
Meet Smashing Book 6: New Frontiers In Web Design
Meet Smashing Book 6: New Frontiers In Web Design
Vitaly Friedman
It is about time to finally make sense of all the front-end and UX madness, isn’t it? Meet Smashing Book 6 with everything from design systems to accessible single-page apps, CSS Custom Properties, Grid, Service Workers, performance patterns, AR/VR, conversational UIs & responsive art direction. And you can add your name into the book, too. About the book ↓.
Smashing Book 6 is dedicated to the challenges and headaches that we are facing today, and how to resolve them. No chit-chat, no theory: only practical, useful advice applicable to your work right away.

About The Book
With so much happening in front-end and UX these days, it’s getting really hard to stay afloat, isn’t it? New technologies and techniques appear almost daily, and so navigating through it all in regular projects is daunting and time-consuming. Frankly, we just don’t have time to afford betting on a wrong strategy. That’s why we created Smashing Book 6, our shiny new book that explores uncharted territories and seeks to establish a map for the brave new front-end world.
You know the drill: the book isn’t about tools; it’s about workflow, strategy and shortcuts to getting things done well. Respected members of the community explore how to build accessible single-page apps with React or Angular, how to use CSS Grid Layout, CSS Custom Properties and service workers as well as how to load assets on the web in times of HTTP/2 and bloated third-party scripts.
We’ll also examine how to make design systems work in real-life, how to design and build conversational interfaces, AR/VR, building for chatbots and watches and how to bring responsive art-direction back to the web.
Print shipping in late September 2018. Hardcover + eBook. 432 pages. Written by Laura Elizabeth, Marcy Sutton, Rachel Andrew, Mike Riethmueller, Harry Roberts, Lyza D. Gardner, Yoav Weiss, Adrian Zumbrunnen, Greg Nudelman, Ada Rose Cannon and Vitaly Friedman. Pre-order the book today.

Why This Book Is For You
We worked hard to design the book in a way that it doesn’t become outdated quickly. That’s why it’s more focused on strategy rather than tooling. It’s about how we do things, but not necessarily the tools we all use to get there.
Table of Contents
The book contains 11 chapters, with topics ranging from design to front-end. Only practical advice, applicable to your work right away.
- Making design systems work in real-life
by Laura Elizabeth - Accessibility in times of single-page applications
by Marcy Sutton - Production-ready CSS Grid layouts
by Rachel Andrew - Strategic guide to CSS Custom Properties
by Mike Riethmueller - Taming performance bottlenecks
by Harry Roberts - Building an advanced service worker
by Lyza Gardner - Loading assets on the web
by Yoav Weiss - Conversation interface design patterns
by Adrian Zumbrunnen - Building chatbots and designing for watches
by Greg Nudelman - Cross Reality and the web (AR/VR)
by Ada Rose Cannon - Bringing personality back to the web
by Vitaly Friedman











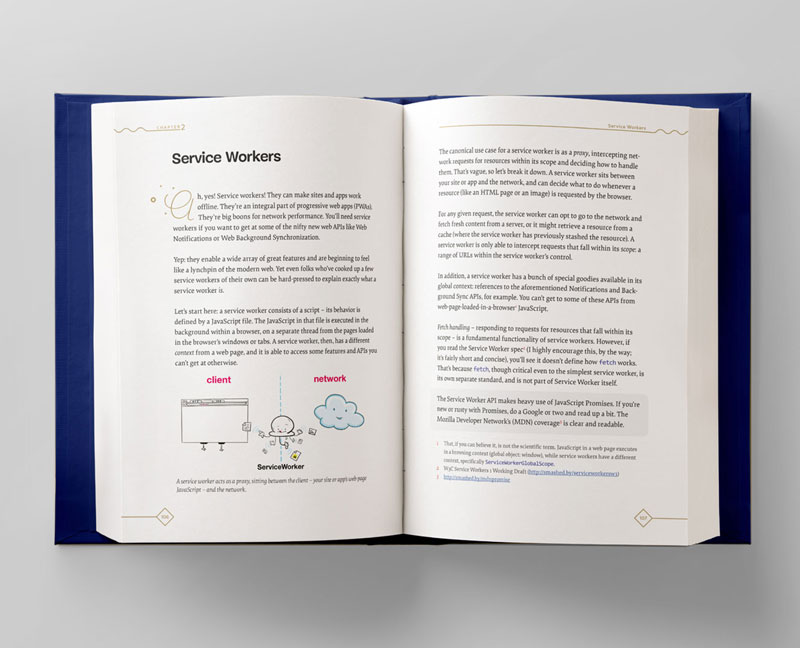
Download the Sample Chapter
To sneak a peek inside the book, you can download Vitaly’s chapter on bringing personality back to the web (PDF, ca. 18MB). Enjoy!
Goodie: New Frontiers In Web Design Wallpaper
To celebrate the pre-release of the book , Chiara Aliotta designed a set of mobile and desktop wallpapers for you to indulge in. Feel free to download it (ZIP, ca. 1.4MB).

About The Designer
 The cover was designed by the fantastic Chiara Aliotta. Chiara is an Italian award-winning designer with many years of experience as an art director and brand consultant. She founded the design studio Until Sunday and has directed the overall artistic look and feel of different tech companies and not-for-profit organizations around the world. We’re very happy that she gave Smashing Book 6 that special, magical touch.
The cover was designed by the fantastic Chiara Aliotta. Chiara is an Italian award-winning designer with many years of experience as an art director and brand consultant. She founded the design studio Until Sunday and has directed the overall artistic look and feel of different tech companies and not-for-profit organizations around the world. We’re very happy that she gave Smashing Book 6 that special, magical touch.
Add Your Name To The Book
We kindly appreciate your support, and so as always, we invite you to add your name to the printed book: a double-page spread is reserved for the first 1.000 people. Space is limited, so please don’t wait too long!

 (cm)
(cm)
Articles on Smashing Magazine — For Web Designers And Developers
