
How To Create A Floating Action Button with Helpful Resources
One of the most talked-of components of Google’s new visual language is the Floating Action Button. Basically, it is just a small circular icon that is used as quick access to promoted actions. However, this design pattern has managed to evoke quite mixed feelings.
While it is believed to be a significant enhancement, some developers consider it as a user experience killer. Such controversy is not surprising, since as any brand-new technique it is still on probation, and can be easily interpreted poorly or incorrectly.
If you want to derive benefits from it, you need some background, and we have prepared it for you. Our list comprises various sources, including libraries, plugins, and code snippets that let you clone the component and fake its functionality.
Floating Action Button Helpful Resources
CSS3 Only Reproduction of the Google Inbox FAB by Kyle Lavery
This code snippet exhibits a replica of the floating action button that is created with the help of CSS properties. It has the same look with a subtle shadow and elegant dynamic behavior. It is linked to five actions that are presented as icons with accompanying titles.
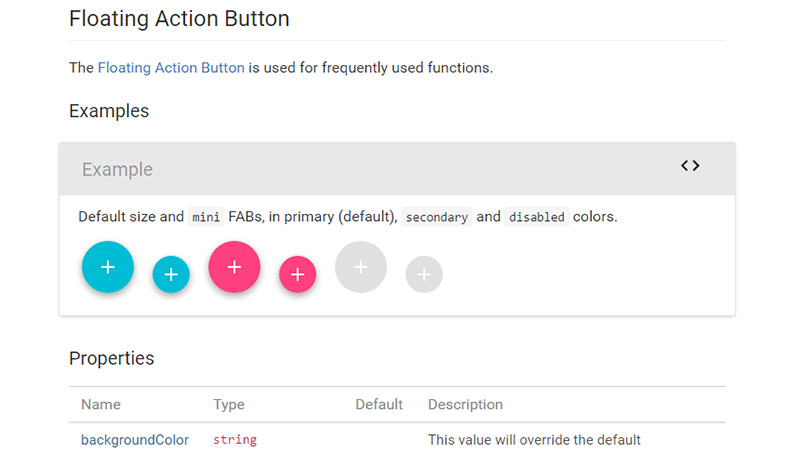
FAB in Material UI
One of the main components of this massive UI package is, of course, FAB. It is available in two sizes with various properties that allow setting the background color, overriding inline styles and much more.
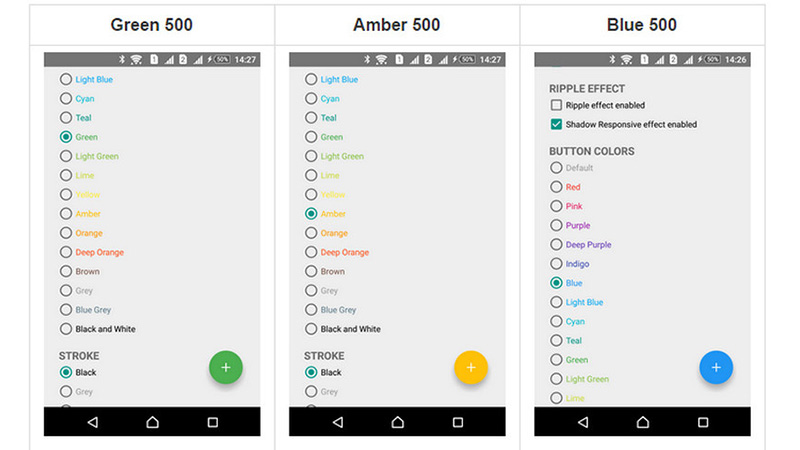
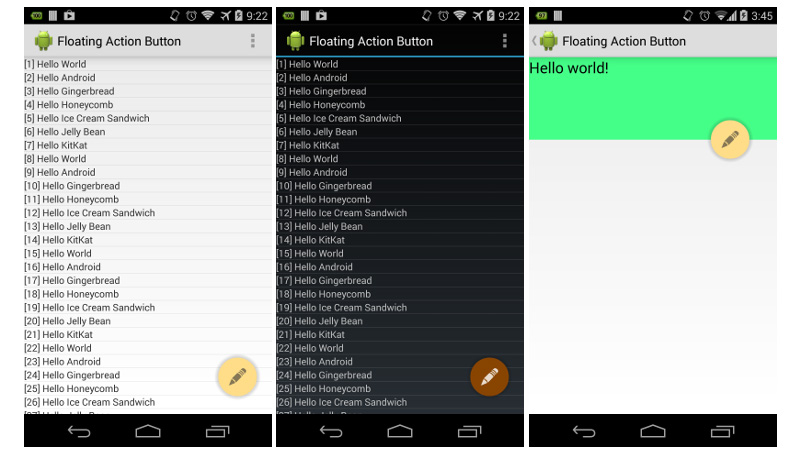
Floating Action Button Library for Android
This library lets you add a tiny circular floating icon to any interface powered by Android. To bring the library into play, you need to have Android SDK version 9 or higher. As for features, you can choose from three different sizes and various colors; add shadow or stroke; or apply tiny effects like a ripple.
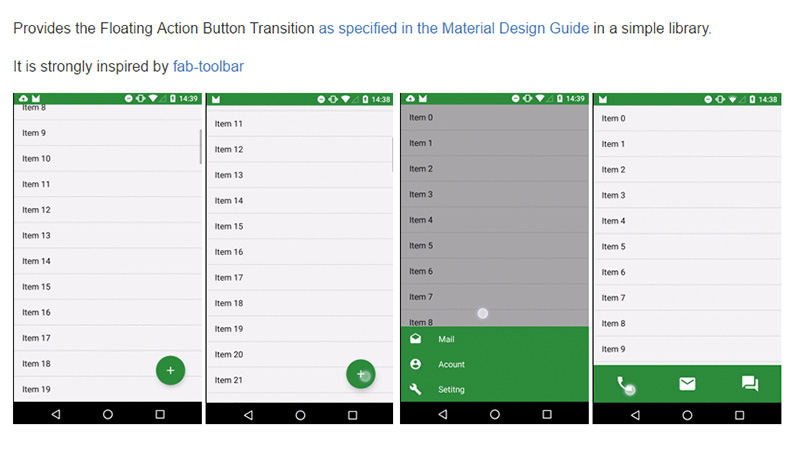
FAB Transition Layout
This small FAB-toolbar-inspired library adds a nice touch to transformations. It makes the round icon turn into a narrow, carefully delineated panel that sticks to the footer and houses several essential functions.
KC FAB
KC FAB is a jQuery plugin for reproducing a floating action button with a sleek, clean and bright appearance. The generated component sits on the bottom and shows two actions after a click. A number of functions can be easily increased via an HTML file.
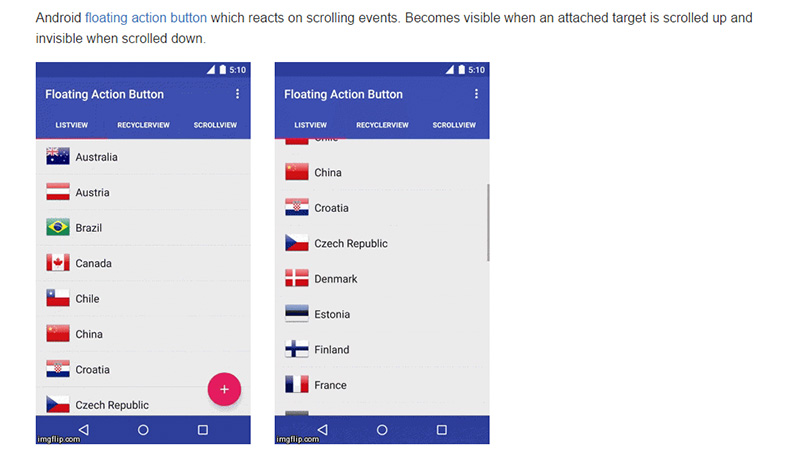
Android Floating Action Button
The idea of the concept is to provide the FAB with a more native behavior. The plugin creates a button that responds to scrolling events, becoming visible when the target is scrolled up and invisible when it has been moved down.
Floating Action Button
Much like the previous example, the behavior of this tiny widget depends on scrolling movements. Thus, it can hide or appear when it is necessary. The author has also equipped it with several customization options that result in it being a pretty universal tool.
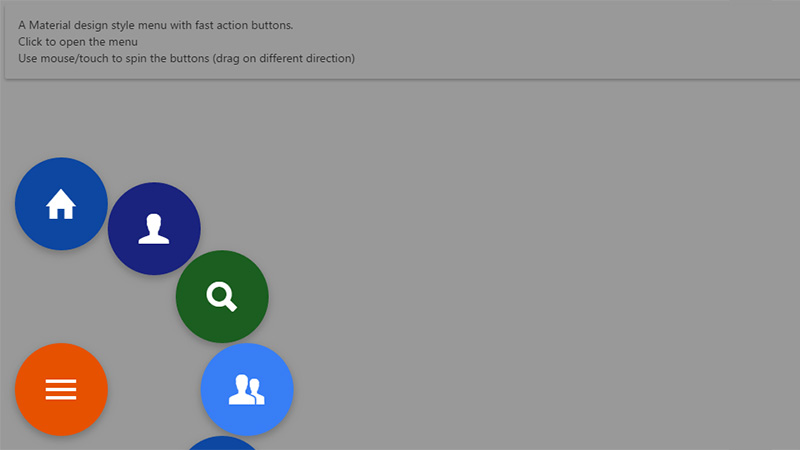
FAB Menu by Mourad Majdoub
While traditionally Material FAB reveals its submenu in a vertical line, this solution charms with its non-standard circular positioning. All the fast actions surround the main icon and can be set to spin by mouse or finger touch.
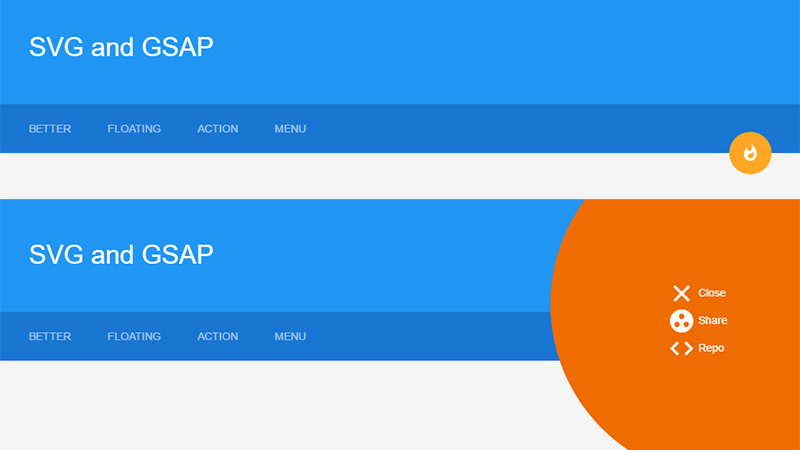
A Better Material FAB Menu with SVG and GSAP by Daniel Kemper
The developer combines the powers of SVG and GSAP recreating a more improved version of FAB. Here the set of promoted actions take up a relatively big part of the screen and use a solid round canvas as a background. As a result, the component has a more visual weight.
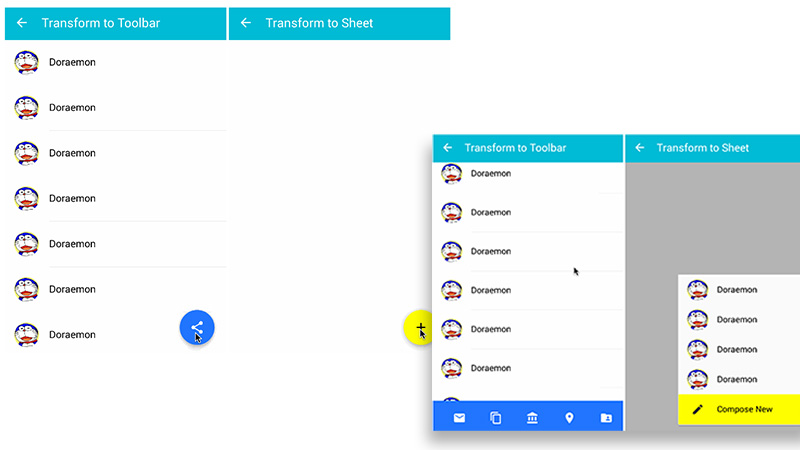
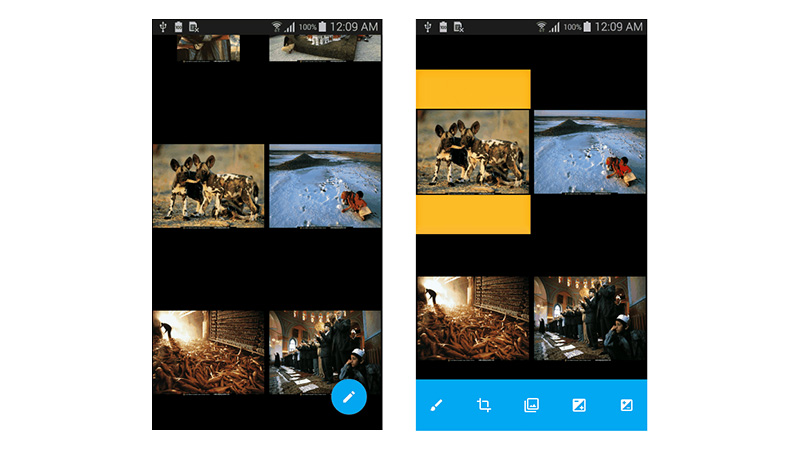
FAB Transformation
The library aims to provide owners with support for typical FAB metamorphoses that are described in Material Design guidance. It has two options: transformation to the toolbar on the bottom, and transformation to sheet that overshadows all the content.
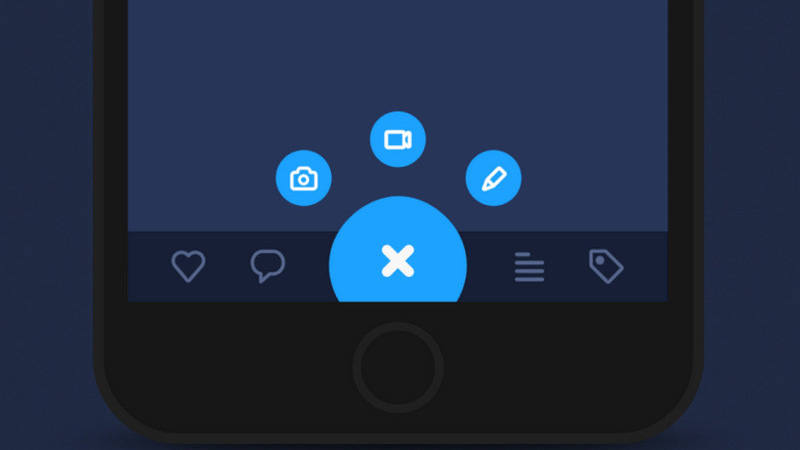
Android Fab Button with Gooey Effect
The solution looks visually interesting. The skillfully reproduced Gooey effect gives a piquancy to the button and makes it look even more prominent and original. You are allowed to change the number of menu options, minimize or increase the distance between the details, and set other glyphs.
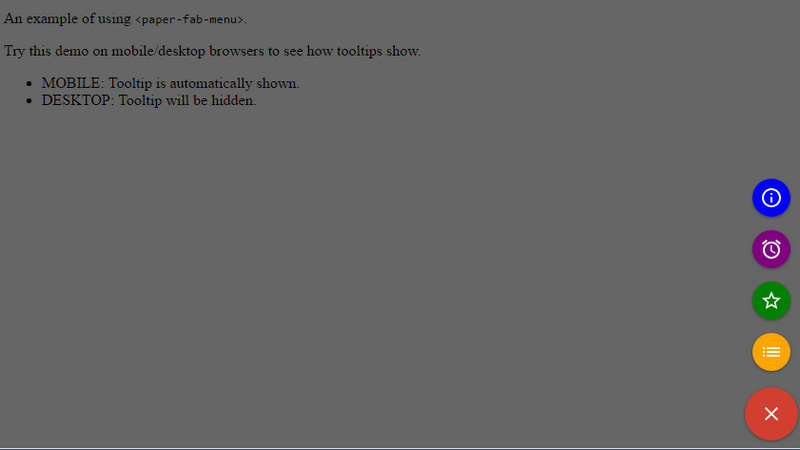
Paper-FAB-Menu
This small plugin creates a FAB with paper elements within seconds. It supplies users with seven attributes and three methods that can be customized to meet your needs. Note, by default the component is hidden.
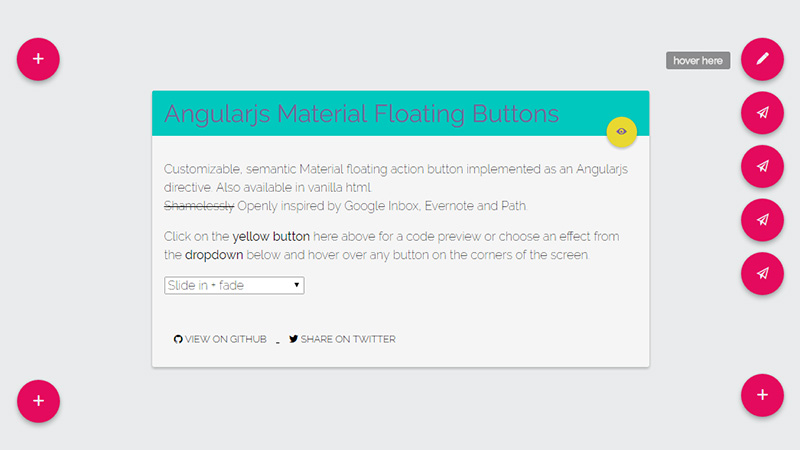
Angular.js Material Floating Button Directive by nobitagit
This tiny Angular directive that is also available in Vanilla HTML format comprises a Material Design FAB with a proper semantic core and clutter-free code. You can place it in any part of the screen as well as specify the type of animation by choosing from several options including slide in+fade, zoom in and fountain.
FAB Transitions
This library comprises methods to spin the FAB creatively by enriching it with tiny yet fancy accompanying animations. It features two types: toolbar animation and material sheet animation.
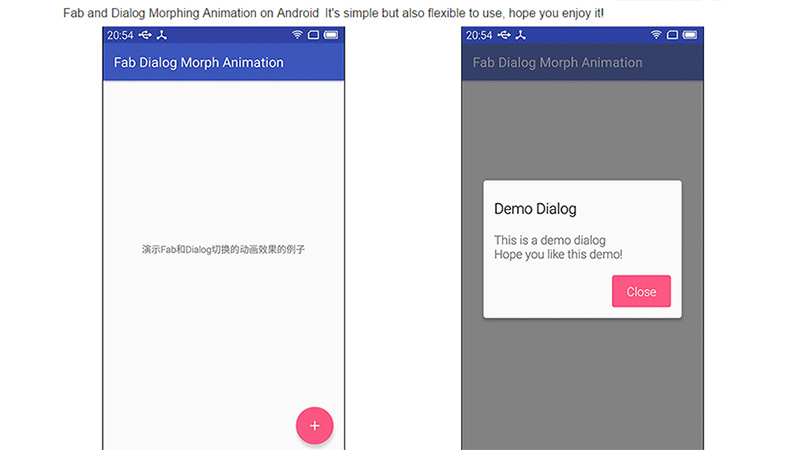
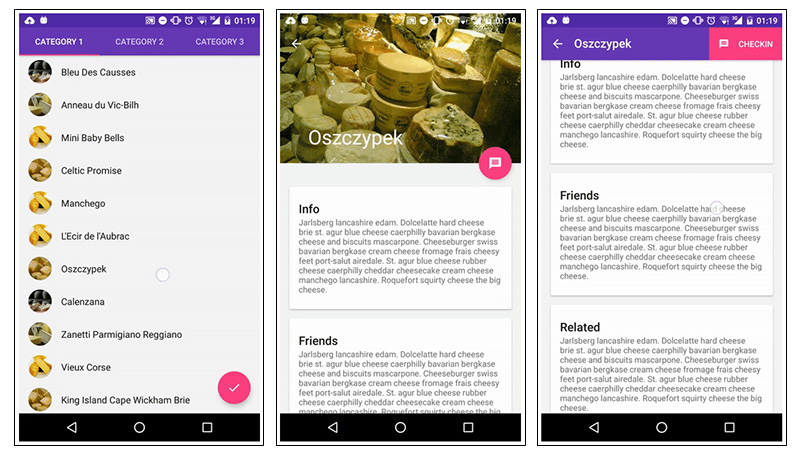
Fab and Dialog Morphing Animation on Android
The solution demonstrates a metamorphosis from the FAB to standard dialog window with a button and content. The shifting is smooth and eye-pleasing. The panel overshadows the main screen and draws the whole attention.
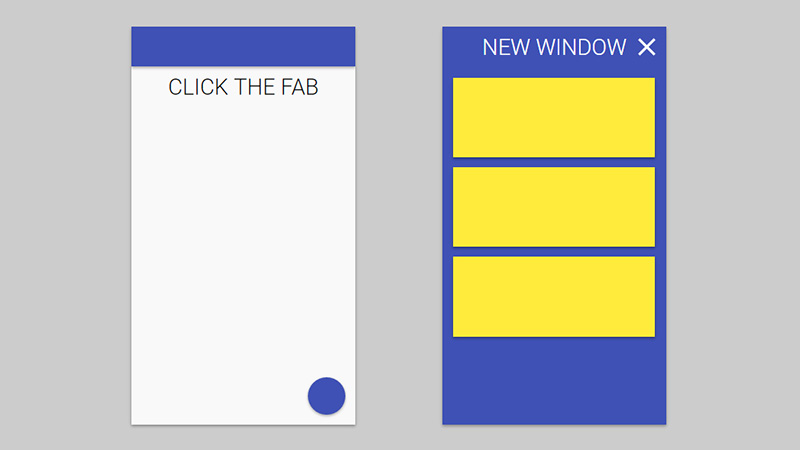
Material Design Transition/Animation by Kyle Lavery
This is another project by Kyle Lavery in our collection that is dedicated to Material Design floating action buttons. It includes a transformation from a circular button to a full-screen modal window with a ‘Close’ icon and CTAs. Use it as a starting point.
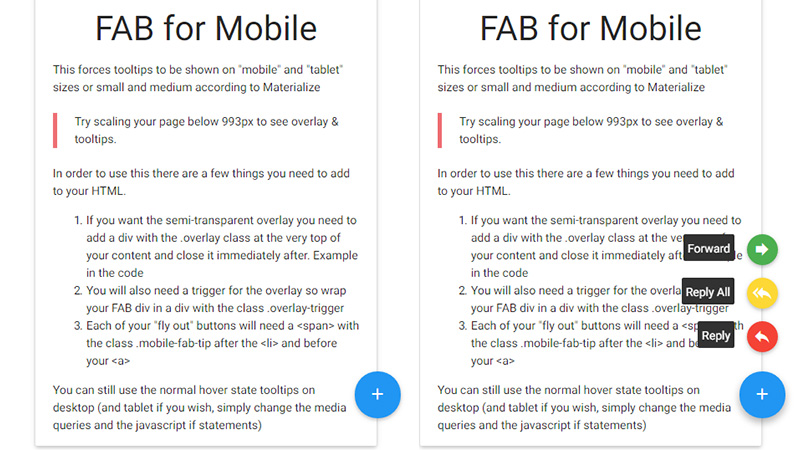
Materialize FAB Tooltips for Mobile & Tablet by Chris St. Amant
The solution is applicable for interfaces of a small or medium size such as cell phones or tablets. As befits the component takes place in the right lower corner and has several hidden actions that become visible on a click.
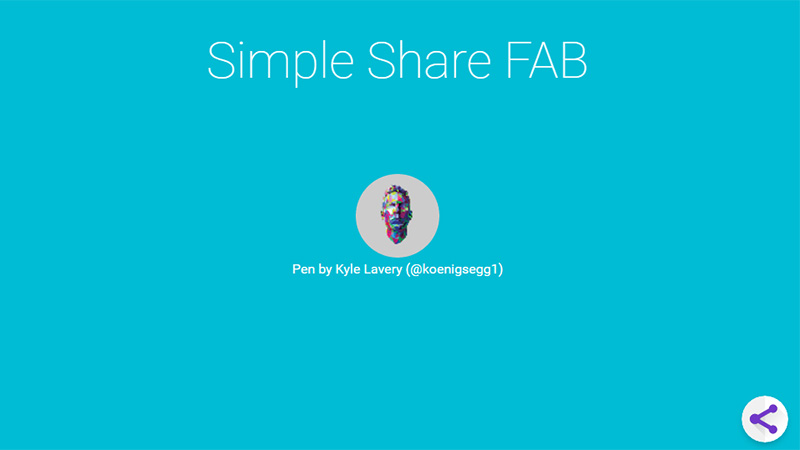
Pure CSS3 Animated Share FAB by Kyle Lavery
Here the FAB is used as a regular ‘share’ button with quick getaways to Google, Twitter, and Facebook. The amount and type of social media icons can be easily changed via a code file. The concept is lightweight and fast since it is made only with CSS.
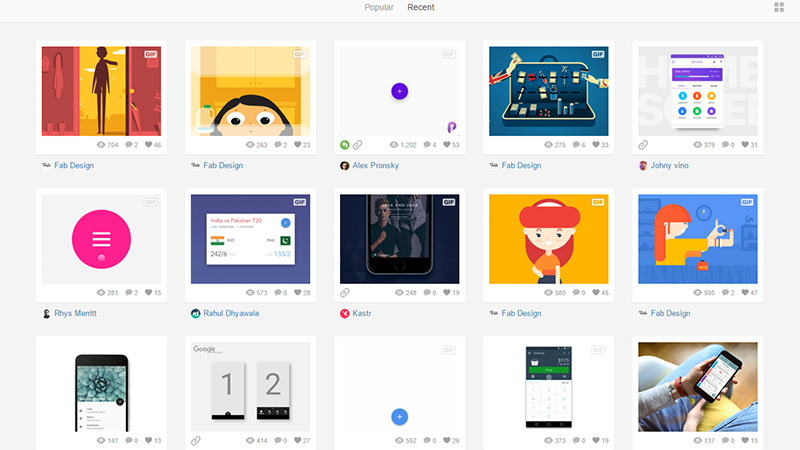
FAB on Dribbble
Need some inspiration for design or dynamic behavior? Then visit Dribbble that is overpopulated with different examples of FAB. Here you can find various implementations from traditional to unconventional ones presented either as static images or animated gifs.
FAB to Toolbar Button
This library is suitable for building a FAB that will convert into a small toolbar button that is seen on Android interfaces. It smoothly floats above the content, hides on scroll and turns into a sterling CTA.
Conclusion
There are various ways to duplicate Google’s FAB. You can use a plugin, library or simple code snippet, whichever fits your requirements best. While some solutions provide you with a ready component, others allow customizing, assigning animations to morphing or just improving shape and behavior.
Is FAB a blessing or SEO-killer? Do you use it in your projects?