Launching An App? Make App Store Optimization Your Foundation For Growth
Most apps developed and released in Google’s Play store are abandoned by their developers. Over half of these apps get fewer than 5000 downloads, and most apps are considered unprofitable. This article is not going to make you the next Instagram, but it will hopefully help you get a nice base level of users that you can grow from.

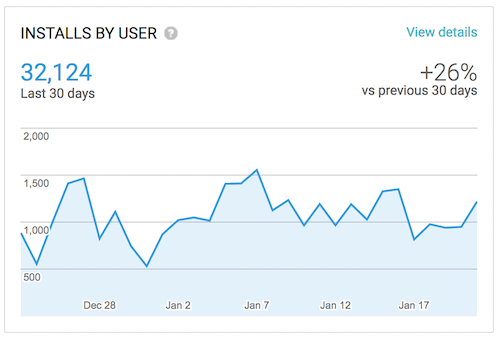
To give you some better understanding of numbers, the example app in this article received 100,000 downloads in eight weeks. This is with a marketing budget of zero and very little work since launch. We’ll cover the basic app store optimizations that will help bring people to your Google Play page. Getting them to download and stay is up to you and up to the value your app provides.
The post Launching An App? Make App Store Optimization Your Foundation For Growth appeared first on Smashing Magazine.