
Monthly Web Development Update 2/2019: Web Authentication And The Problem With UX
Monthly Web Development Update 2/2019: Web Authentication And The Problem With UX
Anselm Hannemann
The only constant in life is change, they say. And it’s true, even if we think nothing changes at all. Whether you notice change or not is only a question of how you perceive and how you observe things. In the tech industry, it’s easy to see how fast things evolve — read a summary article like this one, and you’ll suddenly become aware of how much has happened in just one month. Since I took up meditation again, I gained a new perspective, and it helps me to deliberately appreciate such change and find personal value and gratefulness even in things that didn’t seem particularly positive at first.
Like this week, for example. I was reminded of a fact we usually forget: how the Internet is structured. If you browse the web, most traffic is directed through Amazon at some point, so if you block their servers, — or Google’s or Apple’s, or all of them —, there’s not much left of the Internet. I have used a Pi-Hole DNS blocker in my network for three years now, but never really appreciated it, until I learned about its real value this week — the security and privacy it provides considering our dependency on tech giants. Isn’t it remarkable how a big part of my perceived online security relies on one piece of open-source software that the authors spent so much time and efforts on to provide it for free in the end?
News
- Firefox 65 was released. The new version dispatches events on
disabledHTML elements and comes with support for thereferrerpolicyattribute onscriptelements, CSS environment variables (theenv()function),Intl.RelativeTimeFormatfor JavaScript, and WebP images. - Safari Tech Preview 74 brings abortable
fetch, support for U2F HID Authenticators on macOS, and new Web Authentication API features. - With Chrome 72, Chrome introduced the User Activation API. The new version also disallows popups on
pageunload. - The Chrome 72 update for Android shipped the long-awaited Trusted Web Activity feature, which means we can now distribute PWAs in the Google Play Store.
- Safari 12.1 release notes are up (iOS 12.2, macOS 10.14.4). What’s new? Dark mode for the web, intelligent tracking prevention, the push notification prompt for Safari on macOS now requires a user gesture, motion and orientation settings on iOS to enable
DeviceMotionEventandDeviceOrientationEvent(this means it’s disabled by default now). Also new are the Intersection Observer API, Web Share API, and the<datalist>element.
General
- Max Böck shares his thoughts on why simplicity is the most valuable and important thing in projects.
- Ian Littman on Twitter: “Moving 50% of servers to PHP 7 from PHP 5 would save $ 2.5 (edited to 2.0) billion in energy costs per year, and avoid billions of kilograms of CO2 emissions. Upgrade to PHP 7. Save the planet.”
- How did you start to learn web development? I guess most of us relied on our browsers’ “view source” functionality and still do. But with JavaScript SPAs and more tooling that mangles, minifies and uglifies sources, we block this road of self-education for countless people out there. Let’s move to a more open approach and at least provide source maps on production servers so that people can access the actual sources via Developer Tools.
UI/UX
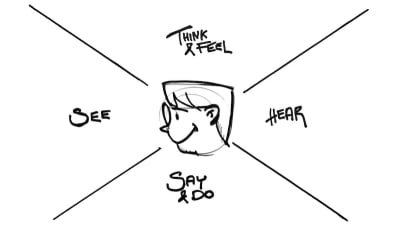
- What makes the difference between a good digital product and a great digital product? Two letters: UX. User Experience Design. But there’s a fundamental problem with that. Johannes Ippen on why we should see humans, not users.
- This is a nice roundup of how popular websites have changed over the past ten years — including Google, YouTube, Amazon, Facebook, Apple, and eBay. You can clearly see that we’re in a different era today.
- Colin Eagan sums up the dozens of possibilities we have to personalize a web experience for the user and which of them work and which don’t. He concludes with a valuable piece of advice: to start simple instead of following the cult of complex, no matter how tech-savvy the company and its team are.

HTML & SVG
- Sara Soueidan wrote a 101 course on SVG filters to help you understand what they are and how to use them to create your own visual effects.
Accessibility
- Rob Dodson shares a great summary on how to build better accessibility primitives.
Privacy
- Google is one of those companies which always find new, clever ways to expose user location data and sell it to third parties. Now Google wants to sell the exact location data of users to improve planning for urban planners, for example. Useful on the one hand, but still worrying for all users of Google products who might not be aware of what happens with their data.
- “I was wrong about Google and Facebook: there’s nothing wrong with them (so say we all),” says Aral Balkan. This piece explains how even the most honorable open-source projects struggle to make ethical choices and the fallacies of offering the best UX instead of promoting ethically correct solutions.
Web Performance
- Jens Oliver Meiert shares his research on how the way you write HTML influences performance. Leaving out optional tags and quotes can make a difference, even though we’re able to use gzip or other techniques to optimize the document response in the browser.
JavaScript
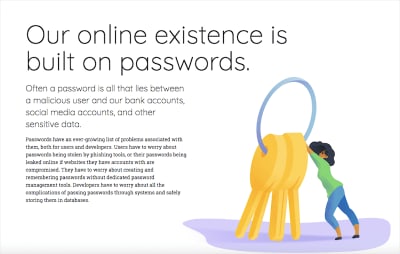
- With most data breaches happening due to weak and reused passwords, web authentication is a hot topic these days. The new Guide to Web Authentication is an excellent example that a security implementation guide can be beautiful, too.
- Mathias Schäfer summarized his lessons learned from maintaining large JS codebases in long-term projects.
- Dr. Axel Rauschmayer describes what is still missing in JavaScript and what could be implemented in the future.
- Intersection Observer landed in WebKit, and the Webkit team wrote a helpful tutorial for it.

CSS
- Rik Schennink explains how to use smart CSS to apply styles based on the user scroll position.
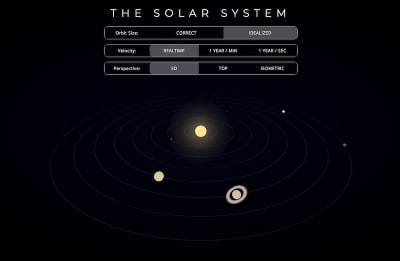
- It’s incredible how Fabricius Seifert created this Solar System 3D animation with pure CSS.
- Preethi Sam explains how to use the little-known CSS
element()function to create a minimap navigator. - Roman Komarov shares his approach to a flexible blog layout with an optional sidebar. Made with CSS Grid and Custom Properties.

Work & Life
- Paul Greenberg is in search of lost screen time and explores what our lives could look like and how much more time we’d have if we escaped the screens. There are some revealing numbers in the article: The average American spends $ 14,000 per decade on smartphones. That’s $ 70,000 over the course of an average working life. More than 29% of Americans would rather give up sex for three months than give up their smartphone for a single week. Or you could plant 150 trees and buy half an acre of land for the amount of money you’d spent on your smartphone and apps per year.
- Are you a patient person? Regardless of if you are or not, the experiment that Jason Fried wants to try is certainly a challenge: Try to pick the longest line at the supermarket, cancel Amazon Prime so that delivery takes longer, and take the chance to wait whenever possible. Embrace slowness.
- “In Praise of Extreme Moderation” shares an interesting perspective on why the culture of over-committing, over-working, and over-delivering in all areas of life isn’t healthy, and how we can shift towards a more moderate, calmer path.
Going Beyond…
- “It must be free.” On services we obviously don’t need but want to have. My essay about the importance of seeing value in the things we really need and why less is more.
- How can we make our lives better? By maintaining essential relationships, avoiding technology, and embracing values instead of lifehacks, says Eric Barker.
- Watch this talk of Greta Thunberg, a sixteen-year-old woman who tells all the well-known and influential people out there that she doesn’t care about money and why we need to view climate change from a perspective like hers — her life is in danger and no money will be able to save it. We need more people like her who aren’t led by corporate or financial rules.
 (cm)
(cm)
Articles on Smashing Magazine — For Web Designers And Developers
