
Colorize Like a Pro – 20 Super Helpful Color Tools
While the Web is rich in various instruments that are intended to improve workflow or enhance the functionality of the project, there are just some valuable tools that are oriented at coloring. Unfortunately, this constituent receives scant attention, even despite the studies that proved that colors play a significant role in creating a successful theme or product.
They influence human perception of the interface and even have an impact on the decision-making process. Color theory and psychological aspect of every shade, of course, is a huge topic to discuss.
If you are interested, then you may take a look at ‘Playing with Colors – A Bit of This & That Including the Oddest Mixtures that Look Great’ written by Helga Moreno.
She has done an excellent job in clarifying all the vital issues. However, today we are going to set our eyes on some helpful assistants that let you colorize like a pro.
Tools to Help With Color
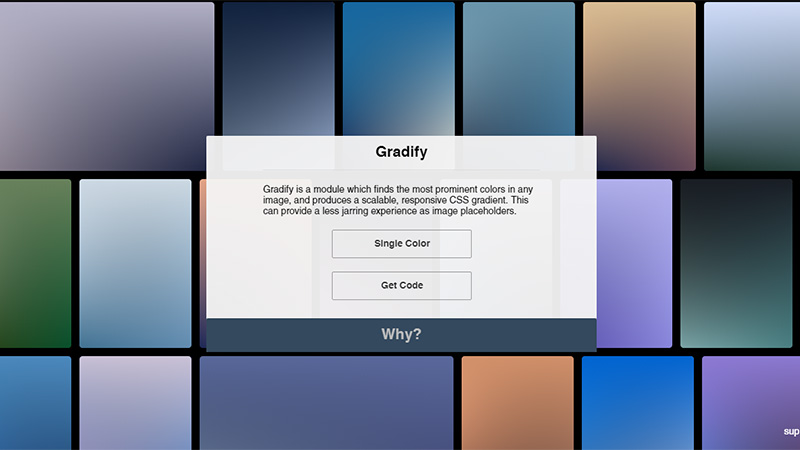
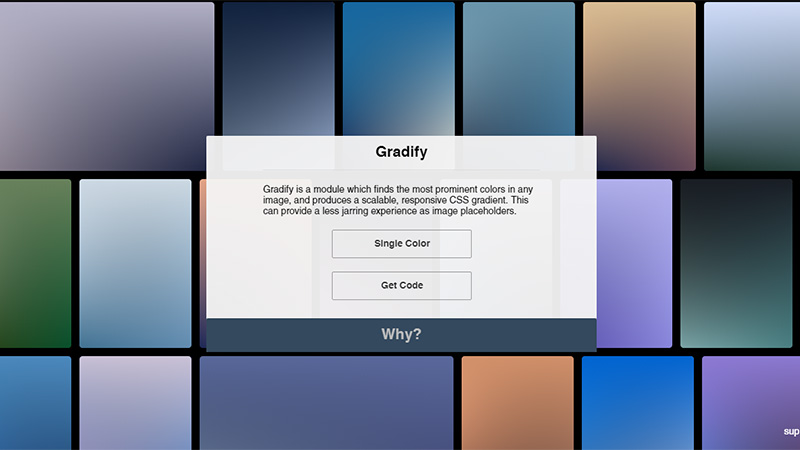
Gradify
Gradify is a small module that transforms images into soft linear fully scalable CSS-powered gradients. It identifies the dominant shades in the picture and employs them as primary ones for creating a smooth color progression.
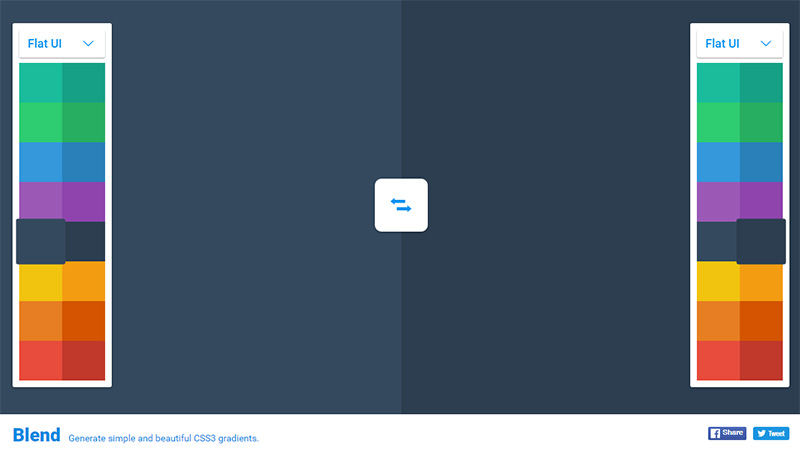
Blend
Blend is a generator for building simple yet beautiful gradients that will comply with Flat Style doctrine. Just pick up the initial and final tone and hit the ‘Go’ button; the composer will equip you with a corresponding CSS code snippet.
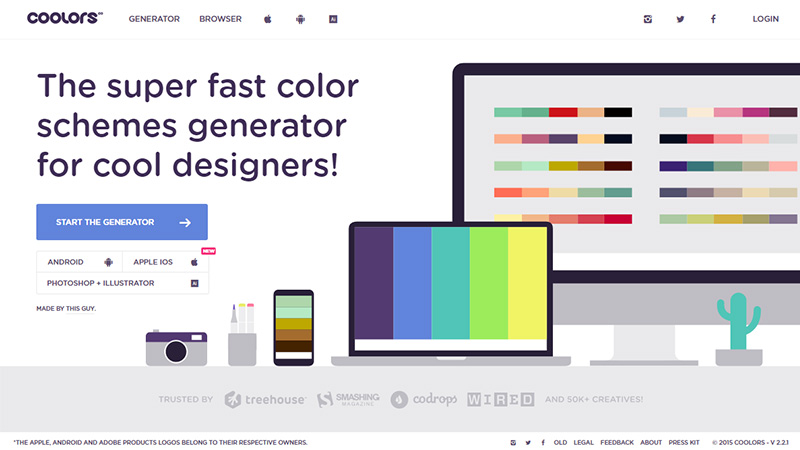
Coolors
Coolors is for those of you who are in search of harmonious color schemes. It is an instrument to mix and match. There are several options (hue, saturation, brightness, etc.) that you can regulate to achieve the desired result. What’s more, the solution is also available for Android and iOS platforms.
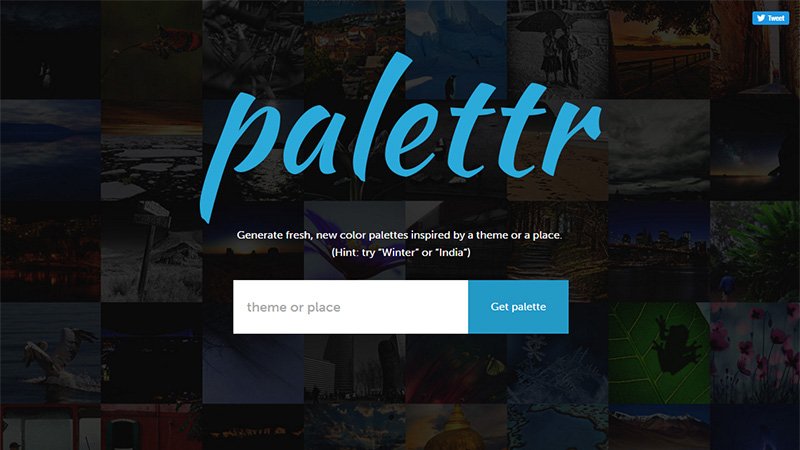
Palettr
Palettr produces a gorgeous and well-tuned color palette on the basis of various images that are featured in the 500px portal. All you have to do is to choose the theme; the service will find the appropriate picture and derive main tones from it.
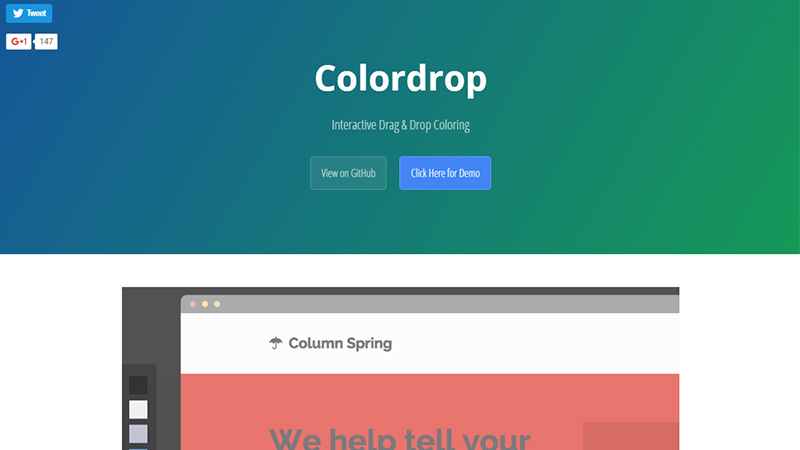
Colordrop
Colordrop is a Chrome extension that has a fully interactive and intuitive interface equipped with a ‘drag and drop’ mechanism. It lets you colorize the website just by dropping a color droplet from the toolbar to the left into the required area.
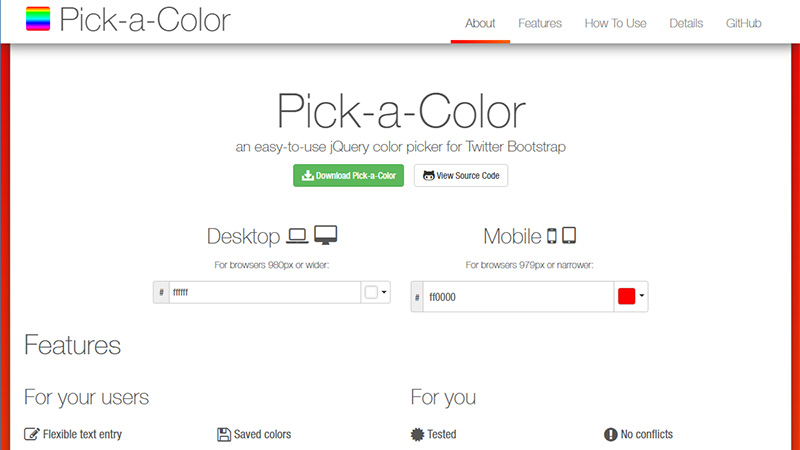
Pick a Color
Pick a Color is a lightweight jQuery-driven extension for Bootstrap projects. The nifty color picker comes with basic and advanced color palettes, flexible text entry, simple initialization, options for saving results and some others.
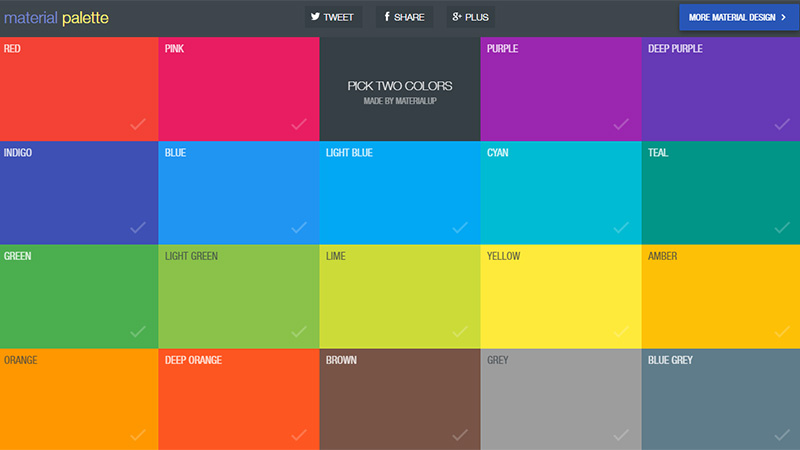
Material Palette
Material Palette comprises dozens of trendy colors from red to blue grey. You have to pick just two. The instrument will create a sterling palette depending on your preferences and offer the recommendations for text, icons, backdrop and content. The result is presented in seven formats (CSS, SASS, LESS, SVG, XML, PNG and Polymer).
Random Color
Random Color is a small script that aims to provide you with a random choice of consistent colors. You may control such aspects as Hue, Luminosity, Count, Seed and Format.
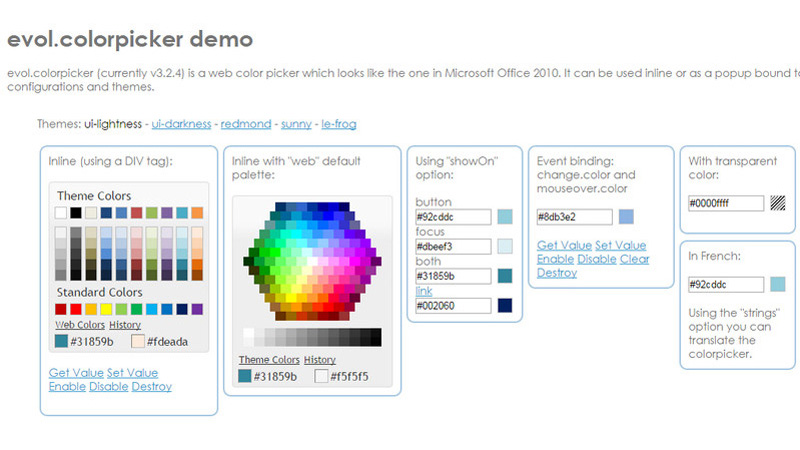
Colorpicker
Colorpicker is a jQuery UI widget that is suitable for web projects. It was inspired by the elegance of graphics inherent to Microsoft Office 10 so that it looks nice. You can use it inline or as a popup window. It enables tracking selection history, show several color palettes and supports ‘transparent’ shades. There are also dozen of themes.
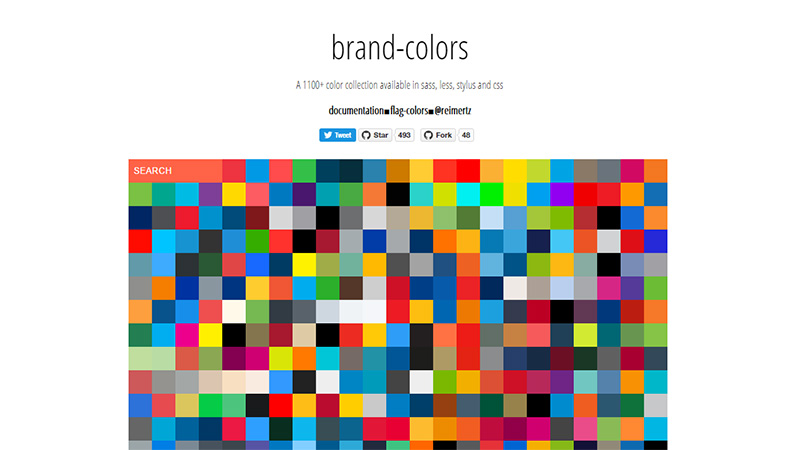
Brand colors
This is an online collection of colors that comprises more than one thousand items. Each one characterizes a popular brand and is available in four formats: SASS, LESS, CSS, and Stylus. There is also a sister website that is dedicated to flags.
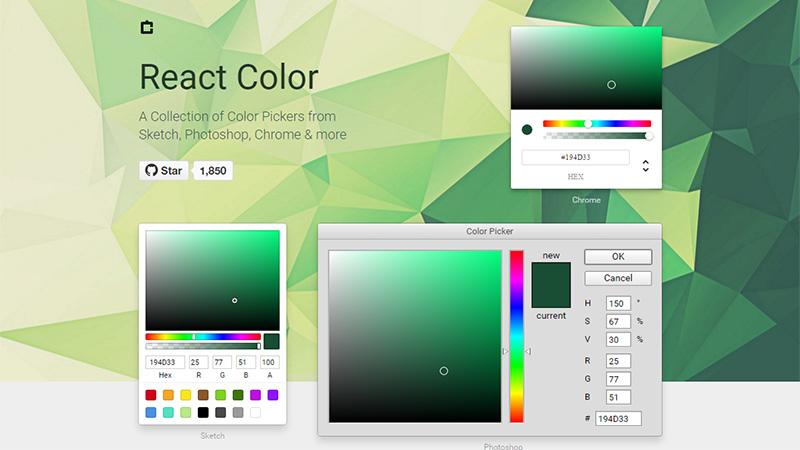
React Color
The portal includes seven color pickers that were taken from Photoshop, Sketch, Chrome, and others. They are displayed as basic modules, sliders, compact block, classic swatch table or modern material box. You can use the default ones or create your own.
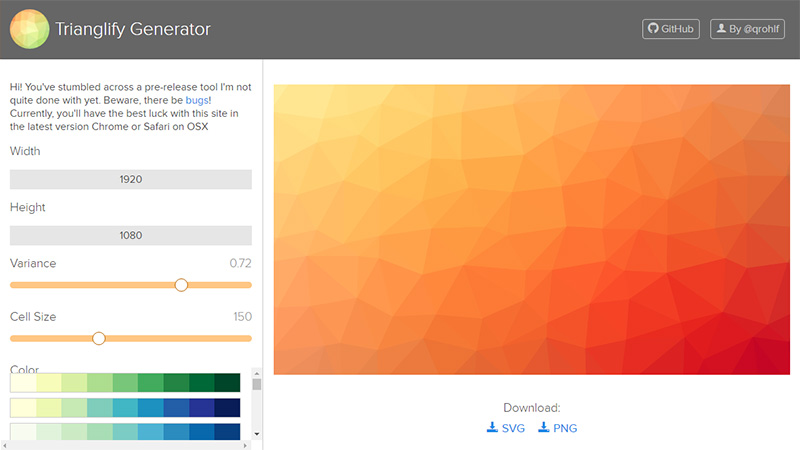
Trianglify Generator
Trianglify Generator lets craft fantastic backgrounds with the angular look and powerful geometric vibe. You can manipulate with two main factors: shapes and gradient. Just set the size of the image, the size of a cell, percent of the variance, and color; and download the result as SVG or PNG file.
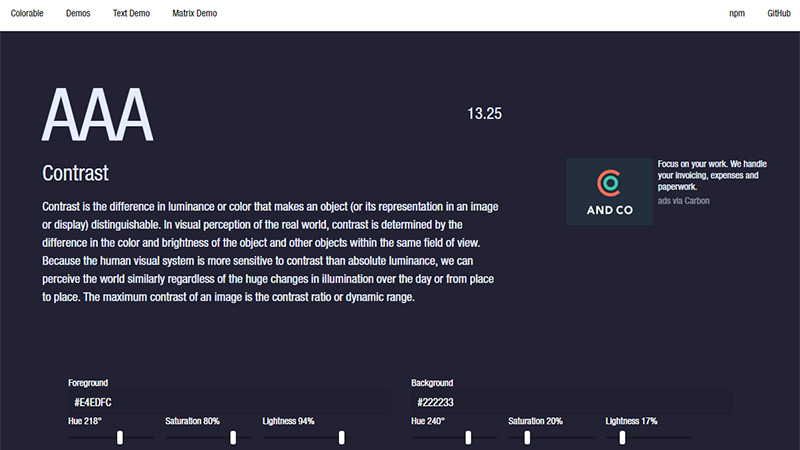
Colorable
Colorable is a small yet pretty helpful playground that allows you to study contrast. You are welcome to manipulate with Hue, Saturation and Lightness of foreground and background in order to strike the perfect balance between text and canvas and achieve an optimal readability.
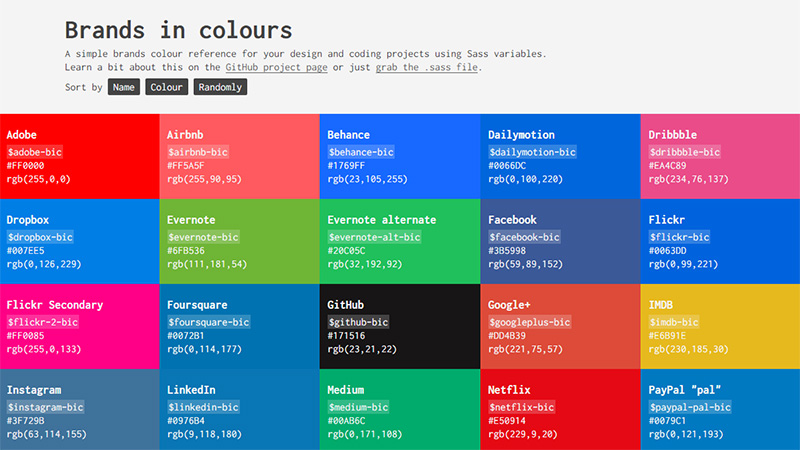
Brands in Colours
Brands in Colours is an online reference that guides you through the brand colors. It covers all the popular platforms and services, such as Adobe, Behance, Dribbble, Dropbox, Netflix, Spotify and others. Grab the SASS file and spice up your interface with some recognizable tones.
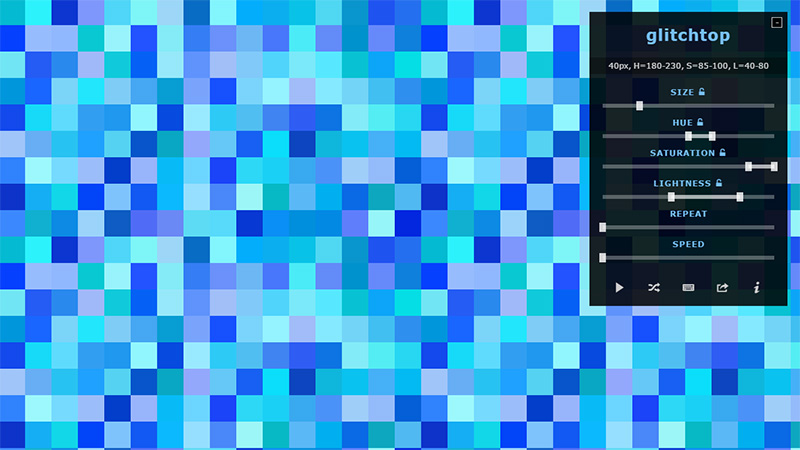
Glitchtop
Glitchtop generates dynamic backgrounds inspired by pixel art. Each canvas is composed of a ton of small squares that is ideal for recreating an eye-pleasing glitch effect. The small control center lets you define the size of rectangles, hue, saturation, lightness, speed and number of repetitions.
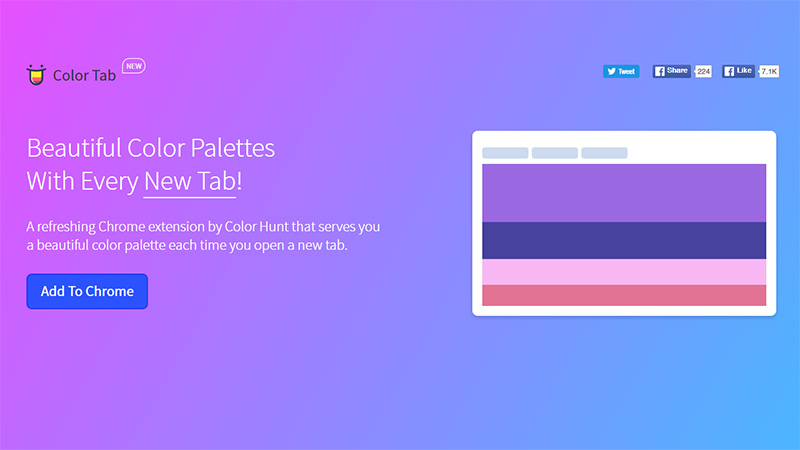
Color Tab
Color Tab is a Chrome extension. It creates a new palette each time you open a new tab. Note, you can just hit ‘New Tab’ on the homepage and the window on the right will deliver a new color scheme. Use it as a source of sheer inspiration.
Color Schemes
This is a list of vigilantly crafted themes for popular text editors that will make your workflow a bright and enjoyable pastime. It offers skins for Sublime Text, Coda, Textmate, Vim, xCode, Bootstrap, Highlight JS and some others.
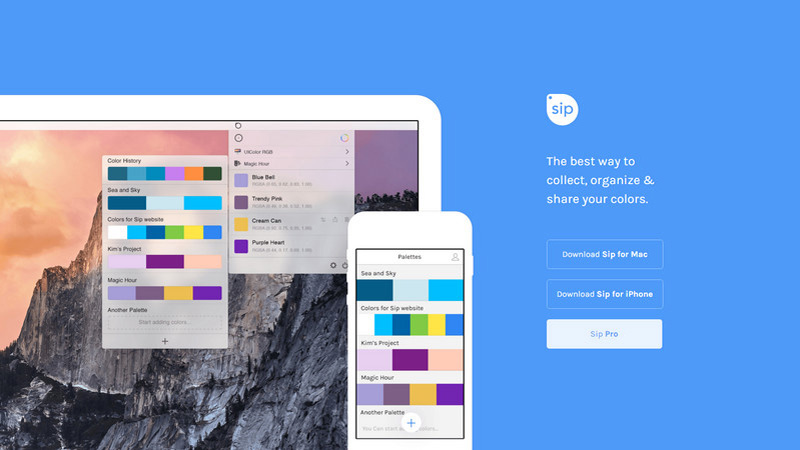
Sip
Sip is an instrument for collecting and organizing color palettes. It is available only for Apple devices, including Mac and iPhone. It ships with multitouch gestures, keyboard shortcuts, almost fifty color formats, extensions for Photoshop and Illustrator.
Crayon
Crayon is an informative website that consists of a ton of colors. Each one is accompanied by its proper name and hexadecimal value that is well-suited to work with postCSS and any preprocessor such as Stylus, SASS, or LESS.
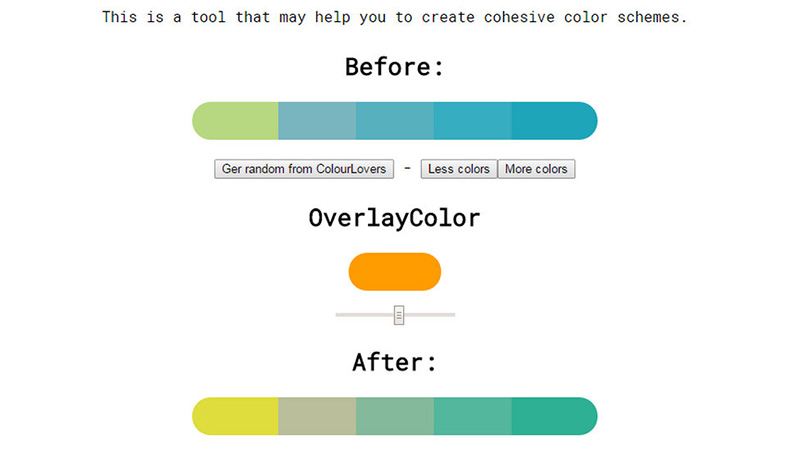
Cohesive Colors
Cohesive Colors is all about generating harmonious and well-balanced palettes. The module improves your set of shades by using a core overlay tone thereby achieving a more cohesive, smooth and appealing result. You can reduce or expand the colors’ combo or just select the predefined variant from ColourLovers.
Conclusion
Although the tools for creating and manipulating with color palettes are traditionally believed to be designer-oriented, developers also require such instruments in their arsenal. They help to speed up workflow and sort out little issues concerning colorization.
Do you know any other similar instruments? Do you use any of the listed above, please share your experience.