20 Typography Animations, Experiments and Small Solutions for Your Next Web Project
Typography is an element that is vital for any interface. More than once we have considered its impact. It is able to benefit website design from numerous angles: not only is it a tool for displaying the content but also an instrument for enriching user experience.
The more so, when the beloved trio (CSS, HTML, and JS) is involved, it seems the sky’s the limit. With such a vast potential at your fingertips, it is tough to resist the temptation to transform plain lettering into something awe-inspiring and prodigious and provide it with an exceptional behavior.
Today we have rounded up a small list of 20 outstanding typography animations that can give zest to any lettering, whether you need to put emphasis on a title, separate elements from the content flow or just place some focus anchors.
Some of them demonstrate the possibilities of cutting-edge techniques such as WebGL or Three.js; others make the most of CSS and HTML.
Typography Animations
Typography Animation by Georgi Nikoloff
Although the script is quite heavy and forces the CPU to work as hard as ever, this particle animation looks exciting and pioneering. Here dots quickly form letters, giving a digital vibe to any interface. It is suitable for any tech-related project or personal portfolio.
Interactive Typography Effects
This pen includes four different typography effects that add to any lettering a strong interactive appeal. Each one is triggered by the mouse cursor so you can use it not only as a tool for injecting spice into the title, but also as a small playground for visitors.
Vintage Typeface by Thibault Jan Beyer
Typefaces with an old-time feeling quite often find their application not only in retro designs but also in modern ones thanks to their charming appearance. There are a ton of them out there, but this one is worthy of attention since it is constructed with the help of CSS that makes it lightweight, pretty flexible and well-suited to numerous projects.
Typography Animation by Kenji Saito
Kenji Saito is famous for unique and innovative experiments with CSS, HTML, and JavaScript. This typography animation will certainly catch your eye with its exceptional carefully reproduced behavior and sophisticated transition between the symbols.
Text Animation: Montserrat by Claire Larsen
Line art is in vogue these days, and outline typography is one of those that prettify numerous websites. The text animation by Claire Larsen features a beautiful composite font that never stands still thereby radiating a subtle sense of motion and looking extremely stylish.
BackLight Text by Goran Rakic
The effect was achieved with the help of Canvas and Vanilla.js. Although it does not work properly in FireFox, to say nothing about some other browsers like Internet Explorer; nevertheless much like in the first example, its beauty lies precisely in its pioneering approach and splendid execution that one day may become viable.
Magnetype by Bennett Feely
The animation is perfect for splash pages, opening speeches or primary titles. It is bright, flat, dynamic and highly engaging. Use it to highlight title or logotype.
SVG Text Animation by Nirajan Basnet
The effect looks pretty similar to a previous example in our collection, yet with some minor differences, like the number of shades or blank spaces that are used. All the lines move in one direction achieving a continuous harmonious flow.
In/out of focus text effect by Jonny Scholes
Using just HTML and CSS features, Jonny Scholes has managed to create this elegant and sophisticated trick with text. It is pretty practical and can easily enhance lots of projects.
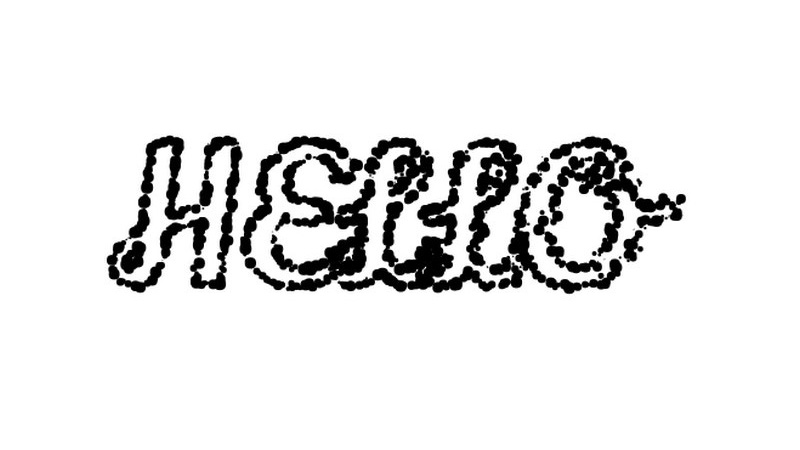
Sketch.js + CoffeePhysics Awesomeness by dhaakon
This is another brilliant particle animation in our collection that will knock your socks off. Combining powerful possibilities of Sketch.js and CoffeePhysics, the author has come up with such a remarkable solution.
3d Text Effect – mouse move by Dennis Garrn
Dennis Garrn has succeeded in recreating a traditional anaglyphic effect that can be seen in movie theaters. He also leverages parallax to add some realism to the letters and make the overall impact more profound.
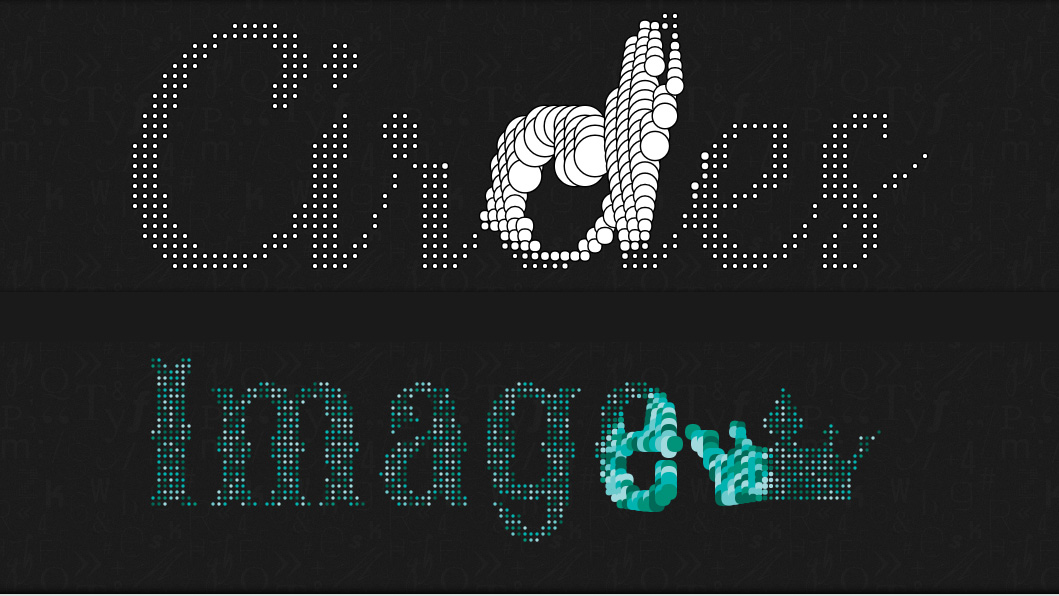
Circles, text and getImageData by Rachel Smith
This is an interesting take on particle animation. Rachel Smith has created an interfusion of tiny flat circles that form any word entered into the field below. At first, it is just a canvas with chaotically moving vibrant bubbles; all the magic begins after clicking on the CTA.
3D extrude text effect- CSS only by Pete Leidy
This is just a multiple shadow technique applied to the Google font that is available free of charge. The solution is simple yet as is often the case, outstanding and exceptional. The lettering is massive, bold and strong. You can adapt it both to retro designs and contemporary ones.
Particle text animation by Hendry Sadrak
Not only does Hendry Sadrak blow your mind with a unique particle animation but also explodes the word that is featured at the beginning, transforming it into a cloud of chaotic particles that can boast quite a natural behavior.
Codedoodl.es text animation by Guillaume Rouxel
The effect is slightly reminiscent of a traditional information display board with its constant shiftings of letters and numbers. It is a clean and neat reproduction that is ideal for demonstrating logotypes or short titles on the landing page.
THREE Text Animation by Szenia Zadvornykh
THREE Text Animation is overwhelming in a positive way. Three.js powers it and it means that this is an advanced piece of work with extraordinary behavior. The text effect is just incredible: it easily grabs the overall attention and directs it towards the desired word. What’s more, you are allowed to interact with the animation by clicking and dragging on it.
Fabric typography generator by mxmx
This small generator lets you produce a pretty nifty effect that skillfully imitates a fabric texture with a 3D feeling. You can control such parameters as density, easing, roughness, and flexibility to achieve the desired outcome.
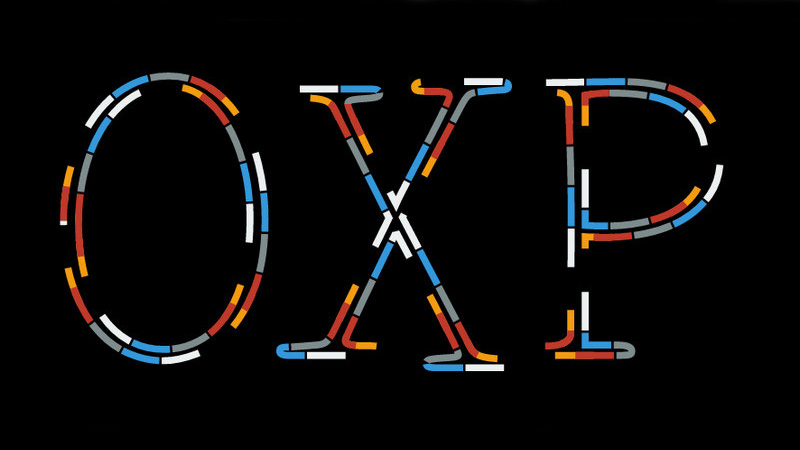
xgvsn by Shaman Tito
This is a small collection of beautiful and practical effects that are constructed by means of CSS3 and jQuery. While all the solutions are rather standard and typical, all of them can boast of cross browser support that is a must-have nowadays.
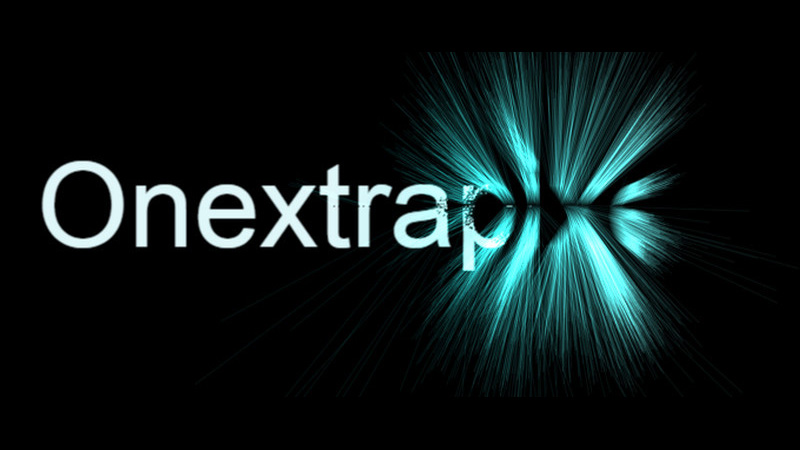
Typed Animated Hero by Josh Cummings
Josh Cummings offers a simple yet elegant way to give some spice to the landing page, using just a regular typeface and a basic typing animation. The effect has a strong techno vibe, so it goes perfectly well with any web development portfolio.
3D CSS Typography by Noah Blon
It is always a pleasure to stumble upon typography that is powered only by CSS3. Noah Blon goes even further: not only does he recreate a 3D text but also has supplied it with a subtle yet noticeable parallax effect to strengthen the impact.
Conclusion
Although the majority of the above listed examples work only in Chrome and experience some problems in other popular browsers, it is a start and even a huge leap forward towards more dynamic and interactive typography.
What example do you find the most impressive? Most practical? Most pioneering? Do you prefer static or dynamic typography when it comes to drawing attention?