
Collection of Fresh Design Freebies – January 2017 Edition
The previous year brought us a ton of helpful tools that assisted in solving both trivial and uncommon issues. Some of them were targeted at modern trends and mainstreams such as online services for creating duotone effects, whereas others focused on making basic tasks feel less painful and boring such as grids, or CSS compressors.
We believe that 2017 will be no different and will delight us with excellent problem solvers. Our January edition of fresh design freebies and tools is a great opening for a new year. Enjoy new instruments and graphical material.
Freebies for Designers and Developers
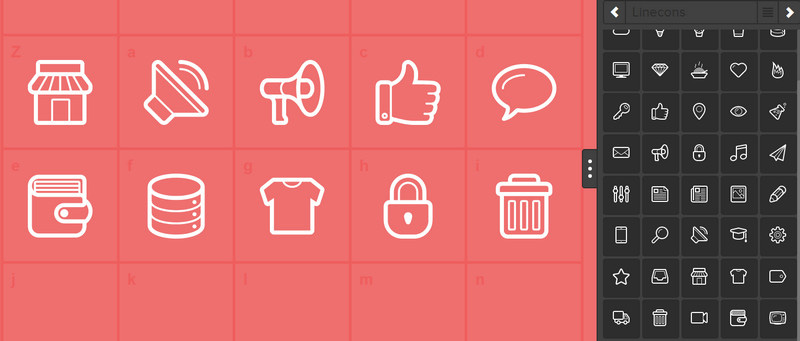
Glyphter
Glyphter is a fine tool for working with web fonts. You can play around with your SVG icons or build the font from a scratch using the available options. Just fill in a character grid and you are ready to go.
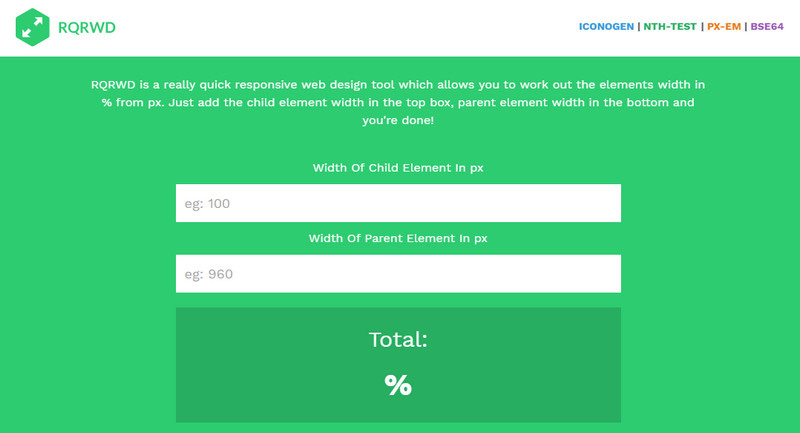
RQRWD
Under such a quirky name hides a pretty useful instrument which stands for “Really Quick Responsive Web Design Tool”. It lets you quickly convert px into % using parameters of child and parent elements.
Brand Film Generator
Create a target-related film for your next project to stand out from the crowd. You are welcome to specify such criteria as gender, demographic, industry and brand persona in order to get accurate results.
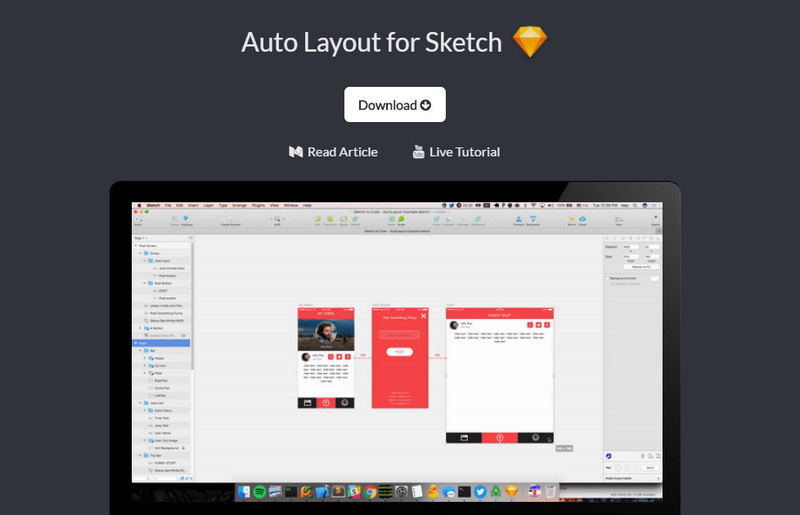
Auto Layout for Sketch
This small extension for SketchApp supports the diversity of screen sizes including web and Android-powered devices. Build your responsive design without hustle and bustle.
The Stocks
The Stocks is an online collection that specializes in high-resolution photos of various kinds that are available under CC0 license. Here you can also find icons, videos, and mockups.
Bttn.css
The tool promises to equip your interface with beautiful sleek buttons. You can tune up size, color, and choose between block and non-block appearance. They are easily integrated into any layout – just add a specific class to the element.
Rellax
This is another solution for recreating the parallax effect. This JavaScript library is handy to manipulate: attach it to your project and use several magical words to make your page feel less static and more engaging.
McGriddle
McGriddle is a SASS grid library for all those enthusiasts who adore neat advanced solutions. It supports Flexbox and utilizes floats to make everything look smooth and organized.
jQuery Sticky Alert
This is just a simple yet viable solution to add sticky alerts to your web page. It is lightweight and pretty intuitive in implementation, and has minimal functionality.
Bootstrap 4 Guide
This is not just a guide; it is a sterling one-page theme that demonstrates new possibilities of Bootstrap 4. It can be used as a skeleton for a future website or as a visual aid.
Genius – Minimal HTML Template
Based on Bootstrap 3.3.6 this stylish, neat template quickly adapts to different browser screens, looking great in mobile browsers. It ships with smooth scrolling, stunning parallax and working contact form.
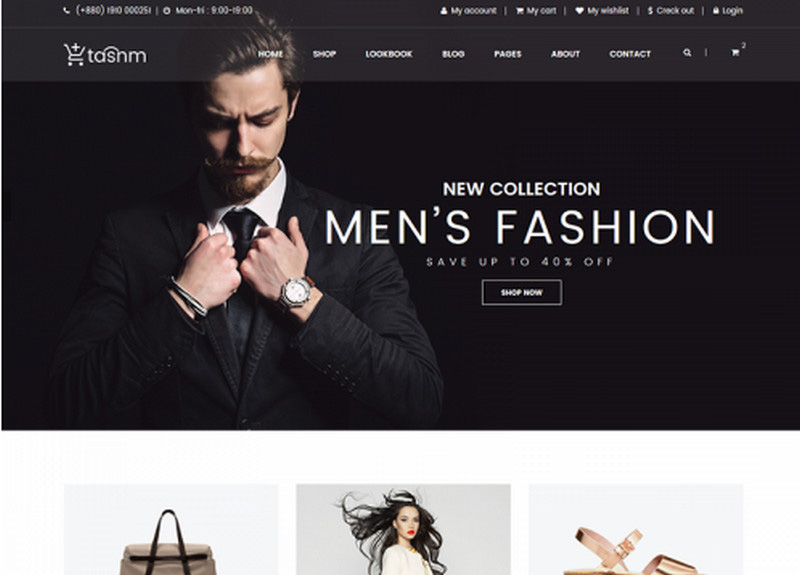
Tasnm – eCommerce bootstrap template
This is another template in our collection that is charged by Bootstrap. This time, it is dedicated to the e-commerce sphere. It comes with 2 layouts for the homepage and several inbuilt features.
Craft Library
Craft Library is an extension for Sketch App that consists of more than 500 icons. They are applicable for numerous projects from creating a navigation tab bar to the multimedia player widget.
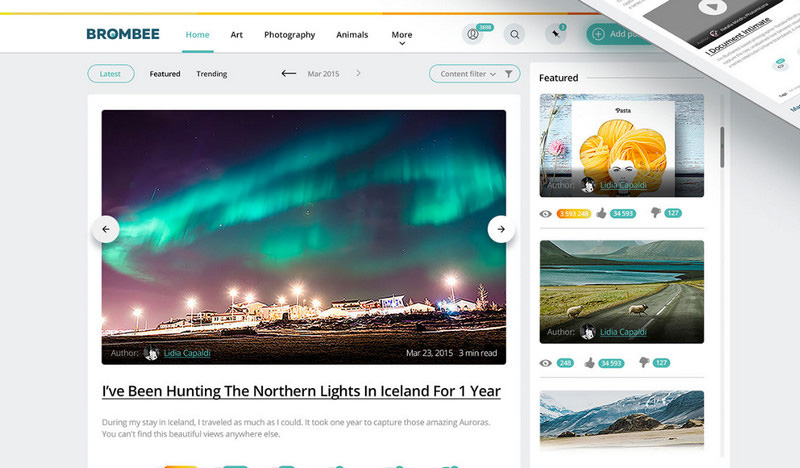
Template blog PSD site one page
Alex Nikandrov kindly shares with the community a blog template with an old-school vibe. The theme arranges the content into a 2-column layout and has a handy navigation on the top.
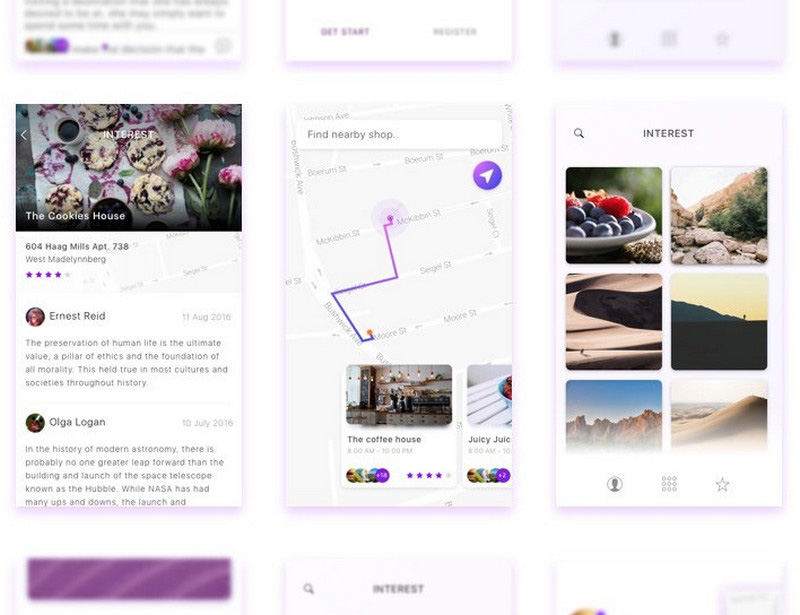
Inspirational UI Elements vol. 2
This is the second volume released by Pixelbuddha’s team. It includes more than 10 exceptional user interfaces that will give you a powerful boost on creating gorgeous designs. Each one is available in PSD format.
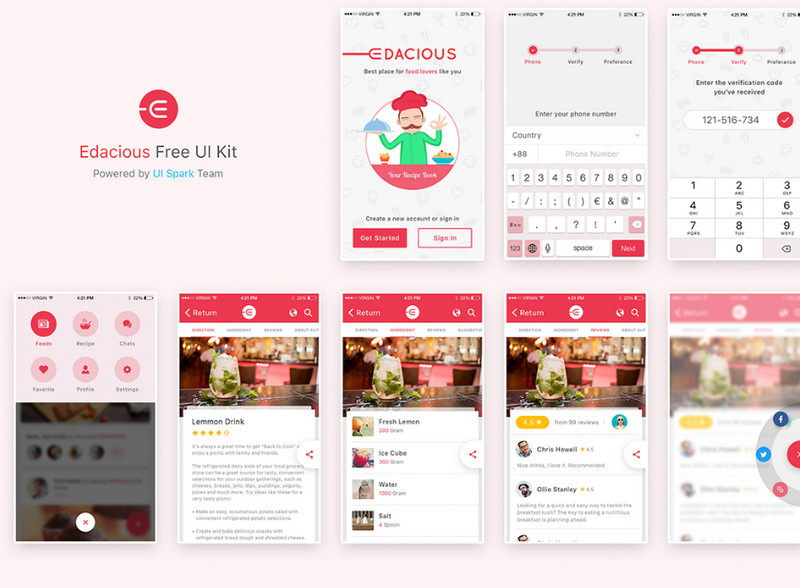
Edacious UI Kit
Edacious UI Kit is intended to provide designers with a graphical staff for building food/drink-related projects. There is one landing page and 18 functional screens.
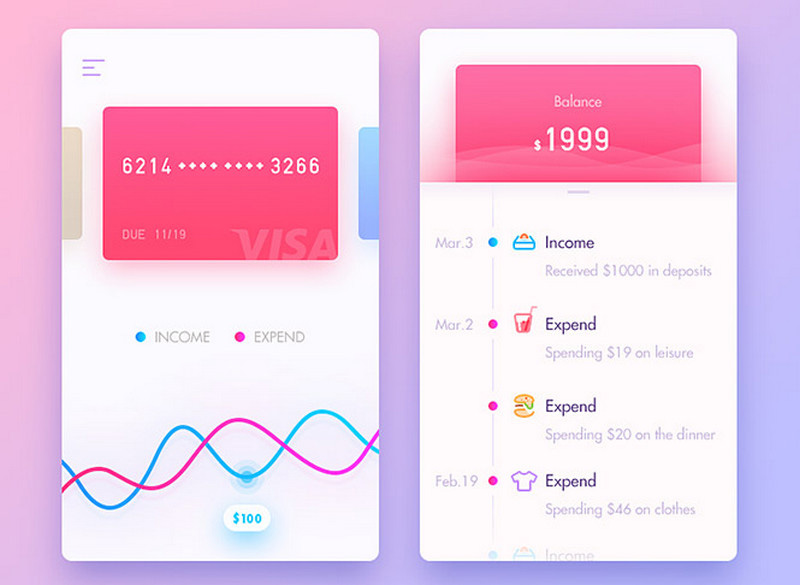
Simple UI
Simplicity and minimalism are in trend this year, so why not to try them out. The package comprises 15 fantastic screens made with modesty in mind.
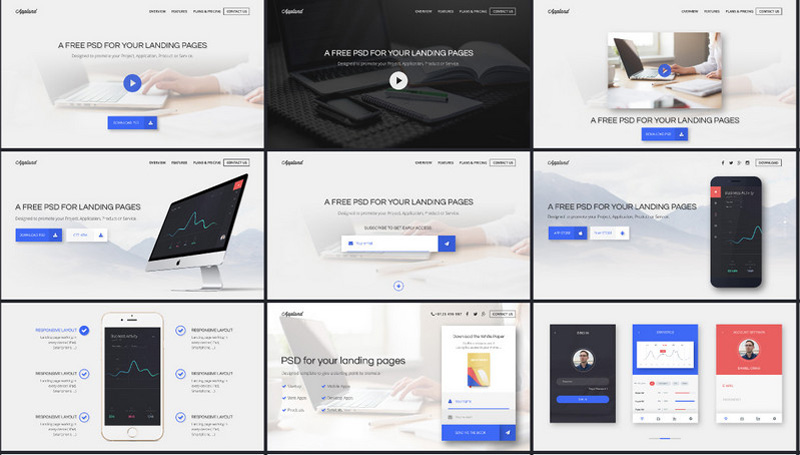
Free PSD UI Components
The collection features 50 standalone components where each one can be broken into separate components. You can find components for building landing pages, mobile interfaces, subscription forms etc.
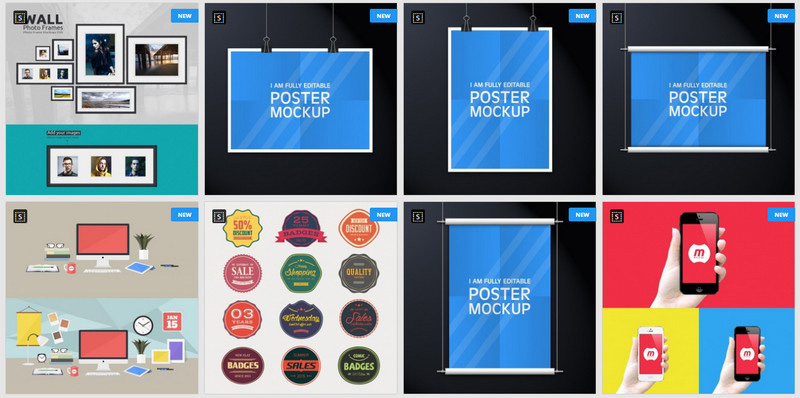
Free Product Mockups
If you are in search of some quality mockups for your presentations or vector stuff for finishing off your art then you should take a look at Ydlabs’ collection that is available free of charge in Freepik. It covers numerous devices, badges, and illustrations.
400 Shop Business Finance Icons
400 fancy vibrant flat icons are waiting for you. The collection embraces several categories such as finance, business, money, culture, games, retro, shop, etc.
Conclusion
Much like the previous time the power of our collection lies in its diversity. We have included instruments and freebies that are related to different categories; though all of them are aimed to make the life of web developer and designer easier and much more pleasant.
Tell us how often you resort to the utilization of ready-made stuff such as Bootstrap themes or GUI packs.