
Free UI Kits To Use For Creating Projects Faster
Designers love UI kits, due the fact that they allow them to express their creativity, and simplify even the most complex projects they are working on. Still, this is not everything UI kits are good for: they allow designers to sneak peak on their colleagues’ ideas, and skip the part of letting clients do their part of the job (which hardly ever goes fine).
Finally, using UI kits is the trendiest thing designers can do at this time, as there is no fashion or trend that has been skipped by the wise eyes of UI designers.
Instead of wondering whether to use UI kits or not, look at them as the complete solution for your design. They will help both when you’re starting and when you need some extra expertise, and will cover pretty much every aspect of your design.
Useful, Free UI Kits to Speed Up Your Workflow
As it is probably clear by now, UI kits can do many things for the welfare of your design, but what they can certainly help with are prototyping and mobile/web design.
To make things clearer, as fun as you find completely new app interfaces to be, they will challenge you and take plenty of useful time you could otherwise make money with. That’s when UI kits make their first big arrival: half of the work is off your shoulders, and there is enough time to keep up with the rest of your work. In order to explain better what we have in mind, we’ve bookmarked the most popular and must-have free UI kits, and compiled a nice list for you to consider from now on:
UI Kits and Wise Time Consumption
Are you running short or website ideas? Is your brand new mobile app stuck? Are you about to launch a new blog? Change the game? There is nothing that can stop you!
The most common mistake of all designers is investing too much time in developing ideas, because they don’t understand that the more time that goes by, the less inspired they will become.
In order to drill deeper and to take good ideas out, do some sketching. The sketch will present your idea quickly and accurately, and will later on be kept in your prototyping library to help you develop the final skeleton-design to present to clients.
Obviously, most of us get so creative as to scratch one line and get stuck, but luckily UI kits can always save the day. In fact, there are UI kits designed specifically for indecisive sketchers, ideally intended to help you bring different pieces together, and to obtain a final picture that actually makes sense.
Another thing you’re probably afraid of is that things will eventually get out of control, due to the variety of unpleasant factors and annoying obstacles. When that happens, the project becomes doubly complicated, and you can already wish your extra time farewell.
In the worst of all scenarios, clients will be the ones to notice the bug first, and you’ll find yourself faced with people who paid for good service, waited more than they were supposed to to obtain it, and never got what they wanted. Observed through their eyes, you will be the irresponsible designer who promised more than he could accomplish, because that’s how clients are. They too make mistakes, and fail to estimate time here and there, but they’d never admit it to you.
Time won’t obviously depend on UI kits either, but it will still be more realistic with them than your luck guesswork.
Besides, UI kits were designed to save time, not to prolong it, and that’s exactly why they come packed with premade elements. Your task in the case is to organize their elements, and bring them to the point where they do resemble your brand. A bit of moving and customizing, and the work will be done. Simple, isn’t it?
The Fine Art of Prototyping with UI Kits
UI kit designers are usually people who specialize in rapid prototyping, and know exactly how to shorten the time in which you mock up the functions needed, check whether your vision is viable with real users, and how appreciated it is by designers, developers, and all other interested parties.
UI kits are therefore your best bet to spot and correct issues while it is still early, instead of progressing to the final stage and wrapping up codes that are both difficult and costly to correct. When it comes to prototyping, it is the fine art of all businesses and designs, and that’s why you must know how to do it properly.
The best mockups you can find for the purpose are the high-fidelity prototypes, which come as close as possible to the final version of the product.
These were a real design revolution, as designing such in the past was the most daunting part of designers’ work, and required unique skills and experience combined with coding and knowledge of specific programming languages.
UI kits arrived in the appropriate moment to simplify stuff, as for them you won’t need any programming knowledge whatsoever. More often than not, even new and non-savvy designers will come up with highly professional prototypes, after only dragging and dropping a few widgets to arrive at the desired result. The best part of it is that both the appearance and functionality of the final product are becoming visible, and customers know exactly what they will receive even before receiving it.
Still, if planning to design your prototypes with UI kits, there are a few things you should be aware of:
- You must have a clear objective. This doesn’t only refer to the final outcome and the design experience you need to obtain it, but also to the business side of it. Will it pay off? Are your clients interested to see something out-of-the box, or simply to upgrade the functionality of their current product? The answers to these questions will make your work more effective, and will let you know how to proceed.
- There must be a clearly targeted audience. You’re not giving your services away for free, so start thinking which the most appropriate group to make money from is. Pick out most probable visitors from potential ones, and try to figure out what they want to see. Then, start identifying their expectations: which is the action they’d like to perform using your design? If that’s not so clear from now, consider user personas to help you determine at least what the majority of users would need.
With all goals on the table, it will be much easier to think of a good interaction concept, and to find the most appropriate UI kit to help you produce what you envisioned.
Using UI Kits to Create Apps and Websites
When designing an app or a website, it is always a good idea to start with a UI kit, because in it you will find all interface elements you need to make the UI more usable and appealing, as for instance layouts, widgets, types, buttons, and even some unexpectedly useful feedback options.
Most UI kits were designed to work with SketchApp and Photoshop, which indicates that any person who has even the slightest knowledge of these programs will get to design in an environment he already knows and manages.
Designing websites and apps with UI kits sounds like, and is an interesting process, but the best thing about it is that it only takes minutes!
All it takes is to pinpoint the right UI kit, open the files using some of these programs, and do your magic. In the meanwhile, begin with a new project where you will have access to all necessary elements, and drag-drop them to the PSD (sketch) file choosing the most appropriate position. Doesn’t sound too complicated, does it?
If you’re there, it means you’ve passed the most cumbersome part of the process, namely coming up with a good structure where you only need to change colors, add some text or images, and the job will be done.
Customization is definitely one of UI kits’ strongest sides, and makes up for the perfect coincidence between the guidelines of your business and your design results. And this is not only possible, but easy too.
Nevertheless, when it comes to mobile apps design, you have to consider two extra aspects: The UX and the UI. In order for your app to be successful, you need to get to know these practices in core, and to test your skills here and there before you’ve actually started with the project.
UX and UI are the core elements when it comes to aligning paper-drawn ideas to genuine user expectations, which means that designers who don’t consider them will very likely cause a real design chaos, and will make interaction dreadful, rather than involving.
In order to obtain the desired usability, you have to choose an appropriate UI kit and build your high-fidelity prototype, and only then decide whether you’re on a good way to satisfy users with your alpha release.
Finally, what makes UI kits so wonderful and special is that most of them are free, even those that are breathtakingly beautiful. Designers nowadays use their cute freebies to promote creative ideas, and transform them into practical wireframes one can download in seconds, and use afterwards for each of his design projects.
At the end of the day, it is you who is designing, and you get to choose whether using a UI kit is a better option compared to developing a personal framework. What we know for sure is that UI kits make things go the smooth way, save an incredible amount of time, and still keep your designs functional and beautiful.
A Few Great Examples of Free UI Kits
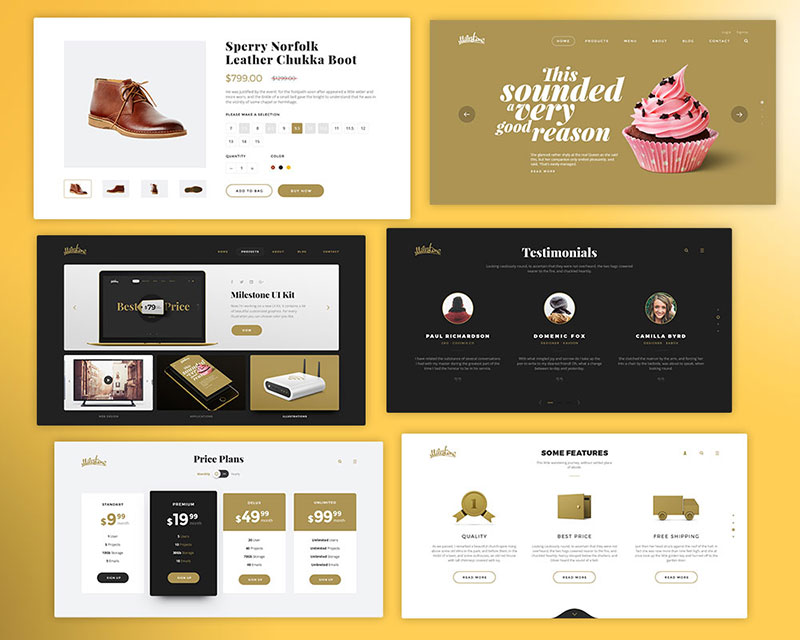
Milestone UI Kit Freebie
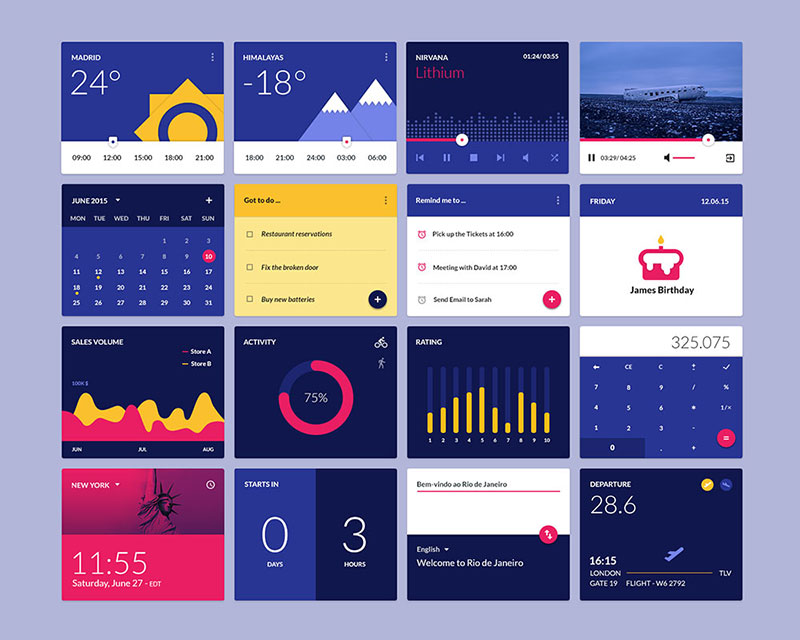
Material Design Widgets Ui Kit
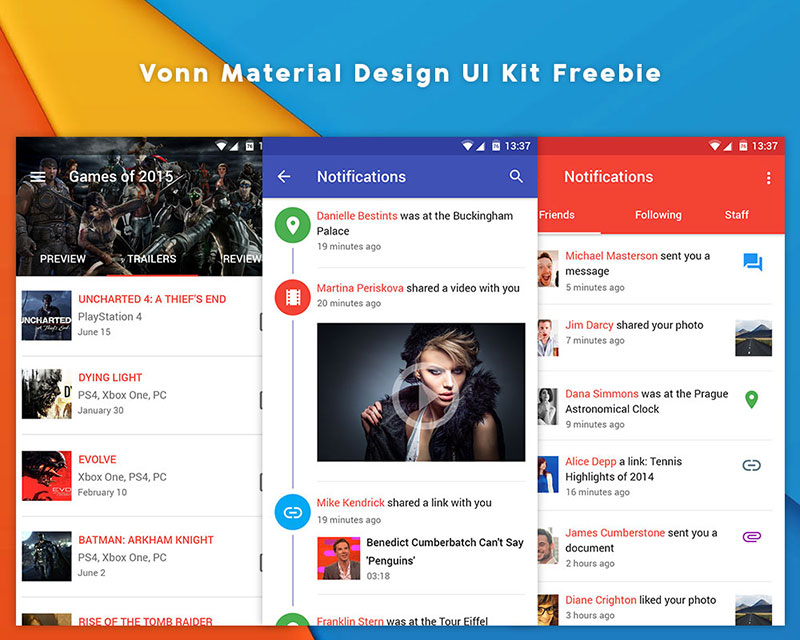
Vonn Material Design UI Kit Freebie
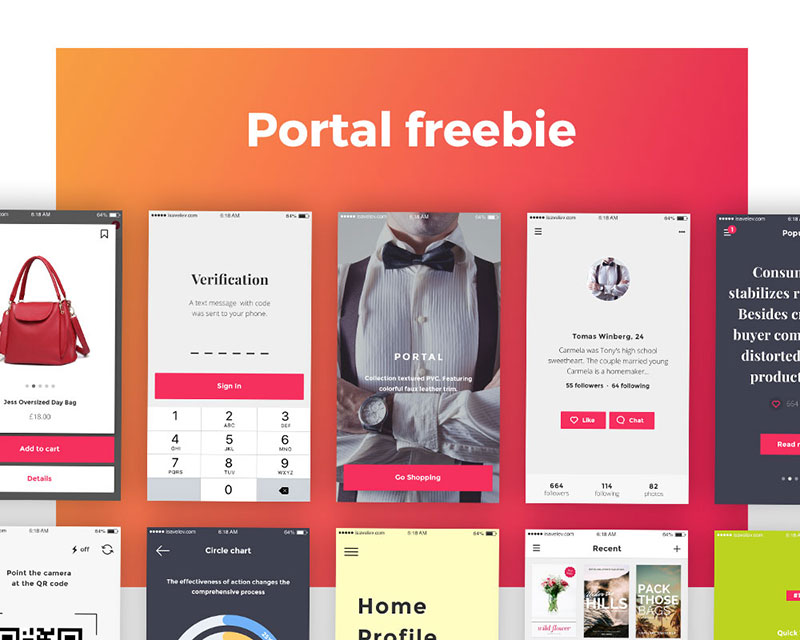
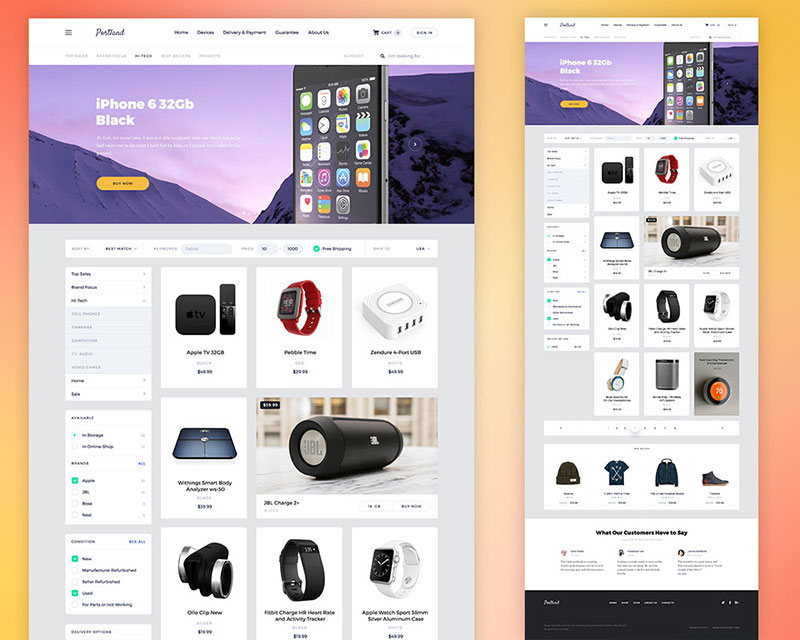
Portland UI Kit Freebie
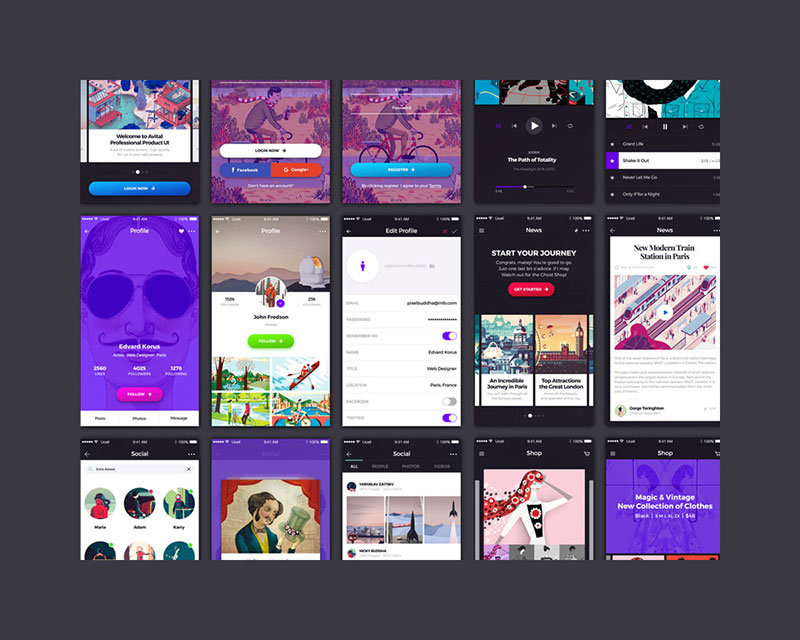
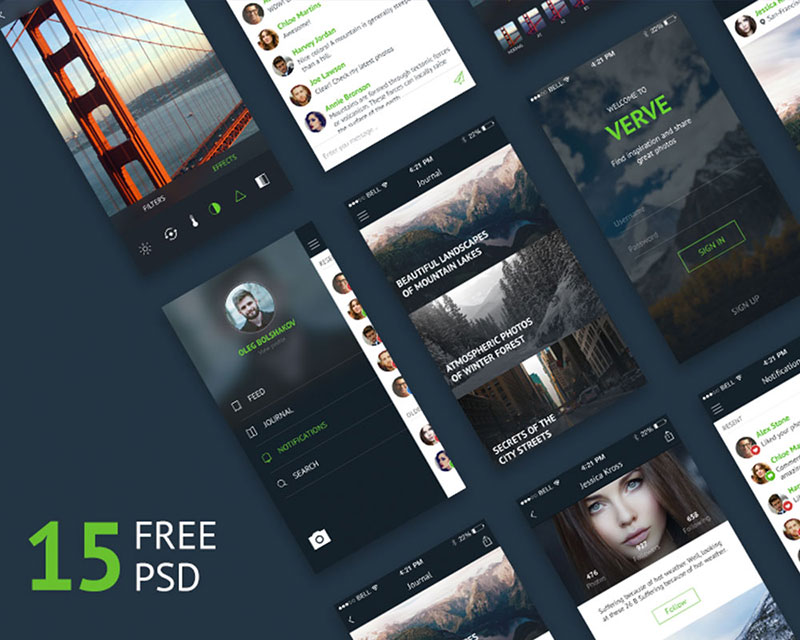
Verve UI Kit
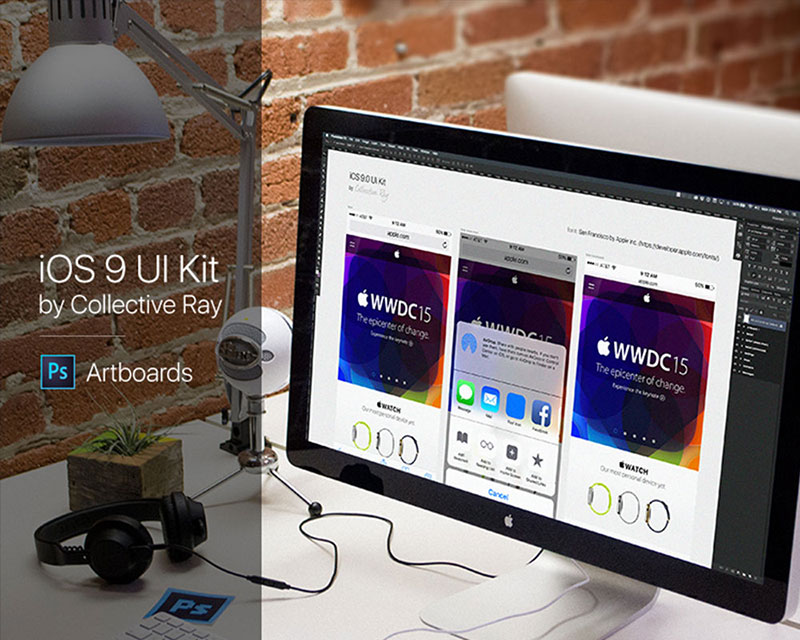
iOS 9 UI Kit – Artboards PSD
Drunken Parrot UI Kit Freebie
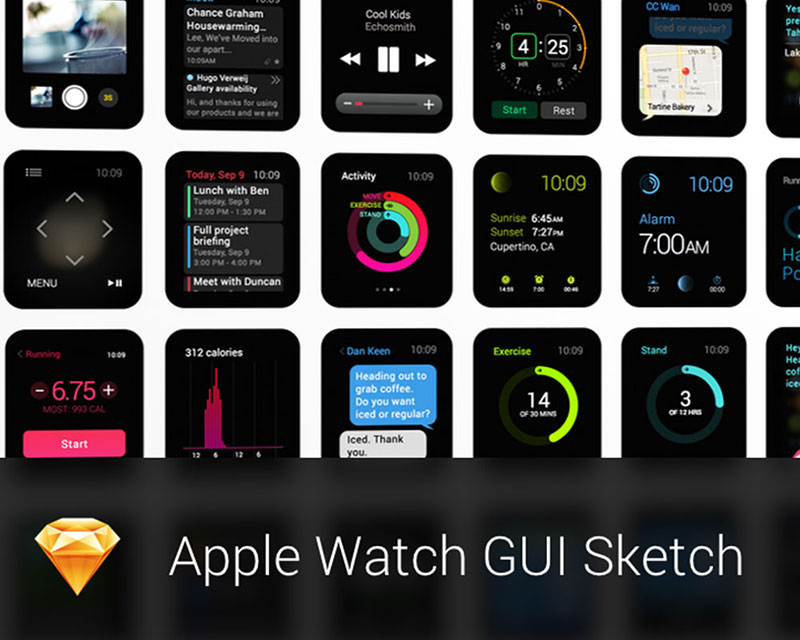
Apple Watch GUI Sketch
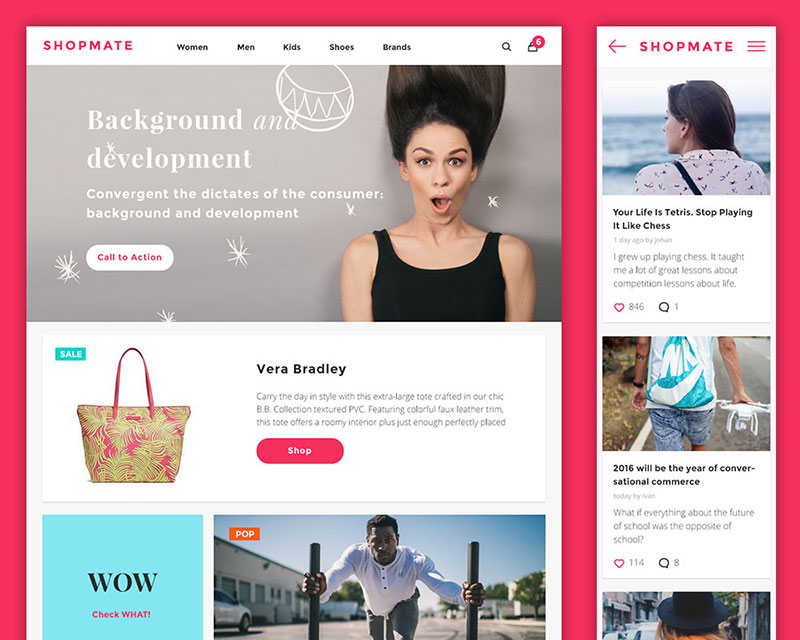
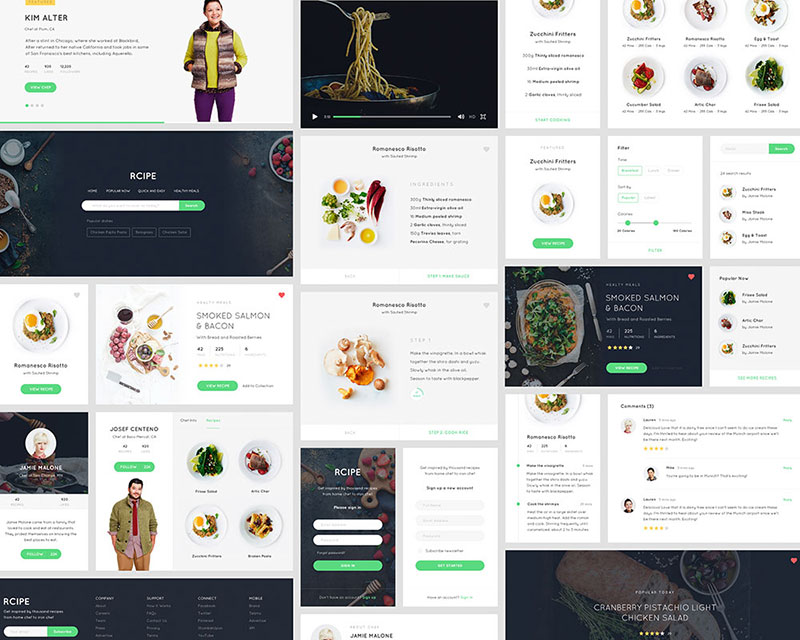
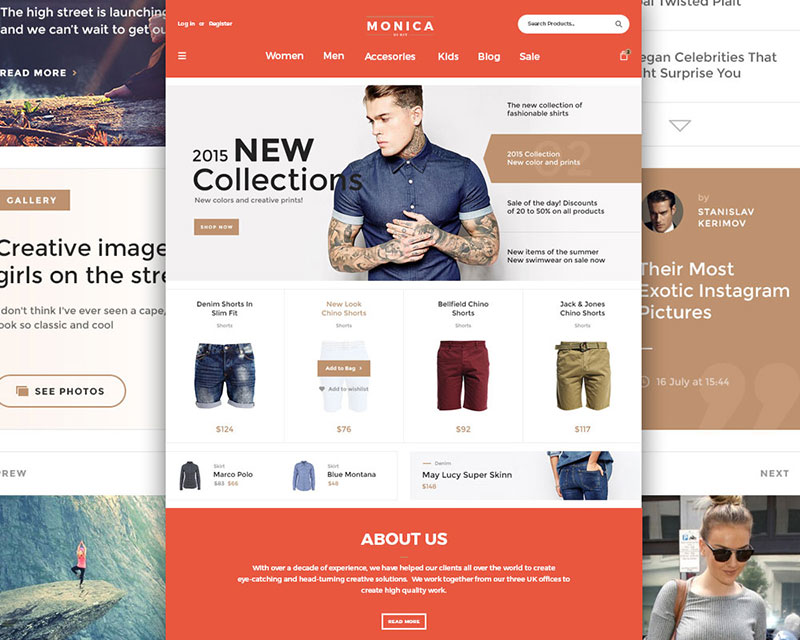
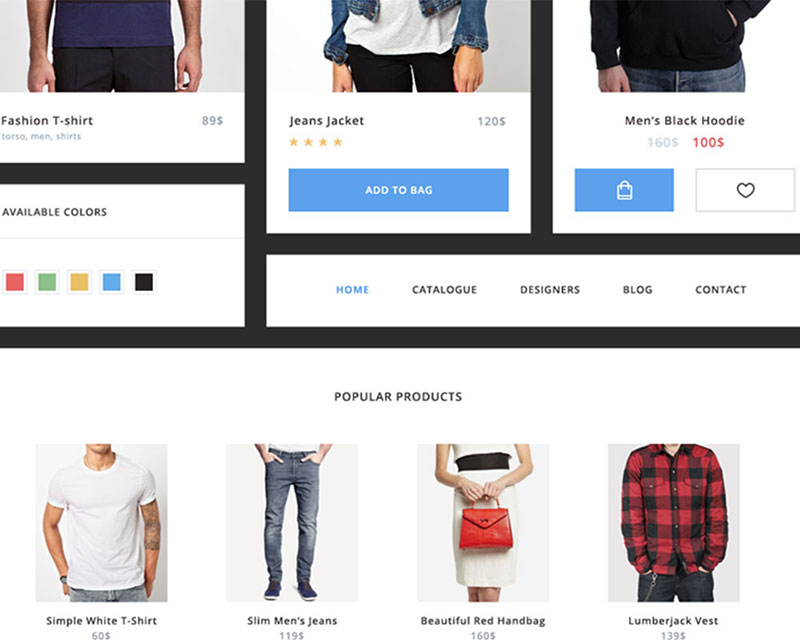
E-commerce UI Kit
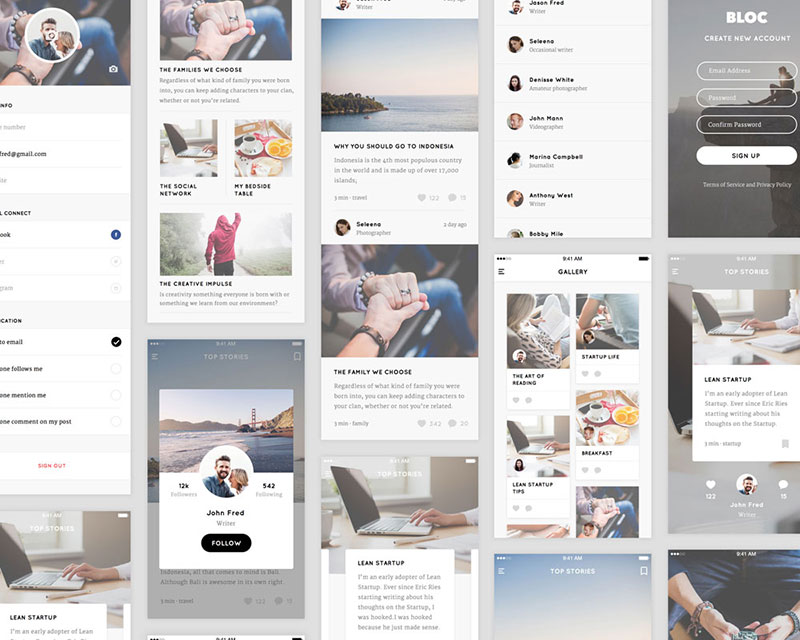
Blog UI kit
Conclusion
UI Kits are suits full with design elements that ease designers’ work and save them time. They provide a variety of original app/website ideas, and promote methods proven to suit a large audience. There were many similar concepts that conquered and left the design scene, but UI kits are so good that it doesn’t seem they are going anywhere anytime soon. The focus is on them now, and it is there to remain. You already understand why, don’t you?
Designers can already celebrate the variety of free and amazing UI kits that are going to appear on the market, together with outstanding examples that are already there. A little bit of market research will be enough to find the right kit, and to make it suitable to whatever brand you’re designing for.
As you can guess, not all UI kits are free, but with all free ones being presented to us, we will hardly ever experience the need to pay for one.
The difference is not that immense, and the objective is clearly the same: you transform your UI kit, design realistic and high-fidelity prototypes, and start making money!