
An Anatomy of the Perfect Bug Report
Developers produce code that should work in every browser, every operating system and every device specified in the performance and compliance goals for a site or application. No matter how much effort we put into testing our work, clients will likely find something that doesn’t work: no matter how talented your development team is, bugs are inevitable, and everyone has to deal with them on a regular basis
Filing a bug report isn’t usually a fun experience, but a well-written bug report will make life easier for everyone involved.
Bug Reporting
Software bugs cost $ 312 billion per year
An application’s life cycle is divided into five stages: requirements, design, development, testing, and deployment. And at each of those stages there is a good possibility a bug will be introduced.
As a project grows, it inherently becomes more complex, increasing the odds that bugs will be created. In turn, bugs and their patches are some of the biggest contributors to the complexity of a project.
Luckily, bugs can be fixed. But to do that, you need to have a good bug report. A bug report should allow the developer to locate the cause of the bug and make the appropriate changes.
Software errors come in all shapes and sizes and different levels of severity. The development team judges the severity of the bug on the basis of the bug report and decides whether the bug requires immediate fixing or not.
How to write the perfect bug report
In order to ensure bugs are reported in a timely manner and in a way that corrective actions can be taken, it’s very important that a report provides as much information as possible and is documented correctly.
If they receive a good bug report, your team doesn’t have to spend time figuring out what went wrong. So what should be in a good bug report?
Quite a bit, actually. There are many issues in software development, and it can be very difficult to even recreate a bug. So, the idea is to capture as many details as you can in your report.
Title or a description of what happened
“There was an issue!”
Great, but there’s no way anyone can solve anything using just that information. What you need is a description of what happened: the more the detailed the better.
In the best case, the user received an error message. That provides a decent starting point. In the worst case, there was no signal other than things didn’t happen as they were supposed to.
Page where the user is
Something went wrong, but odds are, you’re not talking about a landing page.
You’re probably working with a complex online application that has a huge number of pages or configurations. In this instance, you need to know where it was that the bug occurred. What was the user trying to do and what did he access?
Preferably, if you have different versions of your web-app you’d also like to know what version the user is talking about.
How bad is it?
Not all bugs are created equal and they should be handled that way as well. Is your bug generating a blue screen? You have a serious issue.
Is the background color in your logo slightly different from the background color of the page? Well, that might not be one of your priorities. Let’s fix the blue screen first.
Keep in mind that this is usually pretty subjective. Nevertheless, the description will help you quite a bit with determining how bad a bug is.
Platform or what are you using to run this on
We all know that Windows isn’t the same as OSX or Android, which in turn are very different from iOS. With browsers, there are many more things to take into consideration. Chrome, Firefox, Safari or Opera, each make a huge difference. Don’t forget about Internet Explorer 😉
If someone is reporting a bug, it might very well be limited to their specific situation. Maybe the user is running an old version of chromium in a Puppy Linux Beta version;This also has an impact on the importance of the bug because it is linked to the potential impact on users.
Can it be reproduced?
When something happened only once, and wasn’t fatal, you might not ever see the issue rise again. That means it’s less important for you to fix.
Without the knowing how the issue happened, the developer has his or her work cut out for them. Where to start? Knowing that if you recreate a certain situation, it will happen again is a great way to get more information and get that bug dealt with.
A developer’s dream bug report
This is the developer’s dream bug report, it’s nice, it’s concise and it has all the information he needs. There is one problem with it though.
Unless the application is still in development, the people that will be creating these reports won’t be technical. In fact, these will be your users. Can they even give you this info?
The disconnect
You probably guessed it. There is just no way that the average user can fill this in, or that he even wants to. The reason your users use your application is precisely because they want to save time. That means that filling out a bug report isn’t on their agenda.
In other words, if you show them all these questions, you will either get a very bad set of answers or just an angry customer. On the other hand, if you don’t fix the issues, they might go to the competition. So, something needs to be done.
The less you ask your customer to do, the better.
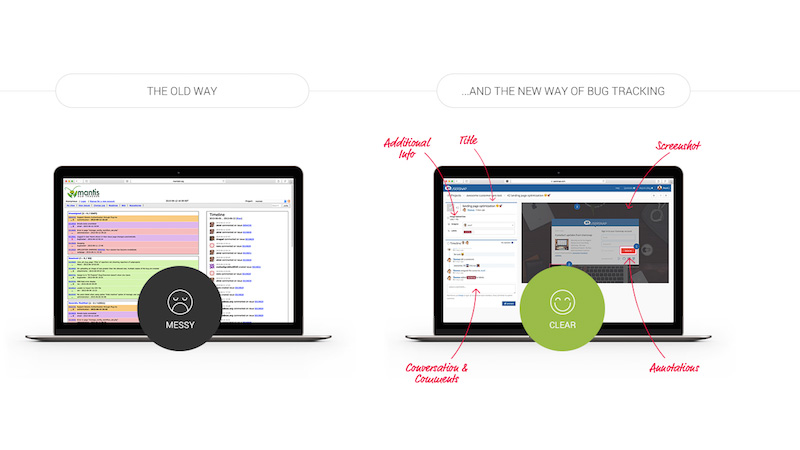
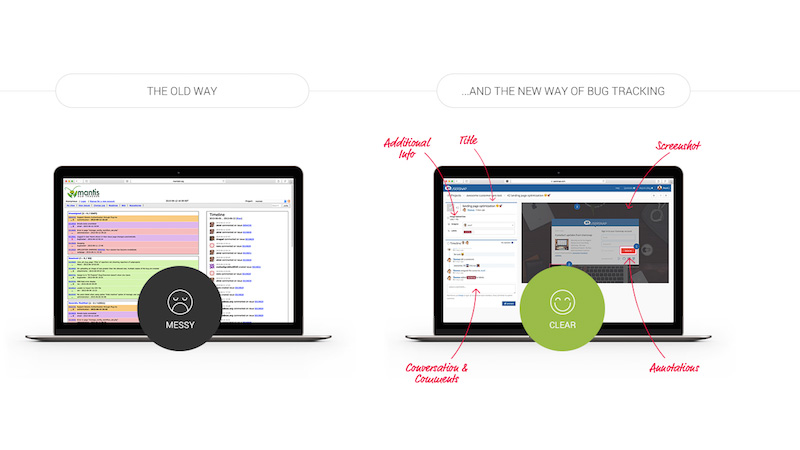
Technology to the rescue!
Fortunately there are many lean and easy-to-use bug reporting tools out there.

A bug reporting tool makes reporting as easy as possible for your users and testers. At the same time your developers will be kept happy, since additional and useful information – such as browser version, installed plugins, or more simply operating system are automatically added to every bug report. Yes, automatically.
So there’s no need for your users to fill out a lengthy bug report form. Here are a few bug reporting tools I came across and considered a great fit for the modern way of reporting bugs.
Usersnap
Usersnap is a great and easy-to-use bug reporting tool for every web project. It allows you to annotate browser screens and adds other useful information (such as browser version, installed plugins, etc.) automatically to every bug report.
Usersnap offers browser extensions as well as a simple to embed JavaScript snippet for your web projects. It works great for remote web development & design teams, as well as for agencies managing their client’s web projects.
BugMuncher
BugMuncher is a great and simple to use bug reporting tool. You can install it by using a JavaScript snippet. With further customization features it adapts perfectly to your needs.
BugMuncher works great bug reporting teams and developers in charge of fixing issues and ensuring a bug-free environment.
FogBugz
In contrast to the mentioned bug reporting tools, FogBugz offers a whole project suite for your web projects.
It allows you to organize issues, bugs and other tasks in the most efficient way and let’s you keep track of your progress. Therefore FogBugz works great for large web development teams or enterprises.
DoneDone
DoneDone is another, yet effective bug reporting tool. Not only bugs can be reported with DoneDone, but also tasks or new ideas can be easily organized.
Similar to Usersnap, DoneDone integrates well with other 3rd party tools, like Basecamp or GitHub.
Conclusion
Bug reporting has gotten much better with it’s latest bug reporting tools. The old days of lengthy bug reports which needed a great amount of time are getting to an end. Lucky us. After using these tools, you’ll definitely fell in love with the concept of in-browser bug reporting.
Reporting bugs and submitting change requests is easier this way, since everything is communicated and organized through a visual interface and the communication is seamless.