
Monthly Web Development Update 8/2018: The Cost Of JavaScript, Ethics In Open Source, And QUIC
Monthly Web Development Update 8/2018: The Cost Of JavaScript, Ethics In Open Source, And QUIC
Anselm Hannemann
Building technology and software has become a very responsible job. People trust the products we create, and they can have a significant impact on their lives, too. Considering this, we not only need to think about inclusive solutions, but also stand up and advocate for ethics, reliability, and security. It’s a position that gives us power.
Eric Meyer published an article elaborating the problems which an HTTPS-only web is bringing along. In it, he reveals that developing countries suffer a lot from this development as they often have bad internet connections and, due to the encryption, they now experience more website errors than before. Ben Werdmüller jumped in and published the article “Stop building for San Francisco” in which he points out one of the biggest problems we have as developers: We use privileged hardware and infrastructure. We build experiences using the latest iPhones, Macbooks with Gigabit or fast 4G connections but never consider that most people we’re building for use devices and infrastructures that are far from being that well-equipped. Making the web more secure is a great idea, beyond question, but we should also keep in mind the consequences that the latest tech and our design decisions might have for others.
News
- TypeScript 3.0 was released with a couple of convenient language features and fixes.
- Implemented in Chrome since quite a while already, Client Hints are an amazing feature. To improve privacy, the functionality of Client Hints for responsive images changed with Chrome 67. Colin Bendell explains the differences and why Client Hints are so useful for performance.
- Developers have been asking a lot about Safari’s Intelligent Tracking Prevention (ITP) and how to debug websites with it enabled. Now the WebKit team shares the ITP Debug Mode which gives you a lot more flexibility and tools to track down issues.
- Starting in October, most browsers will distrust Symantec TLS certificates entirely and, thus, block access to websites which still use them. Please update your certificate if you haven’t already.
- The latest version of Chrome (68) brings a new “not secure” notification when visiting HTTP pages. Be aware of this and upgrade your sites accordingly. Also new in Chrome 68 are the new Page Lifecycle API, a great new API for page events, as well as the Payment Handler API. HTTP cache is now ignored when requesting updates to a service worker, bringing Chrome in line with the spec and other browsers. Apart from that, the
cursorvaluesgrabandgrabbingare now unprefixed in the new version — finally.
General
- If you’re building for Open Source, you need to decide which license your project should use. Now there’s a new option, the Just World License. It’s for developers who “agree in general with the principles of open source software but are uncomfortable with their software being used as part of efforts to destroy lives, our environment and our future”.
- Deep-learning machines are a big topic these days, but some people are exploring even better algorithms that outperform deep-learning machines easily at video games.
- Drew DeVault’s “Simple, correct, fast: in that order” is a great reminder to set priorities straight in web and software development.
- Jonathan Fulton wrote a handy resource called “The basic architecture concepts I wish I knew when I was getting started as a web developer”, which is a great web architecture 101 and foundation for newcomers in our industry.
UI/UX
- Ethics for Design is a project where twelve designers and researchers from eight European cities discuss the, sometimes harmful, impact of design on our societies and what designers can do to work for the good of all and not just a few.
Tooling
- Prashant Palikhe wrote a long story about the art of debugging with Chrome’s Developer Tools, which I can highly recommend as it’s a very complete reference to get to know the developer tools of a browser. If you use another browser, that’s not a big problem as most tools are quite similar.
- WebP is an image format with a couple of nice features and likely one of the best-known new formats besides the common JPEG/PNG ones. However, creating WebP images can still be a challenge, so Jeremy Wagner wrote a guide on how to convert images to WebP.
- Douglas Creager introduces the new Network Error Logging which allows you to instruct user agents to collect the same set of information that would appear in your server logs.
- Many of us are addicted to communication tools like Slack. The folks from Wildbit decided to shut down Slack for a week — with a significant effect on how they work. An interesting case study about how we tend to get too comfortable with a useful tool and don’t use it as we should anymore. From time to time, it’s important to reset our minds.
- Dennis Reimann published the first stable version of UIEngine, a workbench for UI-driven development.
Security
- A new Observer is around: The ReportingObserver API lets you know when your site uses a deprecated API or runs into a browser intervention. So far, it’s available in Chrome 69. You could easily use this to send errors that previously were only available in the Console to your backend or error handling service.
Web Performance
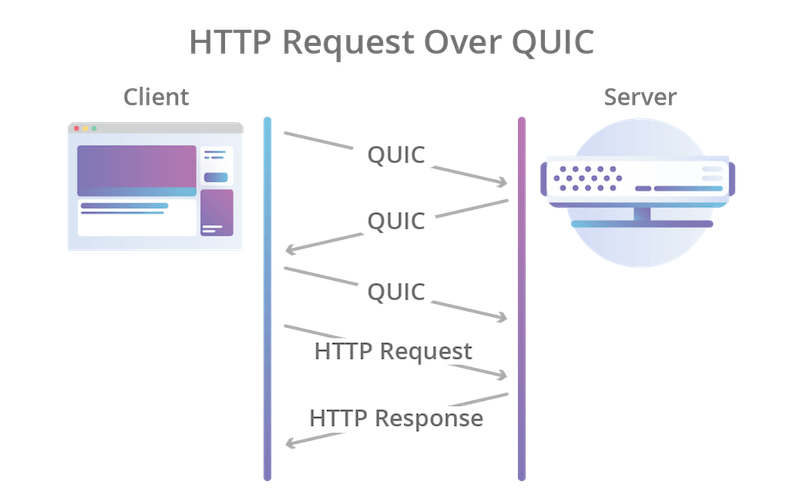
- Do you remember QUIC (Quick UDP Internet Connections)? The protocol engineered by Google that they use internally and that is shaping up quite well for larger use? While the IETF is currently standardizing the format towards the end of the year, Cloudflare engineers now share their experience from testing it.

HTML & SVG
- When you have user-generated content, you often don’t know if you have just one element or a list of elements to output. At Colloq, we wanted to do semantics right and built a system that allows us to output a
ptag when only one element is in the container, otherwise aol/ullist with various list items.
Accessibility
- Dave Rupert shares the A11Y Nutrition Cards, a project that attempts to digest and simplify the accessibility expectations when it comes to component authoring.
- Skip links are quite common accessibility features. Hampus Sethfors now wrote an article on why many of the links are still broken and how to fix them properly.
JavaScript
- One year after they introduced their Progressive Web App, Zack Argyle from the Pinterest engineering team takes a look back. It’s important to note why they decided to build a PWA: “Our mobile web experience for people in low-bandwidth environments and limited data plans was not good”. But the results for them are amazing to see.
- Philip Walton introduces the new Page Lifecycle API which helps us determine page states in the browser more easily via events, such as the page being in the background (not visible), active, frozen or even terminated.
- Whoops, you all know
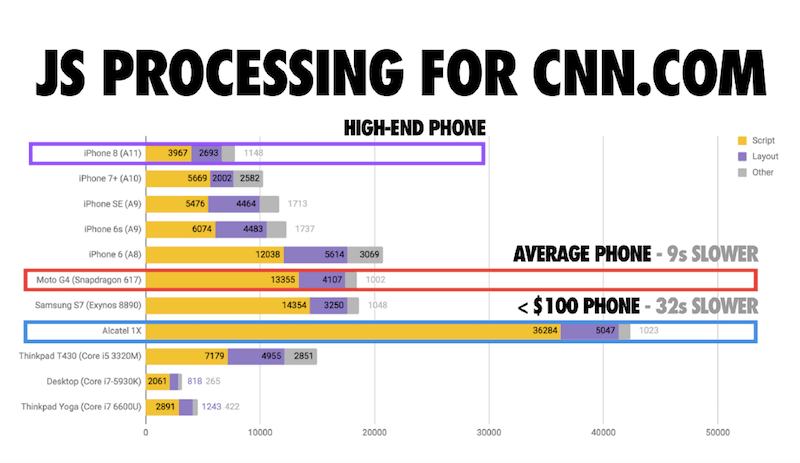
eval()in JavaScript is bad, right? That’s why we usually forbid its usage in Content Security Policies. But Remy Sharp reminds us that there’s a line of code which is equally bad for security. - Addy Osmani researched the cost of JavaScript in 2018 and now shares evidence that every byte of JavaScript is still the most expensive resource we can send to mobile phones because it can delay interactivity significantly. This is a problem especially for not so capable phones that are widely used outside the tech industry.
- Hidde de Vries explains how we can make page titles accessible in JavaScript Single Page Application.

CSS
- Max Böck explored a few CSS Grid techniques to build the layouts of tomorrow with relatively simple code.
- Sara Soueidan explains how we can build inclusive toggle switches with modern HTML and CSS.
- Jen Simmons shares common CSS Grid mistakes and how to solve them.
- Ethan Marcotte explains the still relatively new
fr-unit that we mostly use for CSS Grids.
Work & Life
- Paris Marx wrote about why he thinks digital nomads are not the future. He argues that location independence is only possible because of communication infrastructures built with public funds and that it’s not fair to abuse them.
- This week I learned how useful it can be to think outside the box and how remote work and pursuing your hobby can help solve technical challenges.
- It’s not the first time a company is testing a 4-day workweek. However, it’s great to see how the concept can be established successfully and with benefits for both — the employees and the work done.
Going Beyond…
- Tobias van Schneider wrote about why the Sagmeister-Walsh studio is so successful by staying small and why dreaming big but staying small is so important for creative thinking.
- Ben Werdmüller shares his thoughts on how different it has become to start a business when you’re, for example, in San Francisco. This is a story where $ 117,000 are considered a “low income” in San Francisco and how this limits ideas.
- Jeremy Nagel makes us think about the impact of our open-source code: As developers we tend to believe that making our code freely available is an amazing move but we forget that we make it available to bad players as well — to coal miners, to pollution-contributing companies, to those who use people to get rich while mistreating them, to those who rip you off indirectly. It’s not that you can’t do anything about it; you have to be aware of these issues and apply a better license or add a dedicated statement to your code.
- India has a big plastic waste problem. Since a couple of months, a couple of fishers don’t ignore the plastic problem anymore but collect all the waste in their nets instead, and bring it back to the shore where it’s used to build roads. A great idea of making use of trash efficiently.
 (cm)
(cm)
Articles on Smashing Magazine — For Web Designers And Developers
