A Monthly Update On All Things Smashing
A Monthly Update On All Things Smashing
Iris Lješnjanin
The entire Smashing team has been doing its very best to bring you live sessions with real experts — people with practical experience who love to share what they have learned throughout their careers. We organized Smashing Meets on three days — events that were open to everyone in the web community. With sessions on performance, CSS, GraphQL, and creative courage, we made sure to leave plenty of time for Q&A, networking, competitions and prizes.
We’re overwhelmed with the feedback we’ve received since then; many of you seemed to mostly enjoy spending time with speakers, and asking questions directly. A huge thank you again to everyone who joined in — it was such an incredible experience to have shared with you all!
Smashing Meets Schedule Overview (May & June)
| May 18 | Yiying Lu | Creativity in Cross-Cultural Communication | Talk slides | Watch video → |
| May 18 | Phil Hawksworth | Building With JAMStack: Keeping UIs And APIs Aligned | Talk slides | Watch video → |
| May 18 | Mark Boulton | Accessible Typography | Talk slides | Watch video → |
| May 19 | Mandy Michael | Fun With Browser and Sensor APIs | Talk slides | Watch video → |
| May 19 | Rachel Andrew | Hello, Subgrid! | Talk slides | Watch video → |
| May 19 | Mark Boulton | Accessible Typography | Talk slides | Watch video → |
| June 9 | Henri Helvetica | Moving Pictures: A Snap Shot of The Future Of Media | Talk Slides | Watch video → |
| June 9 | Rachel Andrew | The Evolution of Responsive Design | Talk Slides | Watch video → |
| June 9 | Christian Nwamba | GraphQL APIs for Frontend Developers | Talk Slides | Watch video → |
| June 9 | Yiying Lu | Creative Courage | Talk Slides | Watch video → |
Smashing Online Workshops: Coming Up Next
Mark your calendars! We’ll be organizing even more online events in the next weeks. Whether the spotlight shines on CSS, accessibility, performance or UX, we want to help you boost your skills and learn practical, actionable insights from experts in the industry.
The previous workshops have been incredibly popular with many becoming sold out, so do check the details and save your spot as soon as you can.
| Date | Name | Topic | |
|---|---|---|---|
| July 2–17 | Vitaly Friedman | Buy! The eCommerce UX Workshop | See details → |
| July 7–21 | Brad Frost | Design Systems | See details → |
| August 17–31 | Susan and Guthrie Weinschenk | Behavioral Design | See details → |
| August 20–Sept 4 | Yiying Lu | Designing for a Global Audience | See details → |
| Sept 17–Oct 2 | Natalia Tepluhina | Vue.js: The Practical Guide | See details → |

See online events →
One last thing. In case you find yourself thinking twice about joining in a Smashing workshops just because you think your manager could need just a little bit more persuasion, then we’ve got your back with a neat lil’ template: Convince Your Boss. Good luck!
Our Latest Addition To The Smashing Books: Shipping Now
We’re so proud to have officially released Paul Boag’s book, “Click! How To Encourage Clicks Without Shady Tricks”. It is a detailed guide on how to increase conversion and boost business KPIs without alienating customers along the way, and we’re sure you’ll find it tremendously useful.
- Jump to table of contents and download a free PDF excerpt (17.3 MB).
Smashing Podcast: Tune In!
 18 episodes in, the Smashing Podcast has been better than we had ever expected! Every two weeks, Drew McLellan speaks to folks from different backgrounds, and there’s always so much to learn and share! You’re always welcome to tune in and share your questions and thoughts with us anytime.
18 episodes in, the Smashing Podcast has been better than we had ever expected! Every two weeks, Drew McLellan speaks to folks from different backgrounds, and there’s always so much to learn and share! You’re always welcome to tune in and share your questions and thoughts with us anytime.
- Previous Smashing Podcast episodes (including transcripts)
- Follow @SmashingPod on Twitter
Trending Topics On Smashing Magazine
We publish a new article every day on various topics that are current in the web industry. Here are some that our readers seemed to enjoy the most and have recommended further:
- “Equivalent Experiences: Thinking Equivalently,” Eric Bailey
- “12 Ways To Improve User Interview Questions,” Slava Shestopalov
- “How To Pass Data Between Components In Vue.js,” Matt Maribojoc
- “An Introduction To React’s Context API,” Yusuff Faruq
- “How To Test A Design Concept For Effectiveness,” Paul Boag
Best Picks From Our Newsletter
We’ll be honest: Every second week, we struggle with keeping the Smashing Newsletter issues at a moderate length — there are just so many talented folks out there working on brilliant projects! Kudos to everyone involved!
Interested in sponsoring? Feel free to check out our partnership options and get in touch with the team anytime — they’ll be sure to get back to you right away.
P.S. A huge thank you to Cosima Mielke for writing and preparing these posts!
Modern CSS Solutions For Old CSS Problems
We all know that CSS can sometimes be tricky to master. Just think of the classic question of how to center a div. In “Modern CSS Solutions for Old CSS Problems”, Stephanie Eckles explores solutions to those big and small CSS problems she has been solving in the last 13 years of being a front-end developer.

Apart from the old centering issue, the series explores challenges like creating elements of equal height, making dropdown menus accessible, styling buttons, and much more. Be sure to check back regularly as Stephanie keeps adding new topics. Brilliant!
Illustrations For Everyone
Illustrations are a great way to add a personal touch to a design. However, not everyone is a born illustrator and not every project has the budget to hire someone who masters the craft. During the lockdown, Pablo Stanley and a few of his friends decided to change that and created a tool that makes art more accessible and gives everyone the ability to use illustrations in their creations. Meet Blush.

Blush is a collection of 13 mix-and-match illustration libraries created by artists from around the world. Whether it’s characters, cityscapes, plants, food, or a piece of abstract art, you can pick your favorite illustration from one of the packs and customize every little detail until you have the combination you need to tell your story. As Pablo puts it, it’s “like playing legos made of vectors”. The illustrations can be downloaded for free as high-quality PNGs. If you are an illustrator yourself and would like to make your work available to other makers, too, you can apply to get featured in Blush. A fantastic example of sharing and caring.
Learn Flexbox With Code Tidbits
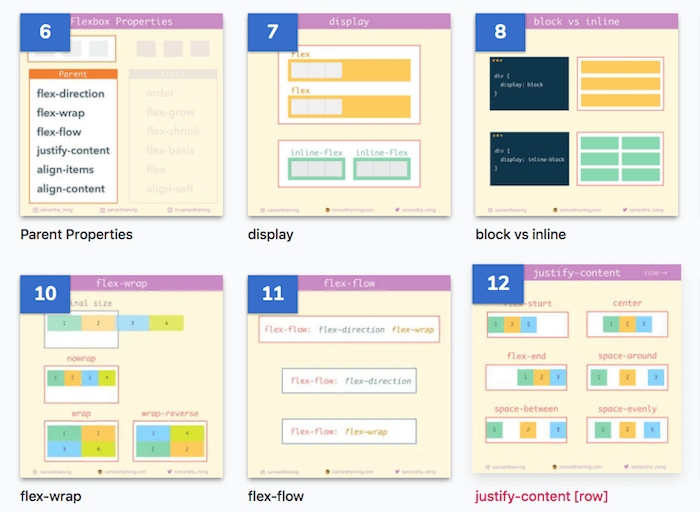
You’ve always wanted to learn Flexbox but the whole undertaking seemed a bit, well, daunting? It doesn’t have to be. In fact, it might only take 30 code tidbits to get you on the path to mastering some Flexbox magic. Samantha Ming has got your back.

In her free course Flexbox30, Samantha takes you through 30 short and crisp Flexbox lessons. After learning the core concepts of Flexbox, you will explore the ins and outs of parent and child properties. Each lesson comes with a cheat sheet that you can download which makes the course also a great refresher if you already know your way around Flexbox but struggle with some of the properties.
Global Website Speed Profiler
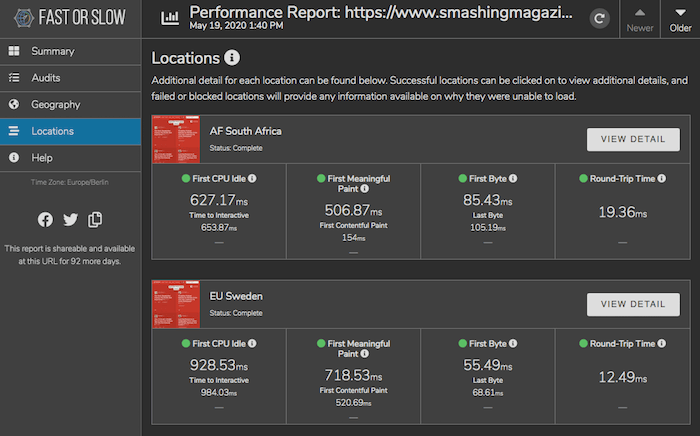
Performance benchmarking tools usually measure performance form a single location. But how does your site perform for real-world users who aren’t based in that one location? To get more precise results for their own market, the folks behind the WordPress security plugin Wordfence built Fast or Slow, a tool that measures real-world performance from different locations around the world.

Fast or Slow gets its data from a network of 13 servers in 13 cities around the world. Each server was calibrated to have the same performance so that the speed measurements give a true indication of what the site feels like to a real user. The performance test provides you with an overall score of a site’s performance and breaks the results further down by geographic location, while audits on CSS minification, image optimization, caching, and more help reveal specific performance bottlenecks. Fast Or Slow is free to use.
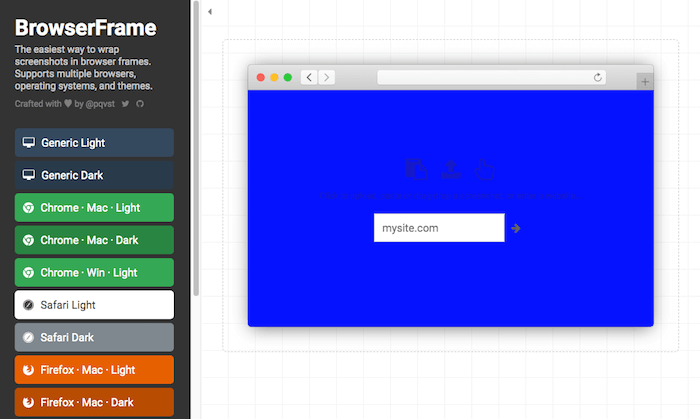
Sleek Browser Frames For Your Screenshots
With screenshots, there are usually two options: You take a screenshot of the entire browser window with browser extensions and maybe even bookmarks visible or, if you want something less distracting, you decide to only take a screenshot of the site without any border at all. If you’re looking for a more sophisticated solution, Browserframe might be for you.

Just drag and drop your screenshot into the tool, and it wraps it into a neat browser frame. There are multiple browsers, operating systems, and themes to choose from, and you can adjust the background color, shadow, padding, and some other details before you download the image. Perfect for blog posts, social media, slides, or wherever else you might want to use a screenshot.
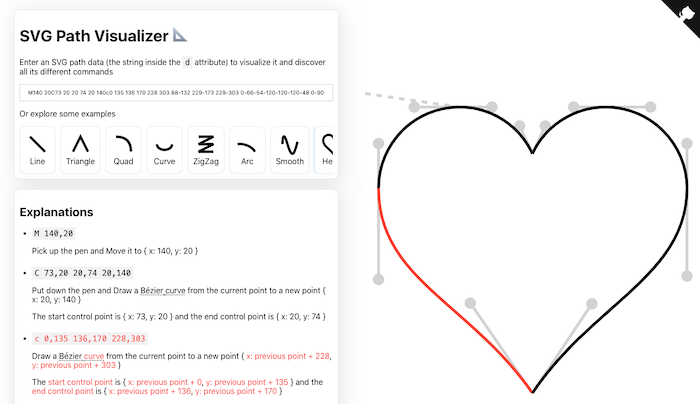
SVG Path Data Syntax Explored
Do you know what the SVG path data syntax actually means? If not, you’re not alone. Mathieu Dutour has been working with SVGs for quite some time but always struggled to understand the path data structure. That’s why he built a visualizer for it.

The SVG Path Visualizer visualizes the SVG path data you enter and lets you discover all its different commands. There are also several examples you can explore to get more familiar with the syntax. An insightful look into the skeleton of an SVG.
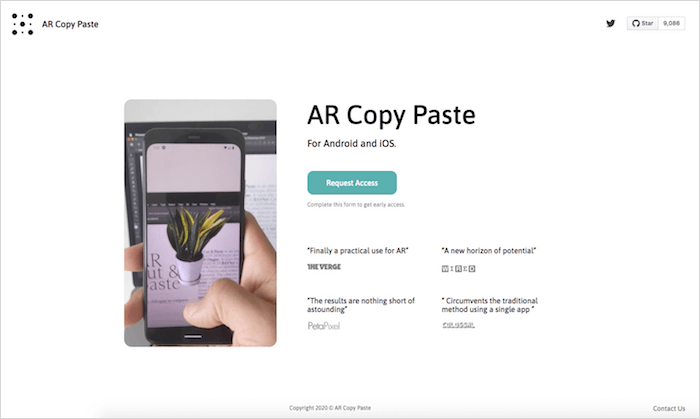
The Future Is Here
Imagine you are working on a project and want to add a picture of a book to it. You have the book right beside you on your desk, so you take out your phone, take a picture of the book, send the picture to your computer, open it in Photoshop, remove the background, and, finally, include the picture in your file. Well, now what if you could copy and paste the book from reality onto your screen, just where you want it to be? What might sound like science fiction, is already possible today.

The research prototype AR Copy Paste allows you to copy elements from your surroundings and paste them into an image editing software. Three independent modules make it happen: a mobile app, a local server that acts as the interface between the app and Photoshop and finds the correct position on your screen, and, last but not least, an objection detection/background removal service to cut the image into shape. An impressive peek at the future of AR.
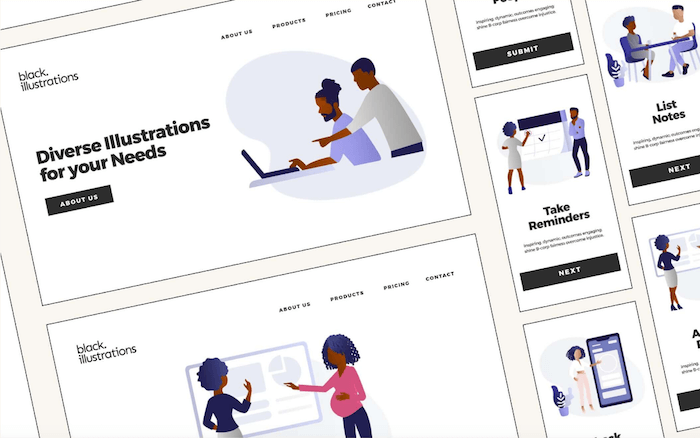
Black Illustrations
Black people and people of color are often underrepresented in illustrations and visuals. To spark change in the digital landscape, the team at 5four created Black Illustrations, illustration packs that paint a more diverse picture and show black people and people of color in a myriad of tasks.

There are six illustration packs that can be used on websites, pitch decks, infographics, or anywhere you like. Two of the decks are free to download: “The Office Hustle” shows people in an office environment, working from home, and having conversations, as well as in a healthcare setting, while “The Movement Pack” calls attention to #BlackLivesMatter and the fight against racial inequality. Other packs include education- and lifestyle-themed images. Beautiful designs with a powerful message.
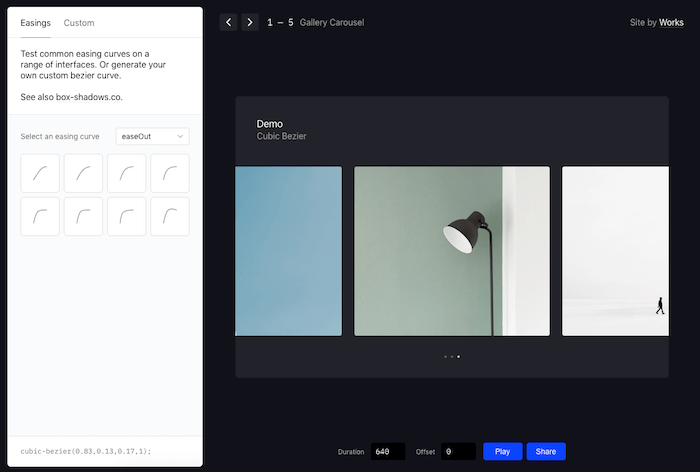
See Easing Curves In Action
Movement in the real world is something fluid, no harsh or instant starts or stops, no constant speed. Easing curves help us bring that natural feel to motion on the web. However, in practice, they can be quite abstract to grasp, too.

With Easings, Paul Macgregor built a useful tool to visualize the effect common easing curves have on a range of interfaces — from a gallery carousel to a side menu, scroll jack, and modal. Just choose an easing curve from the collection to see it in action or enter a custom one. One for the bookmarks.
Insights Into How Developers Work Today
Since almost a decade, the yearly Developer Survey conducted by Stack Overflow is the largest survey of people who code. This year, they made it more representative of the diversity of programmers, asking 65,000 developers from around the world how they learn, which tools they use, and what they want. The survey was conducted in February and the results offer a comprehensive look inside the community.

The survey covers the developers’ professional and demographical background, looks at tools and their popularity, what the respondents’ dev environments look like and how they learn and solve problems, just like at their career values, job priorities, and working conditions. Interesting insights guaranteed.
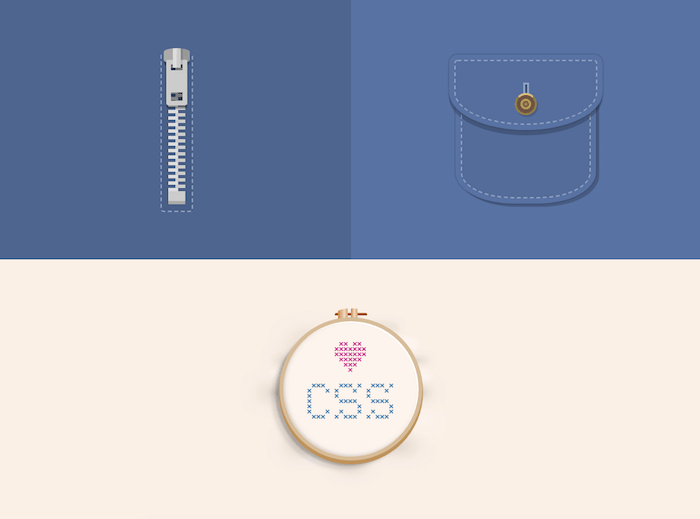
CSS Art In A Single Div
What can you do in a single div? Lynn Fisher has a lot of creative answers to this question, as her CSS drawing project A Single Div shows.

Every drawing is made up of CSS living inside a single div element and uses a combination of Pug for templating and Stylus for CSS preprocessing. From lettering and geometrical patterns to random objects and little characters, each colorful tile is a wonderful example of what can be accomplished with CSS.
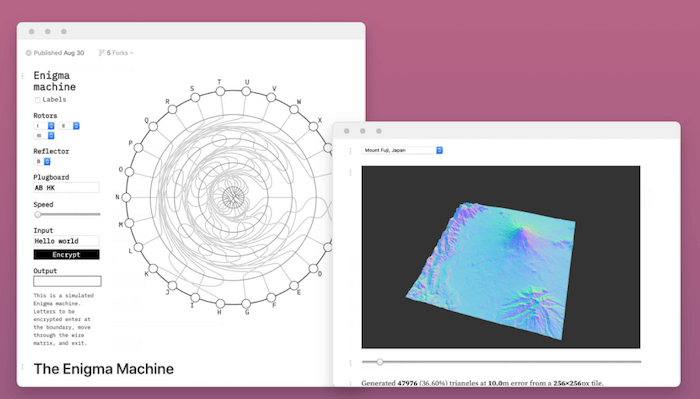
A Magic Notebook For Exploring Data
Open source has transformed software development, making sharing, collaboration, and transparency the norm. Inspired by this, Observable aims at reimagining data science for a connected world. To make it more approachable, accessible, and social.

Described as a “magic notebook for exploring data and thinking with code”, Observable lets you sketch with live data. You can prototype visualizations, connect to Web APIs, and see your “notebook” update instantly when changes are made. Learning from one another, sharing and reusing components with a community of fellow authors is a key part of the concept, teams are even able to edit a notebook together in realtime. Now what to make with it? Reports, explanatory visualizations, UI prototypes, documentation, art projects, visual designs — only your imagination is the limit.
 (cm, vf, ra)
(cm, vf, ra)
Articles on Smashing Magazine — For Web Designers And Developers

