
Counting Down To Bundles Of Smashing Joy And Workshops In 2021
This year has been quite a ride — all the more reason to look forward to a new year with new beginnings, right? Well, we’ll never really know what awaits us in the next months to come, but what I do know is that everyone on this planet can do only so much and really just the best they can to pull through. It’s certainly been a year of less ups and more downs for so many people around the world, and we hope that with everything we’ve been doing at Smashing has helped make life at least a lil’ bit easier.
Plan Your Year Ahead With Online Workshops
Have you attended one of our workshops yet? The Smashing Events team is thrilled each and every time they run a workshop with all of the wonderful attendees from all over the world coming together to learn together. So many ideas have been brought to life thanks to the live design and coding sessions, and there are many folks that have found new friends, too!
It gets even better: We now have workshop bundles from which you can choose three, five or even ten workshop tickets for the workshops of your choice — ongoing, upcoming or the ones happening in the future!
| Jan. 5 – Jan. 19 | Build, Ship and Extend GraphQL APIs from Scratch | Christian Nwamba | Dev |
| Jan. 19 – Jan. 27 | Form Design Masterclass | Adam Silver | Dev |
| Jan. 21 – Feb. 5 | New Adventures In Front-End, 2021 Edition | Vitaly Friedman | Design & UX |
| Feb. 2 – Feb. 10 | Building Modern HTML Emails | Rémi Parmentier | Dev |
| Feb. 11 – Feb. 26 | The SVG Animation Masterclass | Cassie Evans | Dev |
| Feb. 16 – Feb. 17 | The CSS Layout Masterclass | Rachel Andrew | Dev |
| Feb. 23 – Mar. 9 | Successful Design Systems | Brad Frost | Dev |
| Mar. 4 – Mar. 12 | Psychology For UX and Product Design | Joe Leech | Design & UX |
| Mar. 16 – Mar. 24 | Finding Clients Masterclass | Paul Boag | Design & UX |
| Mar. 18 – Apr. 1 | Behavioral Design | Susan & Guthrie Weinschenk | Design & UX |
| Mar. 30 – Mar. 31 | Designing The Perfect Navigation | Vitaly Friedman | Design & UX |
We hope you’ll find at least one workshop in the list above that fits your projects and career path, and if not, please do get in touch with us on Twitter and we promise to do our best to make it happen. Also, feel free to subscribe here if you’d like to be one of the first folks to be notified when new workshops come up, and get access to early-bird prices as well — we’ll have lots of goodies coming your way very soon!
Members Get Access To Videos And More
 We’re proud to have a steadily growing Membership family who love good content, appreciate friendly discounts, and are an active part of our lovely web community. If you’re not involved yet, we’d love for you to join in and become a member, too! There are constant discounts on printed books, job postings, conference tickets, and your support really helps us pay the bills. ❤️
We’re proud to have a steadily growing Membership family who love good content, appreciate friendly discounts, and are an active part of our lovely web community. If you’re not involved yet, we’d love for you to join in and become a member, too! There are constant discounts on printed books, job postings, conference tickets, and your support really helps us pay the bills. ❤️
Smashing Podcast: Tune In And Get Inspired
This year, we’ve published a new Smashing Podcast episode every two weeks, and the feedback has been awesome! With over 56k downloads (just over a thousand per week, and growing!), we’ve had 34 guests on the podcast with different backgrounds and so much to share!
If you don’t see a topic you’d like to hear and learn more about, please don’t hesitate to reach out to host Drew McLellan or get in touch via Twitter anytime — we’d love to hear from you!
Stay tuned for the next episode coming out very soon!
Smashing Newsletter: Best Picks

Also, by subscribing, there are no third-party mailings or hidden advertising involved, and your support really helps us pay the bills. ❤️
Interested in sponsoring? Feel free to check out our partnership options and get in touch with the team anytime — they’ll be sure to get back to you as soon as they can.
Preventing Layout Shifts With CSS Grid
It’s no news that CSS Grid is a fantastic tool to build complex layouts. But did you know that it can help you prevent layout shifts, too? When Hubert Sablonnière discovered a layout shift problem with a toggling state on a UI component he worked on, he came up with a solution: the “Anti Layout Shift Grid Stacking Technique”.
Compared to solving the layout shift with absolute positioning, Hubert’s Grid-based technique supports complex situations that require more than two panels. Another benefit: You don’t need to assume which panel should guide the size of the whole component. If you want to dive in deeper, Hubert wrote up everything you need to know to prevent both vertical and horizontal shifts in a practical blog post. (cm)
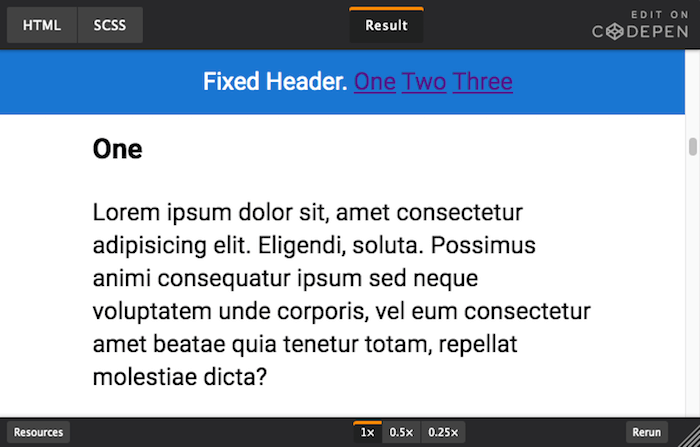
Fixing Headers And Jump Links
Jump links in combination with fixed headers can cause quite some frustration. Maybe you’ve run into the same issue before: When clicked, your jump link takes you to the desired element, but a fixed header is hiding it. In the past, wild hacks were required to solve the issue. Luckily, there’s now a straightforward and well-supported CSS solution.
The trick: scroll-margin-top. Assign it to your headers, and the position: fixed header won’t get into their way anymore when you navigate to them with a jump link. A short line of code that makes a huge difference. (cm)
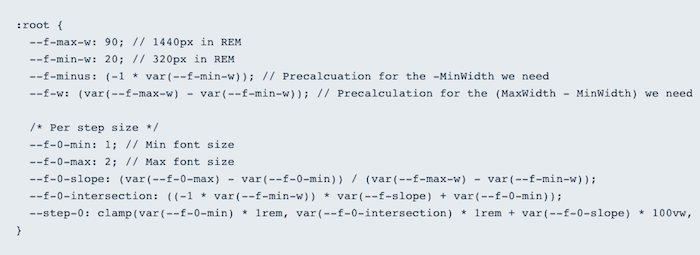
Fluid Typography With clamp()
When it comes to fluid scaling, CSS has some exciting new features: clamp(), min(), and max(). They cap and scale values as the browser grows and shrinks. min() and max() return the respective minimum and maximum values at any given time while clamp lets you you pass in both a minimum and maximum plus a preferred size for the browser to use.
As Trys Mudford points out, clamp() comes in particularly handy when you want broadly fluid typography without being 100% specific about the relationship between the varying sizes. In his in-depth article about the new feature, he shares valuable hands-on tips for using clamp() effectively. (cm)
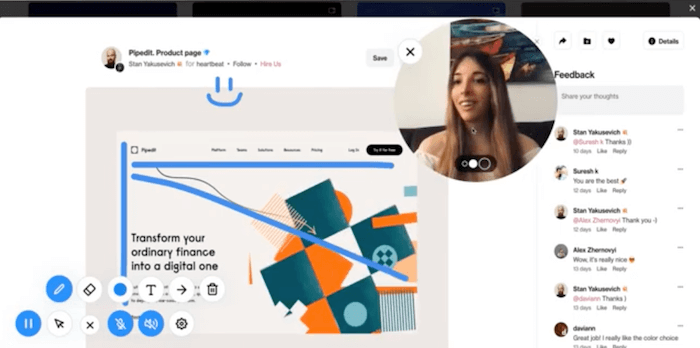
Open-Source Screen Recorder And Annotation Tool
If you’ve been looking for a free and easy-to-use tool to record your screen, it might be hard to find something more powerful than Alyssa X’s open-source screen recorder Screenity.
No matter if you want to give contextual feedback on a project, provide detailed explanations, or showcase your product to potential customers, Screenity offers a number of practical features to capture, annotate, and edit your recordings — without any time limit. You can draw on the screen and add text and arrows, for example, highlight clicks and focus on the mouse, push to talk, and much more. Screenity is available for Chrome. (cm)
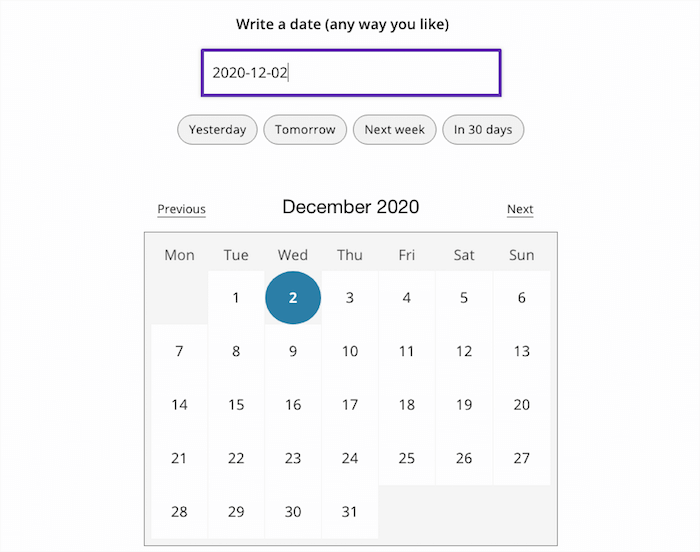
A Human-Friendly Date Picker
Date pickers can be hard to get right. A beautiful example of a human-friendly and fully accessible date picker comes from Tommy Feldt.
Thanks to Chrono.js, it supports natural language inputs, so that a user can type something like “tomorrow”, “December 2”, or “in 5 days” to select a date. Shortcut buttons also help to select the most common dates. The date picker is fully accessible with the keyboard and screen readers (there’s even an on-demand help feature for screen reader and keyboard users) and degrades gracefully when JavaScript or CSS aren’t available. A very inspiring proof of concept. (cm)
Become A Jamstack Explorer
The Jamstack is still unexplored territory for you? Jamstack Explorers helps change that. Its mission: teaching you about building for the web with modern tools and techniques.
You can choose from three courses, track your progress, and earn rewards as you proceed through the Jamstack universe. Tara Z. Manicsic leads you through the wilds of Angular, Phil Hawksworth teaches you how to serve and track multiple versions of your site with Netlify, and Cassidy Williams guides you through all the essentials of Next.js. Once you’ve completed the three missions, there’s not only a certificate waiting, but you can call yourself a Jamstack Explorer, ready to use the newest tools to build experiences that are robust, performant, and secure. (cm)
Making Remote Design Work
Design reviews, sprints, feedback — design is a collaborative effort that brings along quite some challenges when doing it remotely. The folks at InVision put together a collection of handy resources to help you and your team master these challenges.
The content covers three of the most trickiest aspects of working remotely: fostering creativity, aiding collaboration, and staying focused. For more best practices for running a remote design team, InVision also published a free eBook drawing from their own experience of working remotely with 700 employees spread across 30 countries and no single office. (cm)
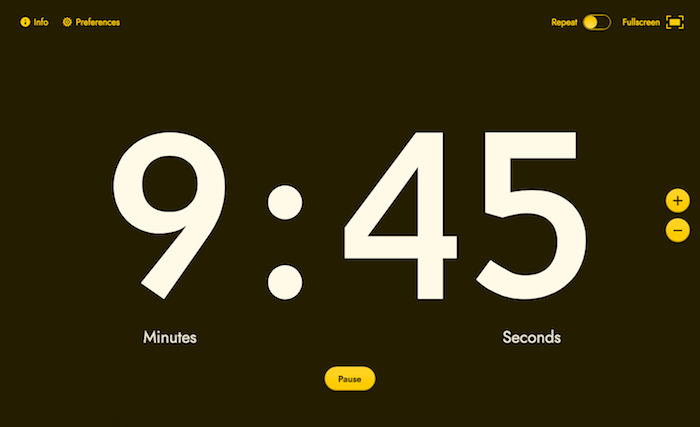
Full-Screen Countdown Timer To Stay On Track
Sticking to the schedule can be tricky when you are running a long video call or are giving a talk or workshop. To help you make sure the session stays on track, Koos Looijesteijn built Big Timer.
The bold yet minimalist timer counts down the remaining minutes right in your browser window — and even if you accidentally close the browser tab or need to restart your device, it will take the disruption into account. Keyboard shortcuts make it easy to adjust the duration and pause or stop the countdown. One for the bookmarks. (cm)
Sounds And Music To Help You Focus
Are you the type of person who can’t focus when it’s quiet around them? Then one of the following tools might help you become more productive. If you’re missing the familiar office sounds when working from home, I Miss The Office brings some office atmosphere into your home office — with virtual colleagues who produce typical sounds like typing, squeaking chairs, or the occasional bubbling of the watercooler.
Office sounds have always distracted you more than helped you focus? Then Noizio could be for you. The app lets you mix nature and city sounds to create your personal ambient sound. Another approach to increasing focus with sound comes from Brain.fm. Their team of scientists, musicians, and developers designs functional music that affects the brain to achieve the desired mental state. Last but not least, Focus@Will is also based on neuroscience and helps increase focus by changing the characteristics of music at the right time intervals. Promising alternatives to your usual playlist. (cm)
The Web Almanac 2020
Looking back at 2020, what’s the state of the web this year? The yearly Web Almanac gives in-depth answers to this question, combining the raw stats and trends of the HTTP Archive with the expertise of the web community. The results are backed up by real data taken from more than 7.5 million websites and trusted web experts.
22 chapters make up this years’ almanac. They are divided into four parts — content, experience, publishing, distribution —, and each one of them is explored from different angles. An insightful look into the state of performance is included, too, of course. (cm)
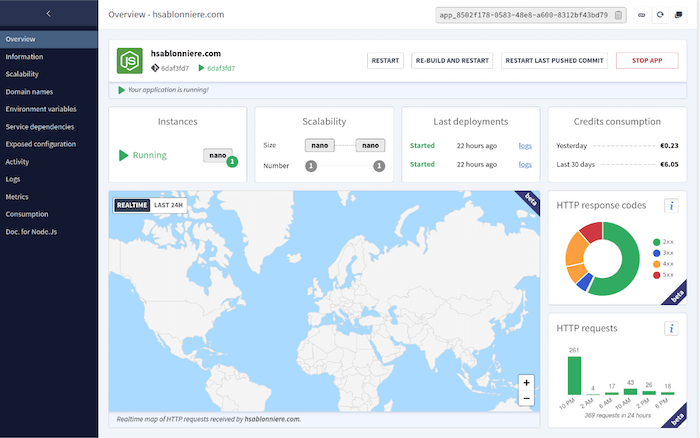
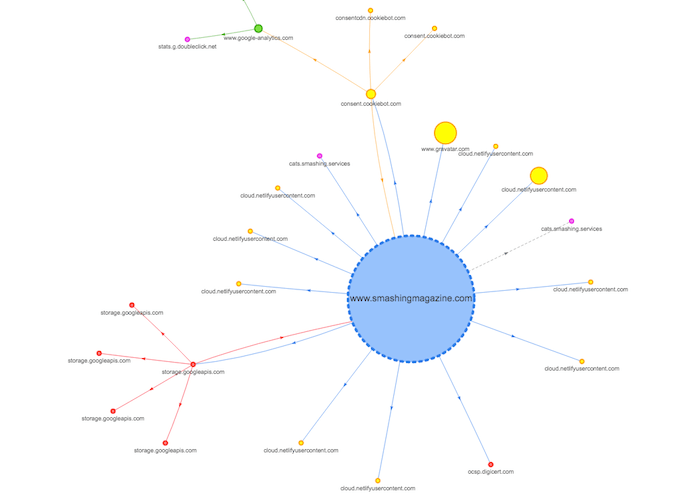
Generate A Request Map Of Your Site
Where do all the transmitted bytes on your site come from? Analyzing third-party components in detail is a time-consuming task, but it’s already a good start to know which third parties are on your site — and how they got there.
Simon Hearne’s request map generator tool visualizes a node map of all the requests on a page for any given URL. The size of the nodes on the map is proportional to the percentage of total bytes, and, when you hover over a node, you’ll get information on its size, response and load times. No more bad surprises. (cm)
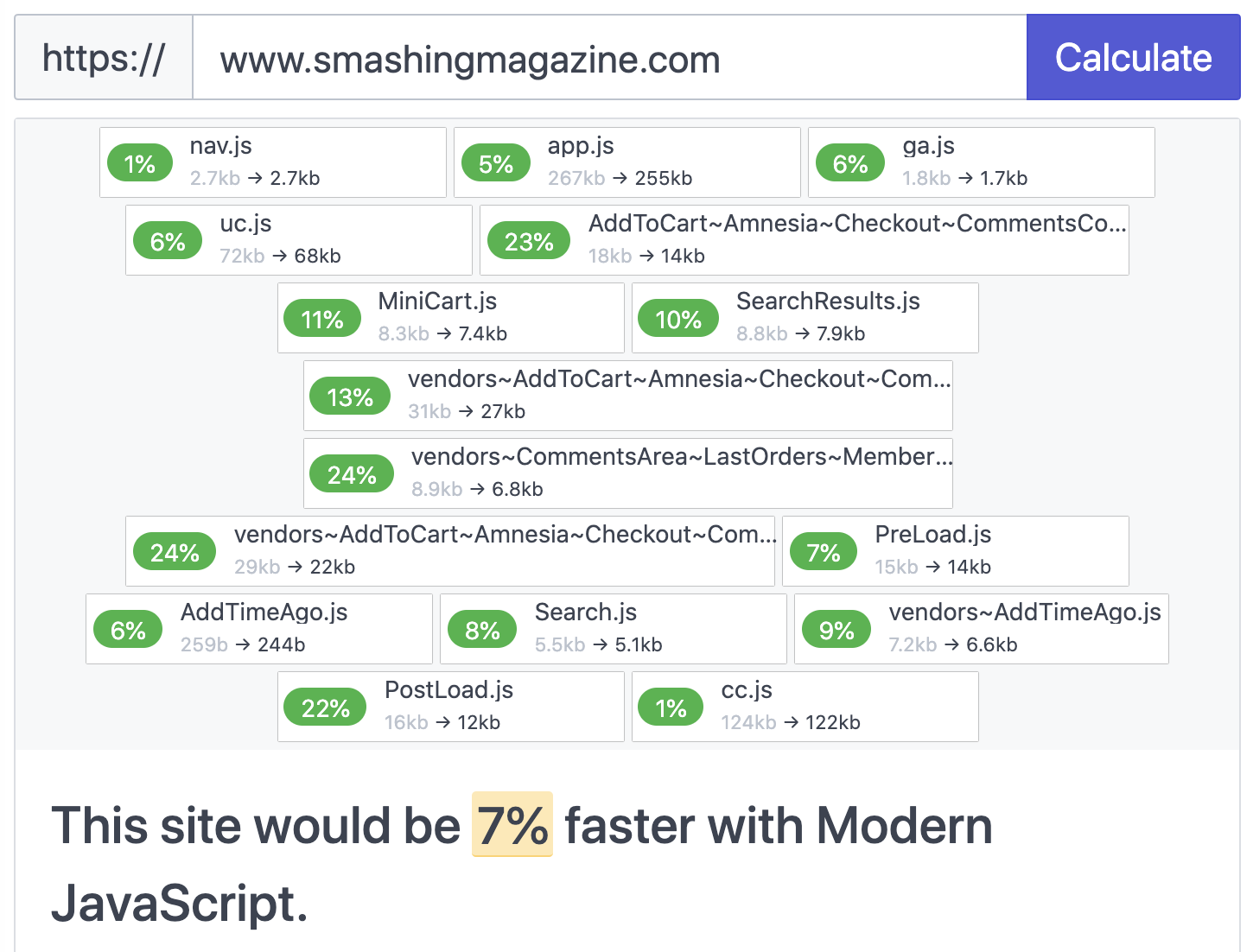
Let’s Tweak Our JavaScript Bundles!
Chances are high that with your JavaScript code being around for a while, your JavaScript bundles are a little bit outdated. You might have some outdated polyfills, or you might be using a slightly outdated JavaScript syntax. But now there is a little tool that helps you identify those bottlenecks and fix them for good.
EStimator calculates the size and performance improvement a site could achieve by switching to modern JavaScript syntax. It shows which bundles could be improved, and what impact this change would have on your overall performance. The source code is also available on GitHub. (vf)
Articles on Smashing Magazine — For Web Designers And Developers