New Web Design and Development Resources: #17 May Edition
Hey there! Feel free to have a scroll along this month’s round-up full of the best hand-picked design and development resources like Apple devices mockup, a brochure mockup set, an iOS9 vector UI kit, a function of hover for phones, Flickr’s grid layout, an accessible modal plugin, a minimal CSS framework, Windows icons, as well as ones for medical purposes.
Further resources such as colorful line icons, professional iPhone icon sets, a GitHub desktop client, an on-the-cloud IDE, a high quality video maker, a short snippet for website responsiveness test, a collection of jQuery effects, amazing PSD templates for websites, beautiful fonts paired up for several purposes, and as always, ultra-charged articles to feed your hungry neurons.
Go ahead and serve yourself!
New For Designers and Developers
Apple Devices PSD Mockup Template
An amazing set of 8 different mockup scenarios that feature single and accompanied Apple devices such as iMacs, iPads, and iPhones, all of them delivered in PSD format featuring smart objects to showcase your design.
Free A4 Bifold Brochure Mockup Set
An amazing set of 10 different perspective views of an A4 size bifold brochure delivered in PSD format featuring smart objects for seamless integration of your designs.
Free iOS9 Ai Vector UI Kit
An amazing kit of user interfaces for the latest release of Apple’s iOS 9 available in nearly 300 fully vector based elements in Ai format for you to use in both commercial or personal projects.
Teal: Professional Tri-Fold Template
A useful trifold template completely editable in vector PSD, Ai, and InDesign format files. The template features a nice design and a great organization of content that makes it perfect for company branding, analytics data, infographics, and more.
Hover on Touch: Hover Functionalities on Mobile Devices
Hover on Touch is a JavaScript plugin that allows you to activate hover-event actions or functionalities as you touch on mobile devices screens, expanding the capability of user experience in those type of devices.
Imagehover.css: Pure CSS Image Hover Effects Library
An amazing library of 44 different effects for image thumbnails that are triggered as you hover over them giving you a title and description of the image at the end of the smooth transition of the effect.
Flickr’s Justified Layout
Flickr’s code plugin allows you to pass in box sizes in order to get back sizes and coordinates for justified layouts offering a lot of optional configuration options.
Modaal: WCAG 2.0 Level AA Accessible Modal Plugin
Modaal is an amazing plugin for in-line modal embedding following the Web Content Accessibility Guidelines 2.0 with AA level featuring full responsiveness, customizable CSS with SASS options, full-screen/viewport mode, flexible close options and methods, and more.
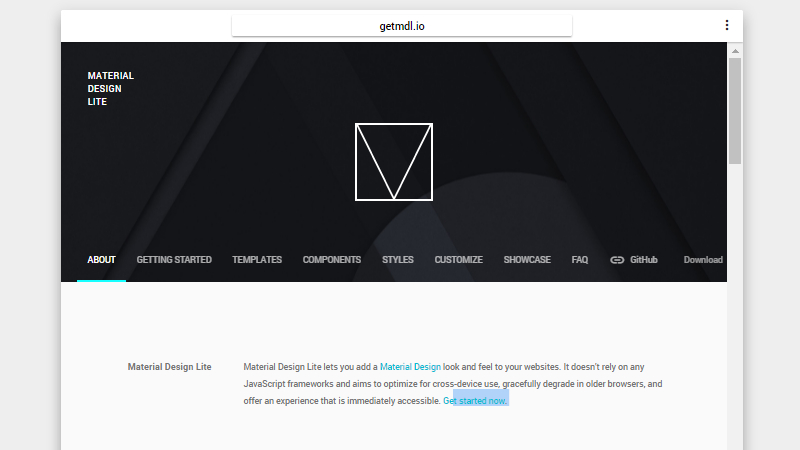
Vital: Minimal Invasive CSS Framework
Vital is a minimal style invasive CSS framework that is often used for modern web applications featuring a very comfortable amount of classes and nesting, scalable as in almost entirely written in ’em’ values and is built with Sass.
Modern UI Icons: Windows Solid Vector Icon Set
An amazing set of 1200+ hand crafted solid-flat icons created in Expression Design in a 76×76 pixels grid and delivered in .design, XAML and SVG format files.
Medical & Science Outline PSD Icon Set
A great set of more than 80 icons designed in a slim line style reflecting the medical and science industry delivered in PSD format perfect for mobile apps, websites, print templates, and more.
Free Vector Line & Solid Icons Pack
An amazing pack of 100 icons available in both line and solid style including miscellaneous topics which are delivered in Ai, EPS, Sketch, SVG, PNG, and web font formats.
Playful Color Line Icon Set
A very nice set of more than 500 icons crafted in a color line style featuring geometric shapes, vibrant colors, and round line shines and shades delivered in Ai, SVG, and PNG format files.
Huge iPhone Icon Sets Collection
An amazing collection of over 84,000 icons neatly crafted under the iPhone guidelines in a filled style delivered in Ai, SVG, PSD, and PNG format files featuring 23 different industry sets including food, business, animals, sports, accounting.
DeckHub: GitHub Desktop Client
DeckHub is a great desktop client for managing of your GitHub repositories featuring feed and push notifications to keep you up to date, custom columns for renaming and reordering as you want, repository mixing and matching, multi-user interactions, and more.
Public-APIs: Public Web Development JSON APIs Collection
An amazing open source collection of public APIs for use in web development including many categories such as anime, calendar, development, games/comics, geocoding, media, and more yet to discover and collect.
Lily: Expressiveness & Safety Programming Language
A great programming language that focuses on safety and expressiveness using an interpreter that doesn’t write any global data avoiding collisions of several interpreters managing global data.
CodeTasty: Powerful Cloud-powered IDE
CodeTasty is an amazing IDE that is hosted in the cloud and includes the features that any desktop IDE would have plus additional ones that only a cloud application could provide.
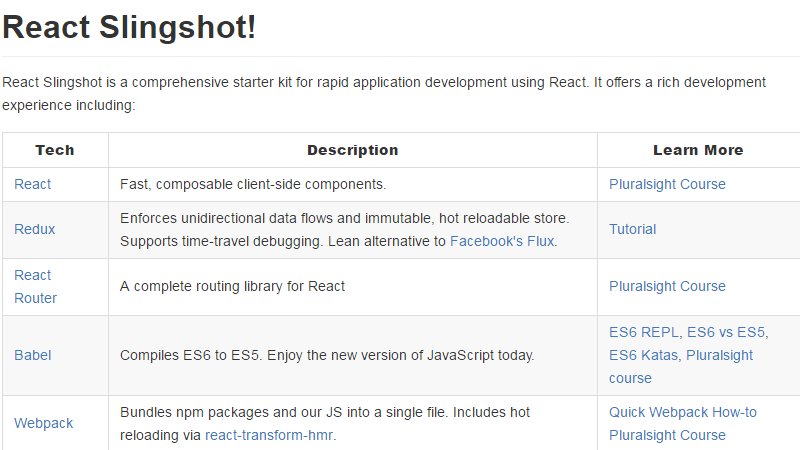
React-slingshot: React Redux Starter Kit
A comprehensive starter kit that allows you to develop rapid applications using React offering a rich experience for technologies such as Redux, Babel, Webpack, Mocha, TrackJS, ESLint, SASS, and more.
Color Crush: Tinder-like Color Pairing
Color Crush is a nice web application that features crowd-sourced 4-color palette combinations that you either love or not, which determines the rank of likes of the palettes.
Showbox: Quality Online Video Maker
Showbox is an amazing online video editor that allows you to make great quality videos for embedding in your websites featuring audio auto-balancing, high-end graphics packs, background replacement technology, and more.
CSS & SVG Animated Animals
Nicely animated SVG and CSS animals inside a fully layered landscape providing a certain sense of depth, it comes along with a whole tutorial of how they did it.
Responsify: Breakpoint Tester Snippet
An amazing responsive website breakpoints tester compiled into a Jade/SCSS/Babel snippet of no longer than 250 lines in total designed in a nice Material Design style.
Amazing Collection of jQuery Effects
An amazing and growing collection of more than 60 jQuery and JavaScript effects ready to use on the web featuring cool filters, animations, motion events, out of the box lay outing, and stacks more.
Kurbanistika: Rarely Shaped Display Font
Kurbanistica is an amazing font designed to fit in rectangular or square spaces featuring quite a unique and rare shape for its glyphs that include Latin and Cyrillic alphabet characters.
Amazing Set of 50 Font Pairing Combinations
A must-have collection of more than 50 font pairing combinations displaying samples of how these Google Fonts would look on several web components like blog entries, quotes, shops, logos, and more.
What is HTTP/2 – The Ultimate Guide
A stunningly complete guide all about HTTP/2 and speed optimization of websites, it explains the goal of creating it, feature upgrades, similarities, benefits, performance benchmark comparison, how you can start using it, and more.
20 Video Tutorials to Learn Redux
An amazing collection of 20 video tutorials that contain everything from as basic as setting up Redux’s web pack using npm and Webpack, to a wrap-up to next steps guide leading you through the creation of an application.
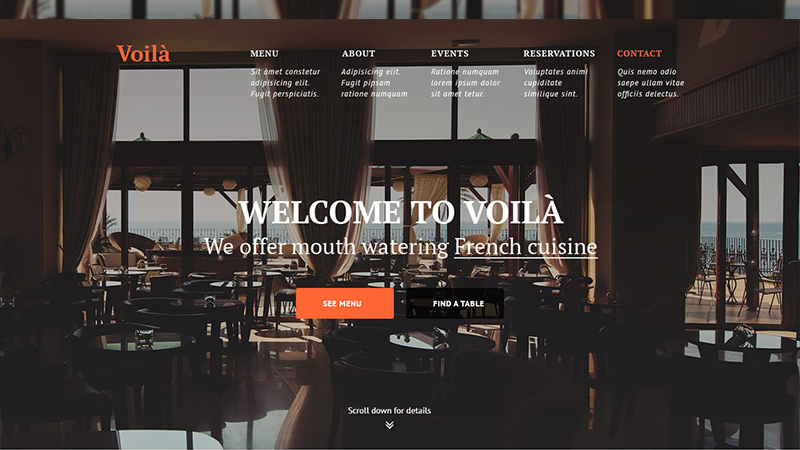
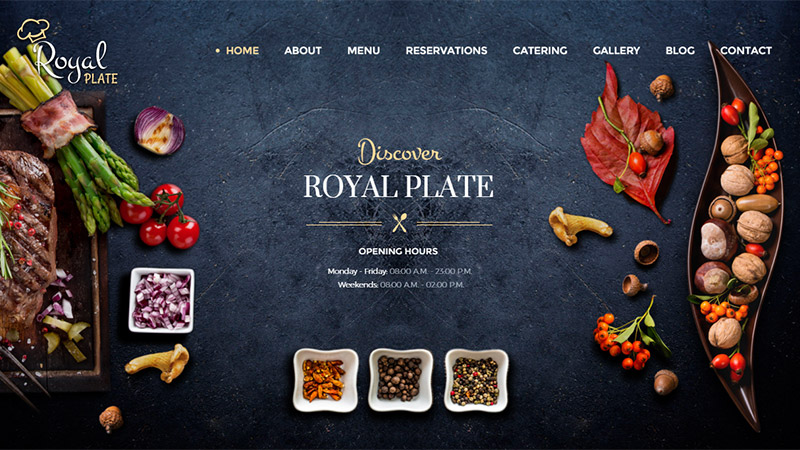
Voila: Restaurant Website PSD Template
Voila is quite a clean and elegant template for restaurant websites featuring nice overlaying image thumbnails, clear and legible, sections for events, booking reservations, about, gallery, and more.
Gratia: Free PSD Template on Behance
Gratia is quite a nicely crafted web template in PSD format specifically designed for restaurant or recipes page featuring huge seamless integrated images, big blocks for posts, blurred containers for depth feel, and more to see.
Conclusion
As always we have tried to bring you the new free stuff that will be of the most interest, and as always, we hope you have found some things here that are worthwhile for you.
If you come across any tools or resources that you think are worthy of being included in next month’s round-up, please don’t hesitate to let us know in the comments below.