
How to Make a Stunning Website? Tilda Publishing!
Tilda is a modular website builder that makes it easy for everyone to create cool websites in a matter of hours. Using our handy building blocks, Tilda fans all over the world create portfolios, landing and commercial pages, presentations, longreads, interactive stories, blogs and lots of other special projects.

What makes Tilda Publishing different
Design code
Your website is built with pre-designed blocks, not elements. With text, we have selected the optimal font size, margins and line spacing. With images, your caption will be in the right place.
Most blocks are comprised of several elements gathered in a composition by a designer.

This makes your job super easy. For example, the cover (or the first screen) has a picture, a title, site description and perhaps a button or two. You select the content, choose the cover that you like from 30 options, change the photos and the texts – and your very own website is ready. Forget about the font size, indentation or where to place those buttons – our designers have thought through that for you. Naturally, you are free to change all the parameters (especially if you are feeling confident). But in case that you need us, we are always here to help.
Ready-made blocks are a very good starting point. We’ve done all the hard work for you – you just get creative.

Unique adaptive design
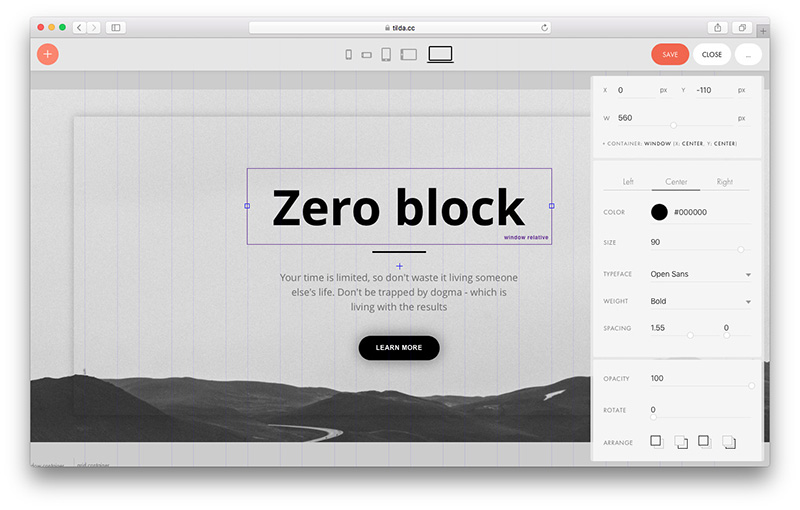
Sometimes your idea needs to be built up from scratch. Then look no further than Tilda Zero Block, a professional web design editor from Tilda Publishing. It work likes any popular graphic editor but within a website builder. Draw anything you want and publish it online — no need for a developer. There is no limit to which elements you use, what they look like or where you put them. It is similar to drawing on paper, only you draw online and quickly.

Flexibility
Our developers have come up with seven ways of using Tilda: connect your domain or subdomain; leave a site on a Tilda subdomain; export the site and put it on your server; make a part of the site on Tilda; and embed it in an existing site or adjust a publication through an API. There are plugins to integrate your site with WordPress.
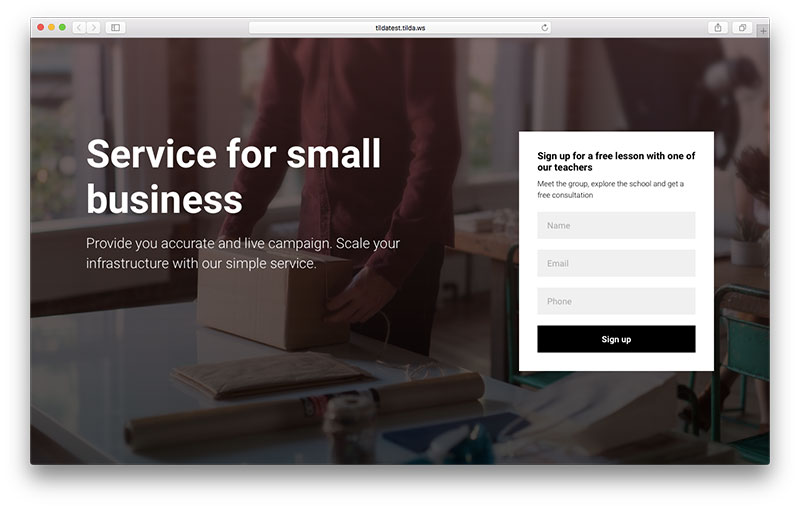
Data capturing forms
There are eleven data capture and management platforms integrated with Tilda: Email, Slack, Telegram, Google Docs, MailChimp, SendGrid, UniSender, GetResponse, AmoCRM, Megaplan and Bitrix24. You can receive and send customer emails, create mailing lists or collect leads in the Customer Relationship Management System (CRM).
Unique elements
If you need specific features that are not available on Tilda, just insert HTML-code. Alternatively, find another ready-made solution or ask a developer to write you a piece of code. It won’t cost a fortune.
Examples of extra ready made solutions you can add to your Tilda website:
- Event timeline: Timeline.knightlab
- Interactive maps: Storymap.knightlab
- Event ticket sales: Weemss
- Interactive images: Thinglink
- Feedback: Intercom
Getting started with Tilda Publishing
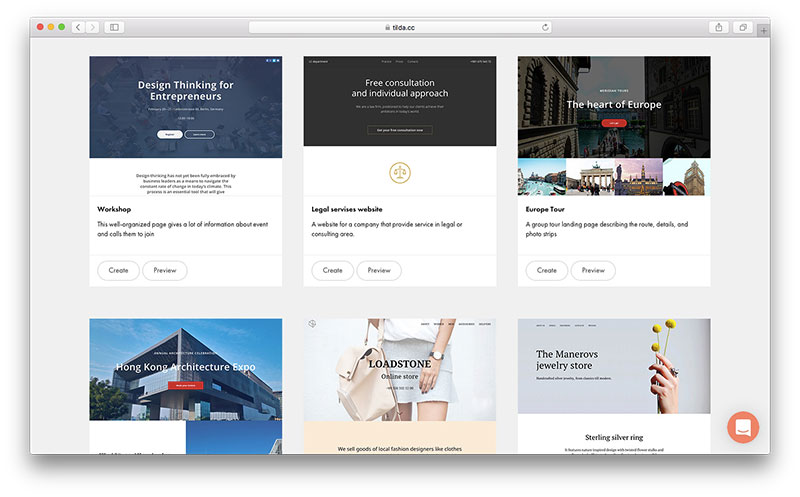
Building a website on Tilda begins with registration. The process is extremely simple — the system does not even require an email confirmation. You will see a list of templates. Choose the one you like and edit it or start with a blank page. You can change a template anytime. They are examples of good design, plus you can see how we build websites using ready-made blocks.

Once you have selected a template, we recommend that you watch a short training video about understanding Tilda’s user interface.
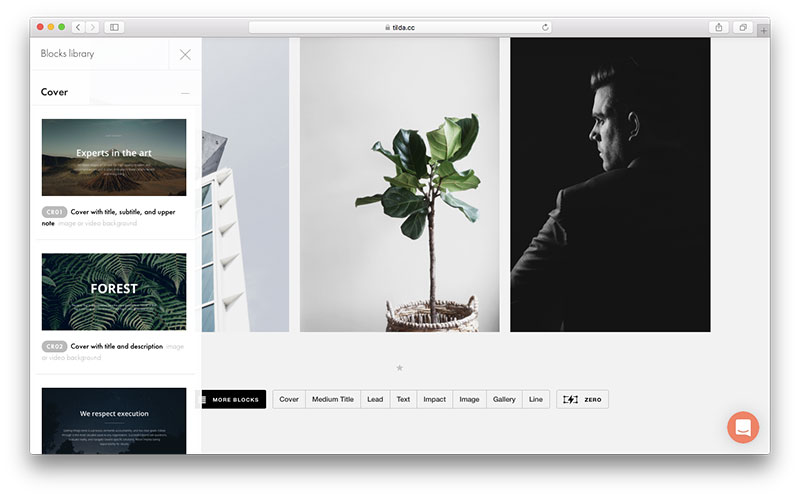
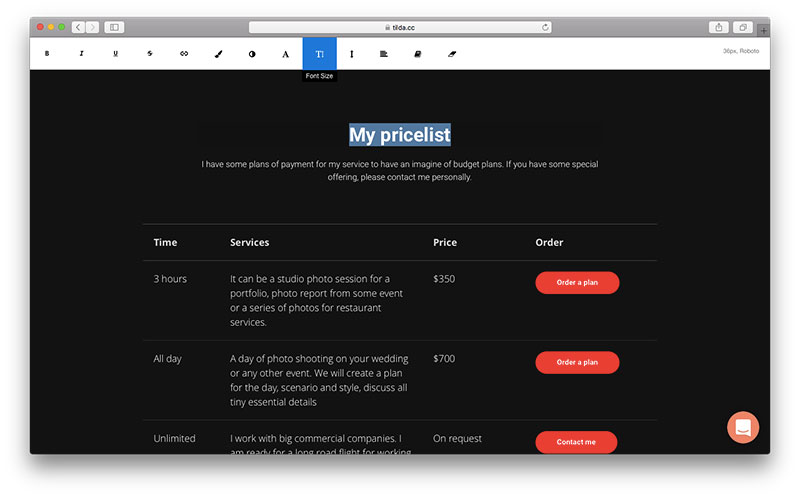
The interface is pretty simple: a block library on the left is divided into categories. You can edit the entire contents of any block with a single click.

General recommendations
Strictly speaking, creating a website does not begin with registration on a website builder.
First of all, start by formulating your idea and thinking about the structure of your website. Then do some research, make a schematic drawing of your future website, plus a few options, and prepare its contents. The article “How to create a website. A step by step guide” will give you a step-by-step description of the process.
The #madeontilda section will help you understand the platform capabilities and find inspiration. It contains examples of well-designed Tilda websites.

Once you have set up all your blocks, check if the site looks nice and tidy. Align margins, make sure headlines look uniform and the font size is the same everywhere. Ensure you leave plenty of white space, too.
Think about navigation either throughout the entire website or just on one page. Add a menu making sure that it looks good and does not overload the page. The number of menu items should not exceed five. Feel free to make sections bigger. Keep section titles short. Three words in a title is two words too many. You should be able to read it at a glance.

For a professional finish, make sure to use your own font. Tilda allows you to assign fonts from TypeKit and Google Fonts, or simply add your own font.
Publishing your website
Specify the name of your website using a Tilda subdomain, connect your domain or export the code and place it on your server. What about your stats? Sign up for Google Analytics, get the code and add it to your settings.
How will your website appear in search engines or on social networks? Add the name of the website, its description and some keywords. Provide a small photo for each page so when somebody shares your page, it will look good.
Tilda features
No need to learn code. You do not need to learn how to code or even ask for help. You will find all the settings in a user-friendly editor.
No need to hire a designer. Each block is designed by professionals who know that size, scale, and proportion are all related concepts and who make sure they all work beautifully together.
Tilda Zero Block. A professional web design editor that allows to create unique, adaptive design.
Responsive design. There is no need to adjust the design for tablets and smartphones. Sites made on Tilda look great on all devices.
Simple editing. If you make a website for a client, they will be able to make quick changes and maintain the site on their own.
Connect or export your domain. The site may be connected to its domain or exported as a code to be placed on your own server.
Built-in analytics. Track the number of users, site visits, including page views. Google counter are connected to a special interface by simply adding a counter number.
Search engine optimization. You control how the site looks on search results or social networks.
Flexible configuration. Any special items may be added by inserting HTML code.
A large selection of fonts. Connect any font from TypeKit, Google Fonts or use your own custom made font.
Data capturing forms. Your customers will be able to sign up for updates and leave their contact details. We provide eleven integrated data acquisition platforms.
