Free Hand-Picked Resources for Designers and Developers – September Edition
Here we go with another pack of curated freebies, tools and resources for designers, this month’s selection include fresh templates, fonts, icons, programming tools and more resources! Remember to share with your friends and give us some love in the comments.
View the January, March, April, May, June, August free resources here.
SomIcons: Free 152 Icons Set for Designers and Developers
A very useful 152 icons set designed by Christian Veigt in outline/stroke design fully suitable for both designers and developers projects. This set is released and distributed free for personal and commercial use.
519 Font Awesome 4.3 Sketch Icons Set
A complete set of 519 FontAwesome 4.3 Icons in Sketch format which includes both CSS Class and Unicode files. This set was released by Sasha Lantukh.
Outline Shopping Vector Icon Set
Here you have a set of 42 outlined icons designed in classic shopping style featuring bold outline borders and bicolor fillings. This set is delivered in PSD, AI, EPS and PNG files.
Socialoha: A Huge Social Media Icons Set
A huge set of 756 social media icons set that comes in six styles. They are delivered in SVG, AI, GIF and PNG format for all of the most influential social networks nowadays.
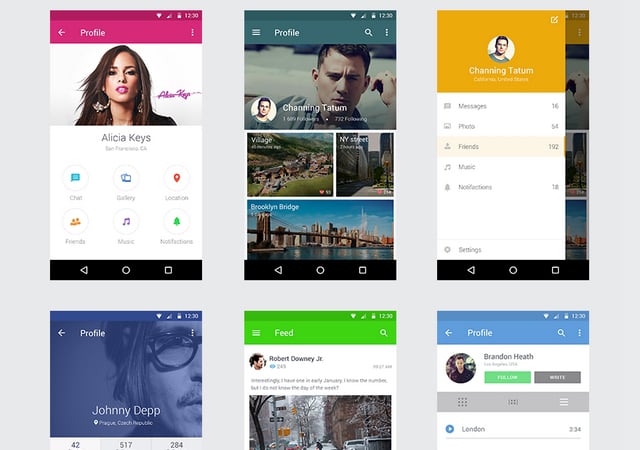
Smart Object-featured Android UI Kit
A UI kit for Android devices which features smart objects for 8 screens like profile, feed, photos, and notifications. This UI kit was crafted by Shakuro in Photoshop making it completely customizable in Adobe CS3 and free for both personal and commercial use.
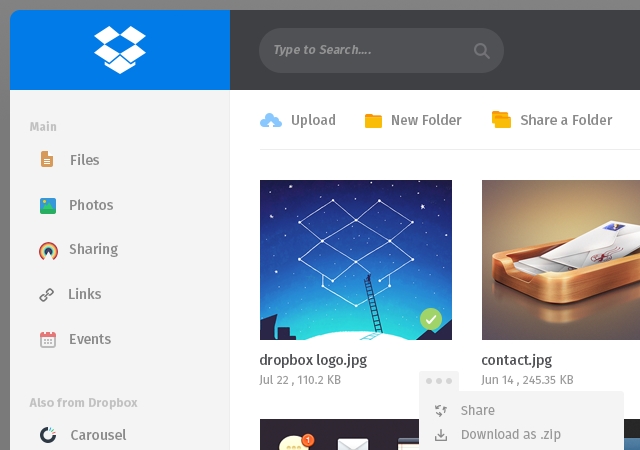
Dropbox Page Redesign PSD Template
Here you have a clean looking web template created by Muhammad Asad in which he redesigns the Dropbox interface which features flat icons and UI style. You’ll also be able to choose between two header designs, a clear and a dark one and place several menus and thumbs.
Cardboard Brand Label PSD Mockup
A high-resolution cardboard brand label mockup that helps you display in a very realistic way, what your brand logo would look like. This mockup features smart layers which give you amazing capabilities such as changing the background and cord color.
LowPoly Background Business Card Template
A huge bundle of business card templates for any type of enterprise or individuals, including plenty of textures, fonts, icons, and designs.
200 Desktop Elements Vector Scene Generator
A huge set of desktop elements in PSD to generate desktop scenes in PSD that features an ochre color palette and wooden texture that boosts its flat style design.
SVG PORN: 500 Categorized Vector Logos Collection
A collection of 500 high-quality logos in SVG format sorted out in 10 categories; developers, dev-ops, business, geeks, designers, teams, sharing, hackers, publishers and bloggers.
Mobile Line Mockups
A nice set of mobile outlined mockups in several views. PSD format, vector ready, smart objects based!
Bootstrap Themes Bundle
A bundle of 30 curated bootstrap themes for several sorts of websites such as agencies, catering & events, portfolios, and more.
Atom: Github’s Text Editor
Atom is a modern, versatile and hackable to the core text editor developed by Github. It allows you easily using packages and themes that provide a completely customizable experience for the developer sitting by it.
JQuery Audio Effects Plugin
easyAudioEffect.js is a jQuery Plugin for adding cool audio effects to your web elements by hovering and clicking them. This plugin comes with a few sound examples and it’s licensed under MIT.
SweetAlert: A Fancy JavaScript Alert Replacement Plugin
Tristan Edwards has created this fancy-looking replacement for the typical JavaScript alert which allows you to use several type of modal like confirmations, warnings, input, and many more. This plugin is covered by an MIT license.
JavaScript Written Tooltips Featuring CSS 3D Animation Plugin
html5tooltips.js is a plugin for creating smooth and clean 3D animated tooltips fully compatible with relatively latest cross-platform browsers. This plugin also features a complete color palette and 5 different types of animation.
Google Design’s Device Metrics
A very handy tool that basically consists of a database that provides you with several metrics and physical information across assorted devices powered by Android, Chrome, iOS, OS X and Windows. Some of the main data you’ll get is screen size, aspect ratio, pixel resolution, and ideal touch size range.
TextFX: JavaScript Text Animation Plugin
TextFX is a plugin coded by Chris Cates in jQuery to make animations applied to texts. It is dependent of transit.js library since it uses CSS transforms and not jQuery animations.
Tota11y: Accessibility Visualization Toolkit
tota11y is a toolkit that helps you visualize how your site performs through exclamation tags that advice you of potential errors. It also aims to reduce the testing difficulty by helping visualize errors.
FontForge: Open Source Font Editor
FontForge is a fully featured open source font editor for Windows, Mac OS X, and GNU Linux which gives you a 96px canvas per character and comes with plenty more of features for font designing. This tool is licensed as a whole under GPL GNU, and most of its parts are covered under revised BSD license.
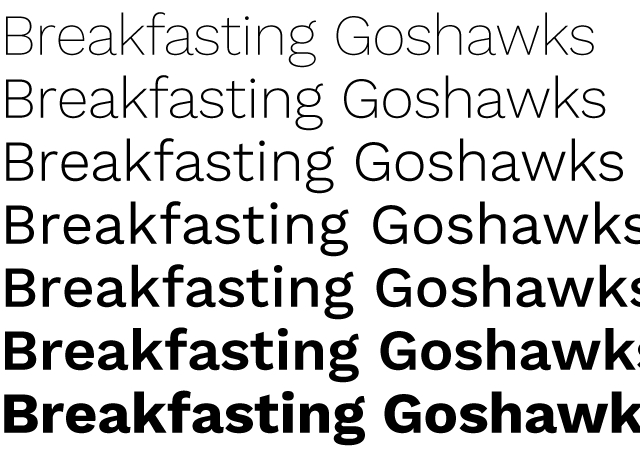
Work Sans: A Multi-weight Sans Typeface
A Sans family typeface created by Wei Huang that features uppercase, lowercase, and plenty of characters, glyphs and accentuations in 9 different weights. It is covered under SIL v1.1 license.
Philatype: A Collection of Diverse Modern Typefaces
Philatype is a collection of 10 different typefaces crafted with a really modern design under an SIL Open Font v1.1 license. In this collection you’ll find plenty f different styles, shapes, weights, and edges.
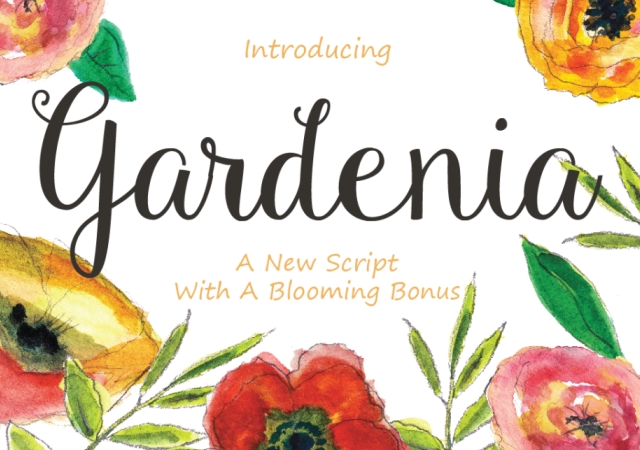
Gardenia: Botanical Suited Cursive Typeface
Gardenia is a very fancy-looking cursive typeface suitable for botanical-themed projects. This typeface features uppercase, lowercase, numerals, special characters, and accentuated vowels in both uppercase and lowercase.
UX Handy: Daily Handpicked UX Articles
UXHandy is a daily collection of articles carefully handpicked selected in regards to user experience, user interface and user research presented in a full-width tiles layout. This collection is curated by Hubert Gawronskican and it can be delivered to your inbox day by day.
History of Icons: A Visual Brief on Icon History (Article)
A very graphic and explicative article along with examples of the whole history of icons redacted by Futuramo. The article explains the reason for designing them from the very first types to the latest ones.
Creating Realistic Text with CSS (Article)
An article that explains and shows the usage to detail of an utterly appealing realistic text creator in CSS developed by Lucas Bebber and how he managed to put bits and pieces together to create this masterpiece.
Explaining Graphic Design to Four-year-olds (Article)
Dean Vipond, a branding and interaction design consultant has documented his experience of explaining graphic design to four-year-old kids with which he got amazing results and examples from the toddlers.
There we have it, some awesome free resources from September 2015!