
Introducing “The WebP Manual”
Introducing “The WebP Manual”
Markus Seyfferth
What’s WebP in the first place? Can we actually use it today? And if yes, how exactly? The role of media in performance, specifically images, is of huge concern. Images are powerful. Engaging visuals evoke visceral feelings. They can provide key information and context to articles, or merely add humorous asides. They do anything for us that plain text just can’t by itself.
But when there’s too much imagery, it can be frustrating for users on slow connections, or run afoul of data plan allowances. In the latter scenario, that can cost users real money. This sort of inadvertent trespass can carry real consequences.
In this eBook, you’ll learn all about WebP: what it’s capable of, how it performs, how to convert images to the format in a variety of ways, and most importantly, how to use it. Of course — the eBook is — and always will be, free for all Smashing Members.
- Looking for a sneak peek? Read an excerpt.
84 pages. Written by Jeremy Wagner. Cover Design by Ricardo Gimenes. Available in PDF, Kindle, and ePub formats.

What’s In The eBook
This guide will encourage you to experiment and see what’s possible with WebP:
-
WebP Basics
WebP images usually use less disk space when compared to other formats at reasonably comparable visual similarity. Depending on your site’s audience and the browsers they use, this is an opportunity to deliver less data-intensive user experiences for a significant segment of your audience. -
Performance
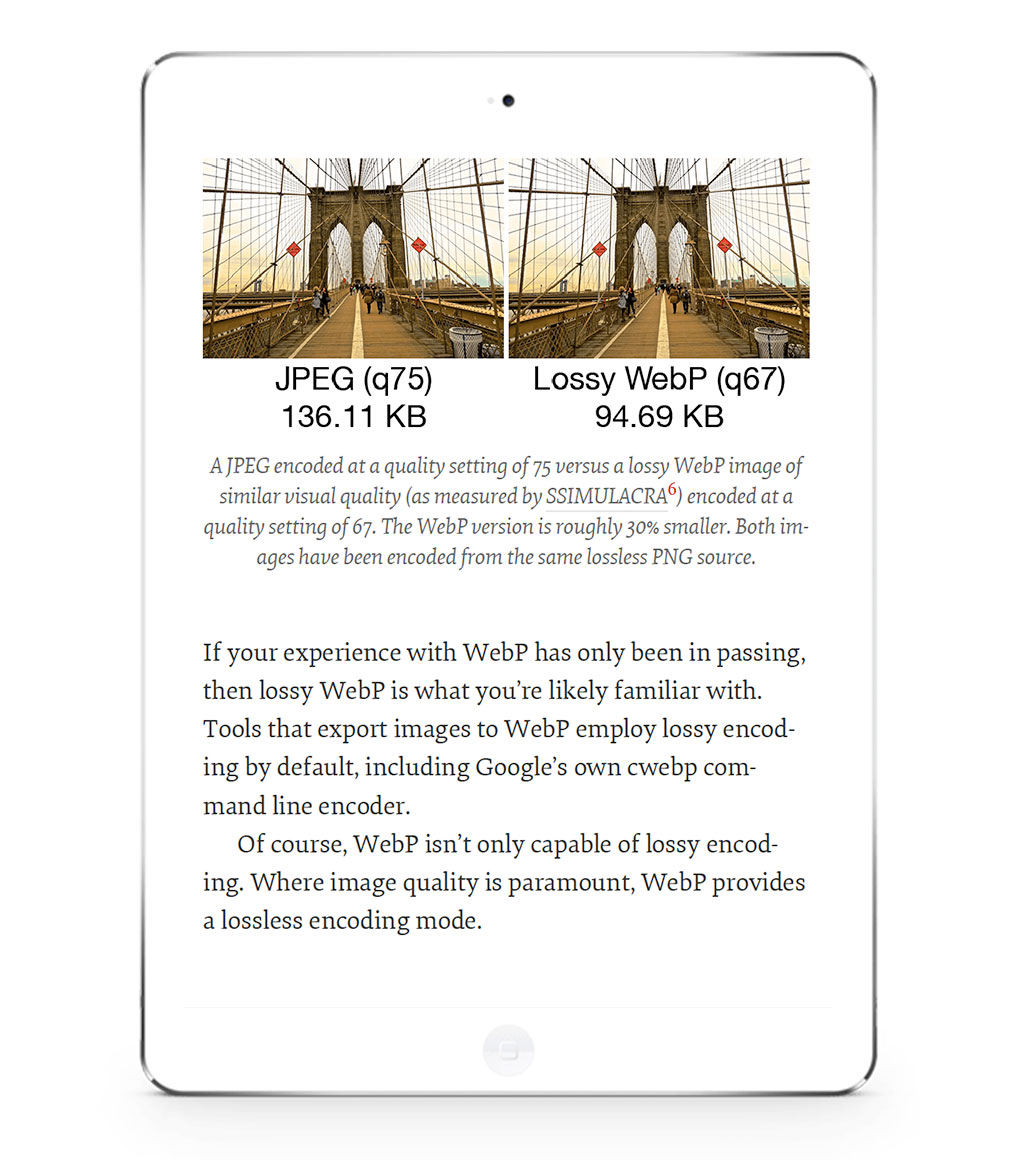
We’ll cover how both lossy and lossless WebP compare to JPEGs and PNGs exported by a number of image encoders. -
Converting Images To WebP (Excerpt)
This can be done in a myriad of ways, from something as simple as exporting from your preferred design program, by using Cloudinary and similar services, and even in Node.js-based build systems. Here, we’ll cover all avenues. -
Using WebP Images
Because WebP isn’t supported in all browsers just yet, you’ll need to learn how to use it that sites and applications gracefully fall back to established formats when WebP support is lacking. Here, we’ll discuss the many ways you can use WebP responsibly, starting by detecting browser support in the Accept request header.
About The Author
 Jeremy Wagner is a performance-obsessed front-end developer, author and speaker living and working in the frozen wastes of Saint Paul, Minnesota. He is also the author of Web Performance in Action, a web developer’s companion guide for creating fast websites. You can find him on Twitter @malchata, or read his blog of ramblings.
Jeremy Wagner is a performance-obsessed front-end developer, author and speaker living and working in the frozen wastes of Saint Paul, Minnesota. He is also the author of Web Performance in Action, a web developer’s companion guide for creating fast websites. You can find him on Twitter @malchata, or read his blog of ramblings.
Here’s Why This eBook Is For You
The WebP Manual will get you ready for the new image format that is capable to significantly less data-intensive user experiences for a majority of your audience:
- Learn how lossy and lossless WebP compare to JPEGs and PNGs exported by a number of image encoders.
- Learn which services and plugins you can use to export or convert images to WebP with your preferred design tool or command line tool.
- Learn how to can use WebP in production, and how to implement proper fallbacks for browsers that don’t support WebP just yet.
- Learn how to use the full potential of the WebP format. It will substantially improve loading performance for many of your users, customers, and clients, and it will become one of your favorite tools for making websites as lean as possible.
The eBook is free for Smashing Members (you can cancel anytime, of course).

Articles on Smashing Magazine — For Web Designers And Developers
