
How to Create Typography Animation Using Photoshop
Typography animation is a wonderful way to deliver information in text, but in a visually appealing manner. If you want to spread your message in text, but without making it boring and monotonous, then typography animation can prove to be a great marketing medium for you.
It will be effective in delivering your message and at the same time keep the audience entertained. Your readers will definitely like the way letters will be presented to them.
Rendering your text information in a visually appealing way will be fundamental at grabbing the attention of your prospective readers. Moving text in an engaging manner will definitely encourage them to read. They will be intrigued to see what comes next. A large number of advertisements are using the technology of typography animation to promote their company and deliver their message.
Photoshop is one of the programs that I frequently use to create typography animations. Here, I’m going to give you a step-by-step guide to tell you how to create typography animation using Photoshop.
Step 1
The first step is to select the text style as per the type of information you want to deliver. For instance, if you are creating content reflecting a tattoo company, then the color, pattern and style of the font should represent this style too. Photoshop has a whole lot of tattoo fonts that you can use in your animation.
Cut and paste your text in Photoshop, and roughly sketch the combination of words that you want to include in the animation, along with the style and other details. Photoshop is laden with a whole lot of layers and effects.
You can use them to create impressive typography animation for Internet, TV and other media.

Step 2
With animation text, you can add effects to your letters and make them fly, move, expand, shrink or float. You may even make them laugh and give expressions just like humans. There are a multitude of backgrounds, colors, designs and patterns in Photoshop that you can use to create your typography animations. Choose animation on the text, and give varied emotions to your characters and letters.

Step 3
Open Photoshop and click on File to create a new document. Choose the dimensions as per the individual requirements of your animation. Choose a suitable background for your animation, the pattern and color of which should best suit your typography animation. Select an appropriate font style and type or paste the text that you want to display. Also adjust the size of the text by changing the font size.

Step 4
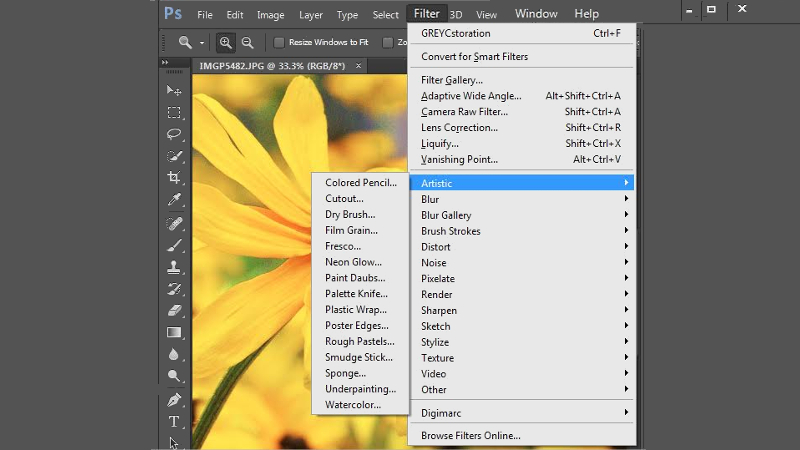
Depending upon the kind of animation that you want to give to your text, create many layers for that text. Select your text, go to Filters, and choose the filter that you want to apply. Photoshop has a whole lot of filters that you can try and apply. You can experiment as much as you want, and then decide the final one as per your personal requirements.

Step 5
Photoshop has many brushes that even come with predefined artworks like symbols and emoticons. Keep the text layer at the base, and create more layers to include these brushes in your animation. You can even choose different patterns for different layers, including those for tattoo fonts.

Step 6
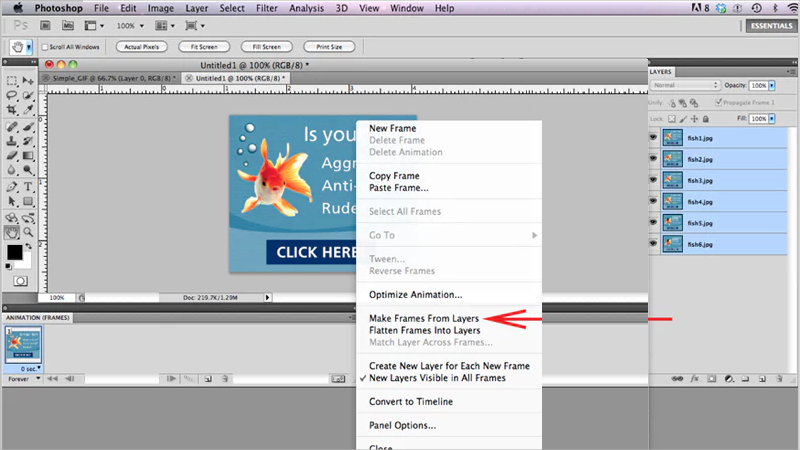
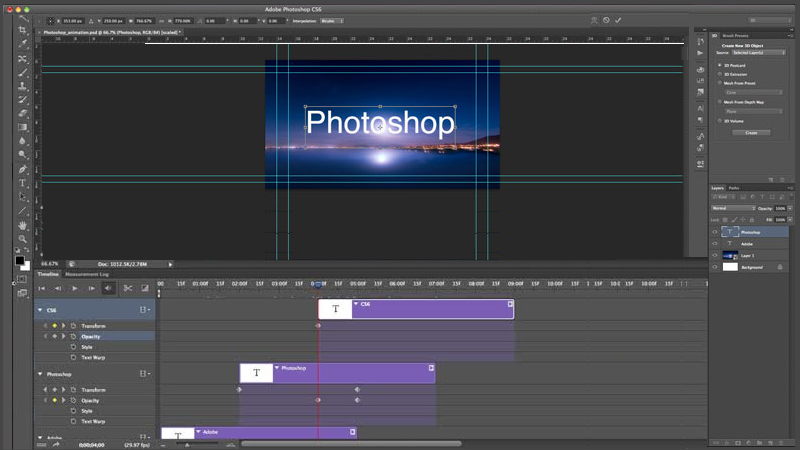
The final step is to animate your text that you have textured and designed. Go to Windows menu, and open the Animation option. Create different frames for the same content. You may select the time frame and style the animation for all frames.
You may even paste the text and create different backgrounds and layers to them.

Step 7
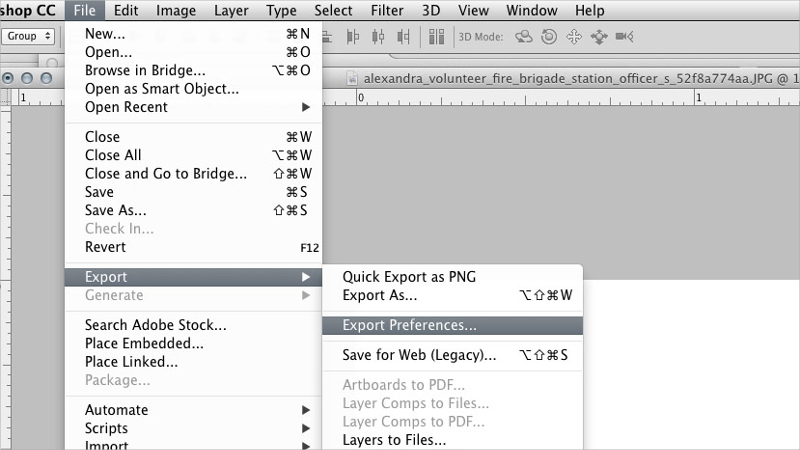
Finally, save your work in a GIF format which is the default format for animation files. Once you have learned how to create typography animation using Photoshop, your imagination will be bound by no limits. You can create any text styles that are available, and animate them to create typography animations.

Tips to create a good typography animation
- Make sure that your typography animation is precise, to the point and not more than 3 minutes in duration. Your viewers will tend to wander away if it plays for too long.
- Use a high quality audio file to support your animation. The soundtrack that you use should be clear and loud, without any distortions. Although typography animation is basically about seeing, the audio that plays with it need to be impressive too.
- The video that you render should be exported on highest possible settings. It should be clear and concise. No one would be interested in your animation if they are not able to see it clearly or comprehend what’s written.
- Spelling mistakes in your text are unforgivable, and it is important to check for typos before saving the final file. This sounds obvious, but you will frequently see animations with spelling and grammatical errors in them. Once you save your file, it’s not possible to go back and correct them, even if you notice the errors afterwards. So, check for typos beforehand to save your impression.
Conclusion
No doubt, animation is impressive and attractive. It has much more capability to grab attention of the viewers than plain text. A large number of graphic designers, creative artists, web designers and creative directors use the power of typography animation to give a distinctive look to their creations.
After going through this tutorial, you will be able to give an impressive animation effect to your text message, whether for personal or professional use.
