Angle | A quick way to add your designs to device mockups at various angles. |
| Artboard Tricks | A bunch of helpers for managing artboards in Sketch. |
As the leader of the pack, Sketch also enjoys the largest list of integrations with third-party apps. Be it prototyping and sharing via InVision, developer handoff via Zeplin, version control via Abstract or Plant, most apps have direct integration with Sketch, with the ability to import, sync or preview Sketch files.

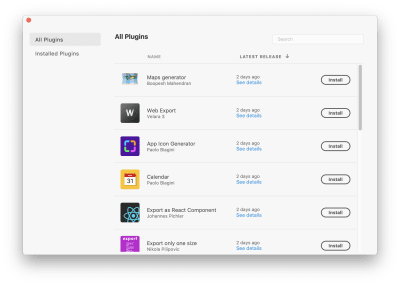
Plugins in XD launched as recently as a few months ago, but things are already looking quite good. Adobe, with its marketing might, was able to get a lot of companies and developers onboard to launch their plugin ecosystem with a bang. Although not as vast as Sketch’s, the list of plugins for XD is pretty good and growing at a quick pace. Here are some highlights:
| Dribbble | Post your designs to Dribbble right from inside XD. |
| Data Populator | Pull in live data from JSON files into your mockups. |
| Rename It | Powerful batch renaming for layers and artboards. |
| Content Generator | Generate random content for different elements in your design. |
| Airtable & Google Sheets | Bring real data from spreadsheets into your designs in real time. |
The Airtable plugin I mentioned above is an example of app integrations that XD is quickly getting very good at. There are also integrations with usertesting.com, Cloudapp, Dribbble and more.

As far as plugin management goes, XD does a much better job with a nice UI to find, read about and install all plugins. For Sketch, you need to find the plugin on the web, download it and launch the .sketchplugin file to install it. You can disable or remove them from the preferences screen, but not much else.
Figma falls short on the plugins front when compared to Sketch and even XD. It does not have a plugin API specifically, but Figma did open up some APIs for integrations with other apps earlier this year. Apart from built-in integration with Principle, Zeplin, Avocode and Dribbble, the result has been mostly things you can do with your files outside of Figma — like this PDF exporter, the ability to push assets from Figma to Github using Relay, and so on.
In March 2018, Kris Rasmussen from Figma said the following about the plans to add extensions:
“We have watched as our competitors added extension models which granted developers freedom at the expense of quality, robustness, and predictability. We’re eager to leverage the incredible collective brainpower of the Figma community in making our tool better, but we’re not going to introduce extensions until we are confident our extension model is robust. There’s no estimated date just yet, but we are actively exploring how to build this in a solid way.”
Summary
Again, Figma has some catching up to do on the plugins front, especially when compared to Sketch’s huge ecosystem, or Adobe’s powerful APIs and marketing might to get more developers onboard.
Prototyping, Interaction, And Motion Design
Sketch and Figma started off as static design apps, whereas Adobe XD launched with the built-in ability to link screens together to build low-fidelity prototypes. Figma added the prototyping functionality in mid-2017, while Sketch added prototyping in early 2018. As of today, all three apps let you create prototypes and share them with others.
Sketch and Figma’s prototyping tools were mostly limited to linking individual elements to other artboards on click/tap or hover, with a limited selection of transition effects. Figma just pulled ahead with the introduction of overlays in December 2018. This — combined with the fact that Figma’s frames are more flexible than Sketch’s rigid artboard structure — opens up the ability to prototype menus, dialog boxes and more. Both apps have support for other prototyping apps, though. Figma has an integration with Principle and Sketch with pretty much every prototyping tool out there.
While Figma lets you share the prototypes with a simple link (the perks of being in the cloud), with Sketch you need to upload your file to the Sketch cloud before you can share it with others.

Adobe XD’s October 2018 release pushed it way ahead in the race when it comes to prototyping. It now does everything I mentioned above, but includes two more powerful features:
- Auto-animate
Where designers had to pull their designs into apps like Principle or After Effects to add motion design, some of it is built into XD now. It works by automatically moving elements with the same name when transitioning from one screen to another. This may sound simple, but the kind of effects you can generate are pretty spectacular.
- Voice prototypes
You can now trigger interactions in XD by voice commands, and even include speech responses to triggers. This is a huge addition that makes it easy to prototype conversational user interfaces in XD, something that is not possible in Sketch, Figma, or any of the leading prototyping apps out there.
If animation is important to you, one app to look out for is InVision Studio. It has a timeline based animation workflow, something none of the other apps on this list can boast of. Or if you’re comfortable getting your code on, Framer’s code based interaction model is definitely something to explore.
Summary
Adobe XD has the most powerful prototyping toolset of the three apps, with voice and auto animate leading the way. Sketch has rudimentary prototyping capabilities, but Figma’s implementation feels more seamless when it comes to sharing and gathering feedback.
Collaboration
Sketch and Adobe XD are traditional desktop apps — built for designers to work in isolation and share their designs when ready. Figma, on the other hand, was built for collaboration in mind, more like Google Docs for designers.
In Figma, multiple users can work on the same document at the same time. You can see colored cursors moving around the design when others are viewing or editing the design you’re on. This can take some getting used to, but in situations where we have multiple designers working on a project, this can be a godsend. The cherry on top is the ability to view the design from another designer’s perspective. Just click the user’s avatar in the header and you can see exactly what she is seeing and follow along.
Going beyond collaborative editing, sharing your work is also more streamlined in Figma than in the other apps. You can either invite others to see or edit a design or simply send a URL to the design file or prototype preview.
Developers who are viewing the file can get specs for the design elements — a la Zeplin or Avocode — and export any image assets they need. The assets don’t even need to be set to export like in Sketch.
Note: For Figma designs, there are three levels of access: 1) owner 2) can edit, and 3) can view. We use “can view” to give developers access to all the specs, and the ability to export assets as and when they need them.
Figma also has a built-in commenting system which is important when reviewing designs with broader teams and clients. Today, I rely on a combination of Sketch and InVision to achieve this.
Sketch allows you to upload files to its cloud services, and then share a link for others to view. Ensuring that the latest version is in the cloud is up to you, though. This can be a big risk if you have developers working off of a design that may not be current. XD’s December 2018 release added the ability to save files to the cloud, and you can decide which files to save in the cloud and which ones locally. This addresses the problem with maintaining latest versions in the cloud.
Summary
This is where Figma’s web-based roots really shine. It leaves the other two far behind on the collaboration front with built-in sharing, commenting and the single-source-of-truth approach. Sketch and XD are adding sharing features at a good pace, but their file-first approach is holding them back.
Which One Is Right For You?
If you’re a user interface designer, you can’t go wrong with either of the three apps that I have covered here. Or the others that I touched upon just briefly. They all will get the job done, but with varying levels of productivity.
If a native desktop app is necessary for you, and you don’t care about a Windows — or a Linux — version, Sketch is the best bet right now. Adobe XD is getting better at breakneck speed, but it is not as good as Sketch yet for day-to-day design tasks.
If you’re on Windows though, or if motion design is part of your requirements, Adobe XD is your best shot. Sketch simply does not have any animation capabilities and it doesn’t look like that a Windows version could appear on the horizon any time soon. For animation, InVision Studio might also be something you can look at. And if you’re comfortable with code, Framer X provides the most flexibility of the lot.
For me though, at this moment Figma strikes the best balance between features, usability, and performance. Yes, you need to be online to use it (unless you have a file open, in which case you can edit it offline). No, it doesn’t have plugins or any animation capabilities. But if UI design mockups are your core requirement, Figma does a far better job for creating, sharing and collaborating with others than either Sketch or Adobe XD. It has a very generous free tier, it is available on any platform that can run a modern browser, and it’s very actively in development, with new features and updates coming in faster than I can keep up learning them all.
In my team, for example, there seems to be an even split between folks who prefer Sketch or Figma. I’m myself beginning to lean in on Figma myself, but also use Adobe XD every now and then for some quick motion design experiment.
And if you’re looking for an even shorter tl;dr summary — trust Meng To:
“My thoughts on design tools and why you should pick them.
Figma: collaboration and all-in-one
Sketch: maturity and plugins
Framer: code and advanced prototyping
Studio: free and animation
XD: speed and adobe platform”
References And Further Reading
Sketch
- “A Look Back At Sketch In 2018,” Sketch, Medium
- “Plugins,” Sketch
- Sketch App Sources (Free and premium design resources for Sketch App)
Figma
- “Figma Tips And Tricks,” Tom Johnson, Medium
- “Best Practices: Components, Styles, And Shared Libraries,” Thomas Lowry, Figma Blog
- “When To Use Groups Versus Frames In Figma,” Thomas Lowry, Figma Blog
- “We Refreshed Figma’s UI: An Inside Look At Our Process,” Rasmus Andersson, Figma Blog
Adobe XD
- “60+ Major Features In The Last Year,” Andrew Shorten, Twitter
- “StudioAmigos (A curated collection of free resources for Invision Studio)
 (mb, yk, il)
(mb, yk, il)
Articles on Smashing Magazine — For Web Designers And Developers
